JavaScript(JS)
- 起源:主要是为了完成页面的数据验证。因此JS运行在客户端,需要运行浏览器来解析完成JS代码。原名为LiveScript,后为了吸引java用户更名。JS和java是两种语言。
- JS是弱类型(类型可变),Java是强类型(定义变量时类型确定且不可变)
- 特点:
- 交互性:他可以做的就是信息的动态交互
- 安全性:他不允许直接访问本地硬盘
- 跨平台性:只要是可以解释JS的浏览器都可以执行,和平台无关
JS和html代码的结合方式
-
只需要在head标签中,或者body标签中,使用script标签来书写JS代码
-
使用script标签引入单独的js代码文件
- src属性,专门用来引入js文件路径,可以是相对路径也可以是绝对路径
-
script标签可以用来定义js代码,也可以用来引入js文件。
- 但是一个script标签不能同时使用两个方式
- 可以定义多个script标签来两种方式同时使用
变量
-
定义:可以存放某些值的内存的命名
-
变量类型:
- 数值型:number
- 字符串类型:string
- 对象类型:object
- 布尔类型:boolean
- 函数类型:function
-
js中的特殊值:
-
undefined:未定义,所有js变量,未赋初值之前的默认值
-
null:空值
-
NAN:not a number,非数值,非数字
-
例如:
-
var a=12; var b="abc"; typeof(a*b); // NAN
-
-
-
定义变量格式:
-
var 变量名;
-
var 变量名 = 值;
-
typeof() // js提供的函数,提取变量的数据类型返回
-
运算
关系(比较)运算
- 等于:==,用于字面上的比较
- 全等于:===,不止是字面上的比较,还要求数据类型完全相同
逻辑运算
-
js中,类似perl,所有的变量都可以作为一个boolean类型的变量去使用,以下被认为是false,其余为true
- 0
- null
- undefined
- “”
-
与运算:&&
- 表达式全为真,返回最后一个表达式的值
- 至少有一个为假,返回第一个为假的表达式
-
或运算:||
- 表达式全为假,返回最后一个表达式的值
- 至少有一个为真,返回第一个为真的表达式
-
非运算:!
-
与运算和或运算有短路:即当这个&&或者||有结果之后,后面的表达式不再执行
数组
-
定义方式
- var 数组名 = []; // 空数组
- var 数组名 = [1, “abc”, true]; // 类型可以不同
-
使用方式:
-
下标从0开始
-
长度可变
-
定义操作中,定义最大下标之后,数组自动扩容,最大下标之前的值为undefined
- 在读操作时,读取一个更大的下标会显示undefined,但是不会扩容
-
使用方式与java类似
-
遍历
-
// for(int i = 0; i < arr.length; i++){ // 错误, js不识别int for(var i = 0; i < arr.length; i++){ alert(arr[i]); } -
调试方式,如果idea中不报错,浏览器中按F12,打开控制台
-
-
函数(重点)
定义方式
-
使用function关键字来定义函数
// function 函数名(形参列表){ // 函数体 // } <script type="text/javascript"> function fun(){ alert("无参函数fun被调用"); } fun() function f(a,b){ alert("有参函数f被调用了,a=" + a); } f(1,2) </script> -
在JS中如何定义带有返回值的函数
// 在函数体内,直接用return返回 function f2(num1, num2){ return num1 + num2; } alert(f2(2,3)); -
另一种写法
// var 函数名 = function(形参列表){ // 函数体 // } var f3 = function (){}
注:与Java不同,JS中不允许函数重载,相同的函数名会覆盖上一个函数
隐形参数arguments(只在函数内)
-
隐形参数:在函数中,不需要定义,但可以直接用来获取所有参数的变量
-
类似于java中的可变长参数(public void fun[ Object …args];),实际上是一个数组
function fun(){ alert(arguments[1] + arguments.length); alert("无参函数fun被调用"); } fun(1,2) -
因为有隐形参数,所以js中的函数形参和实参的数目无需对应
自定义对象(扩展)
-
定义:
- var 变量名 = new Object(); // 对象实例(空对象)
- 变量名.属性名 = 值; // 定义一个属性
- 变量名.函数名 = function(){}; // 定义一个函数
-
访问:变量名.属性名/函数名();
var obj = new Object(); obj.name = "zz"; obj.age = 18; obj.fun = function (){ alert("name:" + this.name + "age:" + obj.age); } obj.fun() -
花括号{}形式的自定义对象【“[]”代表数组,“{}”代表对象】
-
var 变量名 = { // 对象实例(空对象)
? 属性名 = 值, // 定义一个属性
? 函数名 = function(){} // 定义一个函数
};
-
事件
-
定义:电脑输入设备和页面进行交互的响应
-
常用事件:
- onload:加载完成事件。页面加载完成后,常用于页面js代码初始化操作
- onclick:单击事件。常用于按钮的点击响应操作
- onblur:失去焦点事件。常用于输入框失去焦点后验证其输入内容是否合法
- onchange:内容发生事件。常用于下拉列表和输入框内容发生改变后操作
- onsubmint:表单提交事件。常用于表单提交前,验证所有表单项是否合法
-
事件的注册(绑定)
- 告诉浏览器,当事件响应后要执行哪些操作代码
- 两种方法:
- 静态注册:通过html标签的事件属性直接赋予事件响应后的代码
- 动态注册:先通过js代码得到标签的dom对象,再通过dom对象.事件名 = function(){}; 这种形式赋予事件响应后的代码
- 基本步骤:(固定写法)
- 获取标签对象
- 标签对象.事件名 = function(){};
- 基本步骤:(固定写法)
<!--静态注册onload事件-->
<body onload="alert('静态注册onload事件')">
</body>
<!--为了可阅读性,可以使用下方的写法,一次赋予多个事件响应代码-->
