项目场景:
- 项目中要根据一个模型 id 的数组列表,来查询所有模型的数据
- 我需要对同一个接口循环发送多个请求,次数不定
- 必须等所有结果返回后,再处理数据,并展示
实现方法:
// 并发查询所有模型信息
async getKeys() {
// 准备一个列队存放请求
let queue = []
// 循环推送请求到 queue 列队(如:idList = ['a', 'b', 'c'],则会同时发送3次请求)
this.idList.forEach(item => {
queue.push(this.getObjectById(item))
})
const res = await Promise.all(queue)
// 到此:所有请求都已完成,你可以直接返回或处理 res
return res
},
// 提炼函数:查询模型唯一标识
async getObjectById(objId) {
const res = await this.$api.searchObject({ obj_id: objId })
// 可以对这个返回值 res 做些数据处理,再返回
return res
}
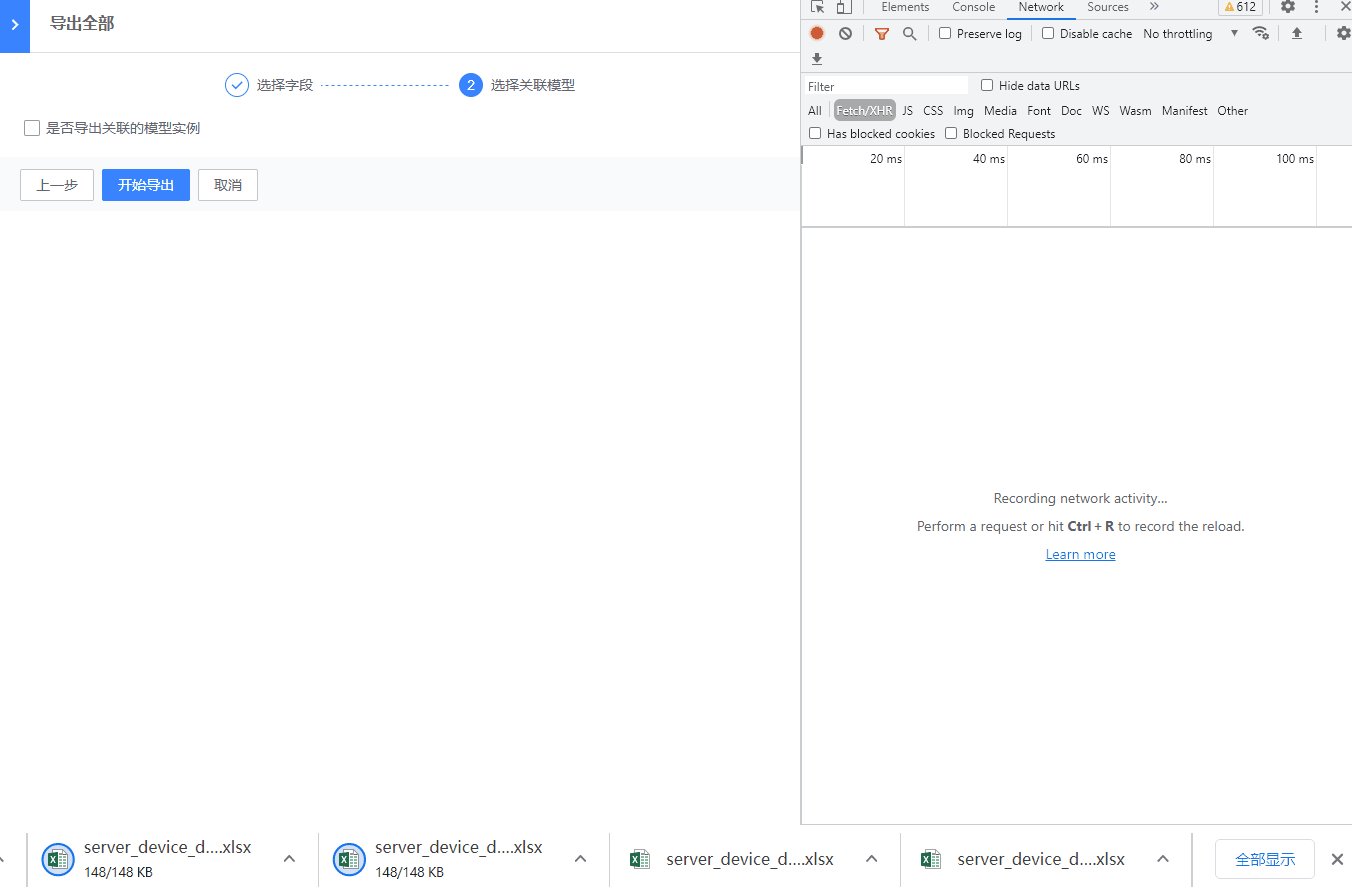
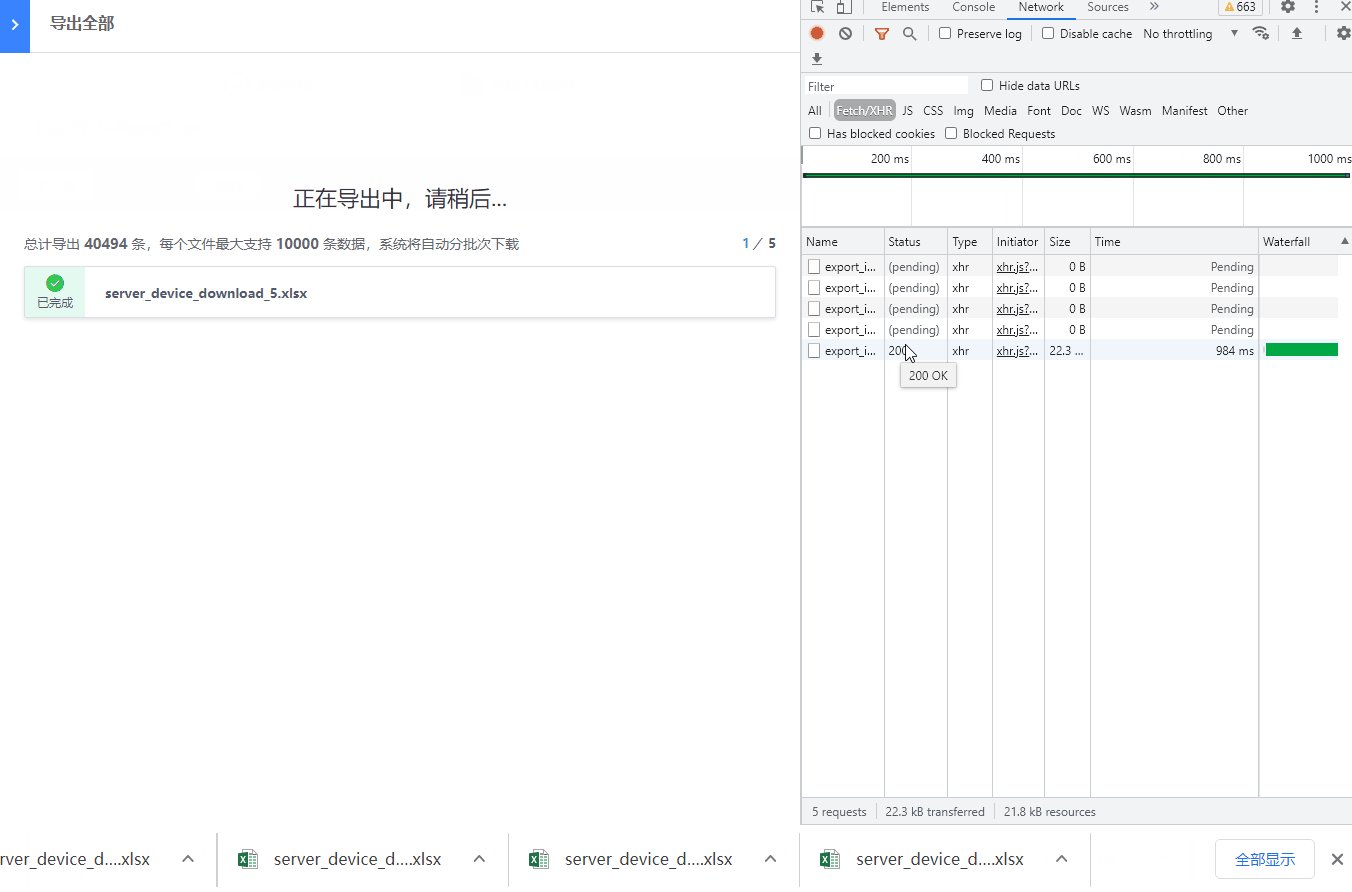
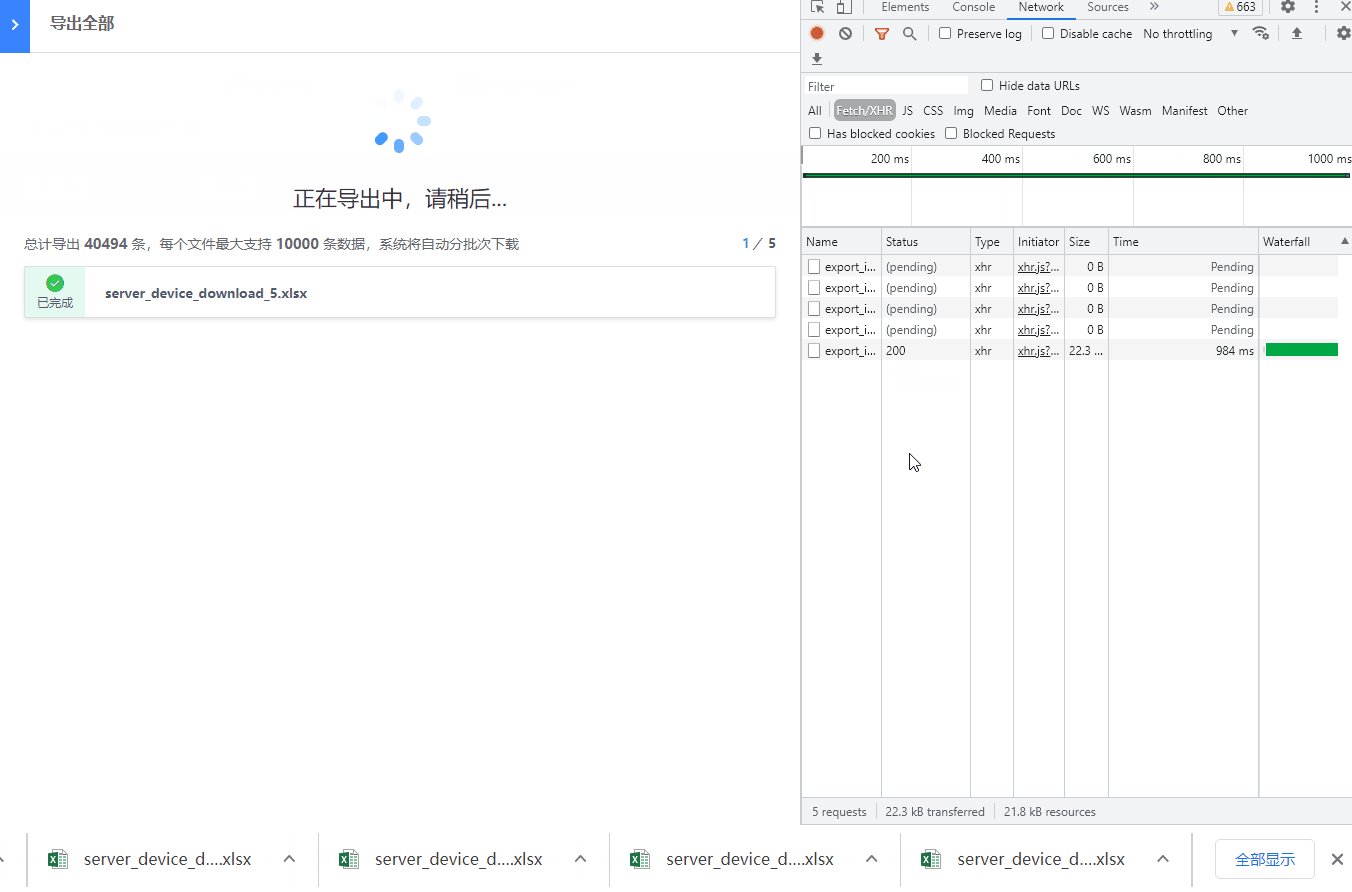
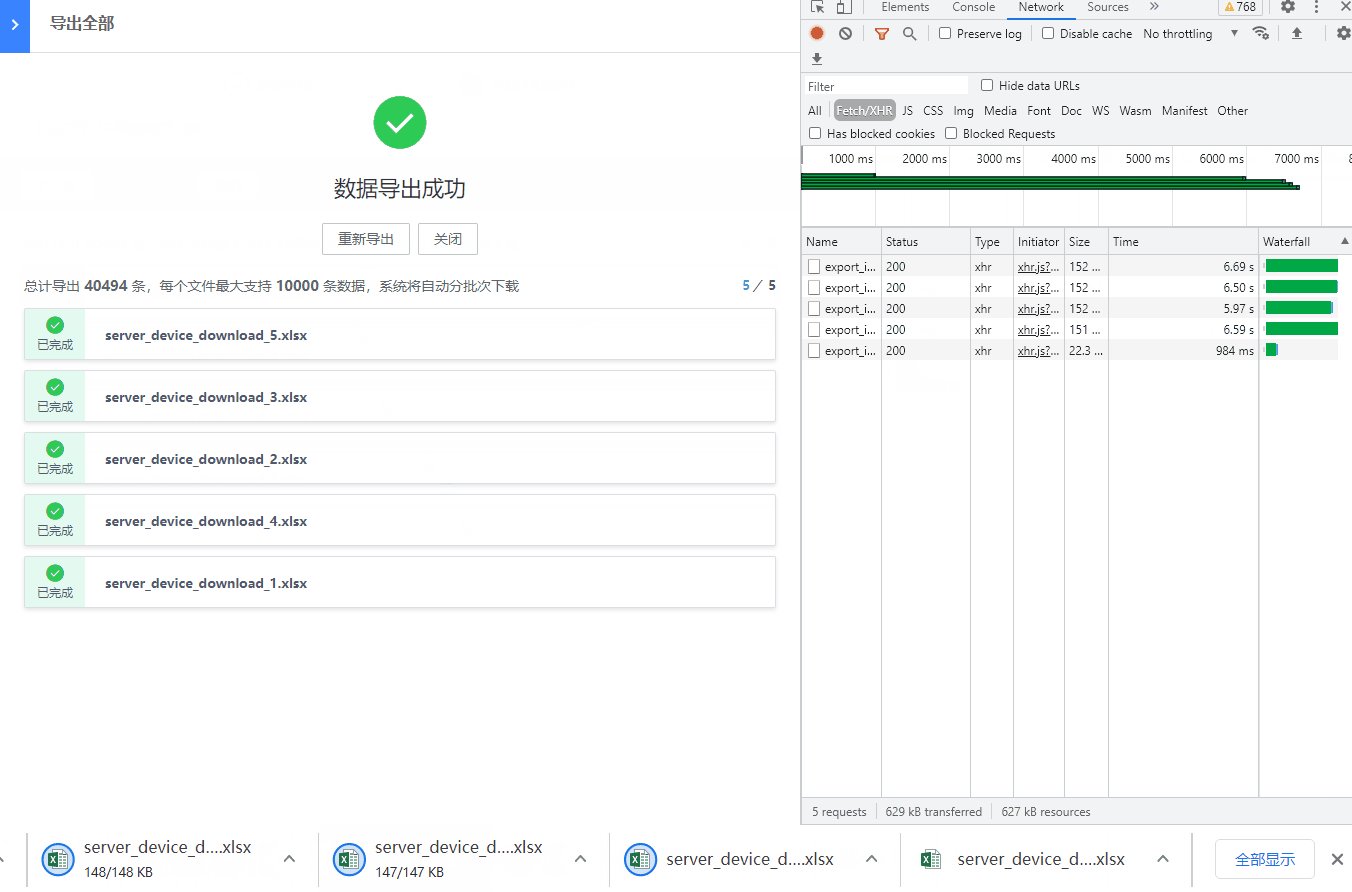
需求举例:
- 下载不定个数的Excel表格文件
- 请求不定个数的数据