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onloadFun(){
alert('静态注册onload事件');
}
</script>
</head>
<!--静态注册onload事件-->
<body onload="onloadFun()">
</body>
<!--动态注册onload事件-->
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onloadFun(){
alert('静态注册onload事件');
}
window.onload = function (){
alert('动态注册onload事件');
}
</script>
</head>
<body>
</body>
<!--onclick事件-->
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onFun(){
alert('静态注册onclick事件');
}
<!--动态注册onclick事件-->
window.onclick = function (){
// 1. 获取标签对象
/*
* document是js提供的一个对象,表示整个页面中的所有内容
* Element,元素,就是标签
* */
var btnObj = document.getElementById("001");
// 2. 通过标签对象.事件名 = function(){}
btnObj.onclick = function (){
alert('动态注册onclick事件');
}
}
</script>
</head>
<body>
<!--静态注册onclick事件-->
<button onclick="onFun()">按钮1</button>
<button id="001">按钮2</button>
</body>
【注】IDEA可以使用快捷键添加行注释Ctrl+/、块注释Ctrl+Shift+/
<!--onblur事件-->
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onFun(){
// 控制台对象,js提供,专门用来向浏览器的控制台(F12)打印输出,用于测试使用
// log是打印的方法
console.log('静态注册onblur事件');
}
<!--动态注册onblur事件-->
window.onclick = function (){
// 1. 获取标签对象
/*
* document是js提供的一个对象,表示整个页面中的所有内容
* Element,元素,就是标签
* */
var Obj = document.getElementById("001");
// 2. 通过标签对象.事件名 = function(){}
Obj.onclick = function (){
console.log('动态注册onblur事件');
}
}
</script>
</head>
<body>
<!--静态注册onclick事件-->
用户名:<input type="text" onblur="onFun();"><br/>
密码:<input type="text" id="001"><br/>
</body>
<!--注册onchange事件-->
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onFun(){
// 控制台对象,js提供,专门用来向浏览器的控制台(F12)打印输出,用于测试使用
// log是打印的方法
alert('静态注册onchange事件');
}
<!--动态注册onblur事件-->
window.onclick = function (){
// 1. 获取标签对象
/*
* document是js提供的一个对象,表示整个页面中的所有内容
* Element,元素,就是标签
* */
var Obj = document.getElementById("001");
// 2. 通过标签对象.事件名 = function(){}
Obj.onchange = function (){
alert('动态注册onchange事件');
}
}
</script>
</head>
<body>
<!--静态注册onchange事件-->
<select onchange="onFun()">
<option>--女神0--</option>
<option>--女神1--</option>
<option>--女神2--</option>
<option>--女神3--</option>
</select>
<select id="001">
<option>--男神0--</option>
<option>--男神1--</option>
<option>--男神2--</option>
<option>--男神3--</option>
</select>
</body>
<!--注册onsubmit事件-->
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onFun(){
// 要验证所有表单项是否合法,如果存在不合法,就阻止表单提交
alert('静态注册onsubmit事件');
return false;
}
<!--动态注册onblur事件-->
window.onclick = function (){
// 1. 获取标签对象
/*
* document是js提供的一个对象,表示整个页面中的所有内容
* Element,元素,就是标签
* */
var Obj = document.getElementById("001");
// 2. 通过标签对象.事件名 = function(){}
Obj.onsubmit = function (){
alert('动态注册onsubmit事件');
return false;
}
}
</script>
</head>
<body>
<!--静态注册onsubmit事件-->
<!--return false可以阻止表单提交 -->
<!--若要提交,则return true,可以依次设置判断条件-->
<form action="http://locallhost:8080" method="get" onsubmit="return onFun()">
<input type="submit" value="静态注册">
</form>
<!--动态注册onsubmit事件-->
<form action="http://locallhost:8080" id="001">
<input type="submit" value="动态注册">
</form>
</body>
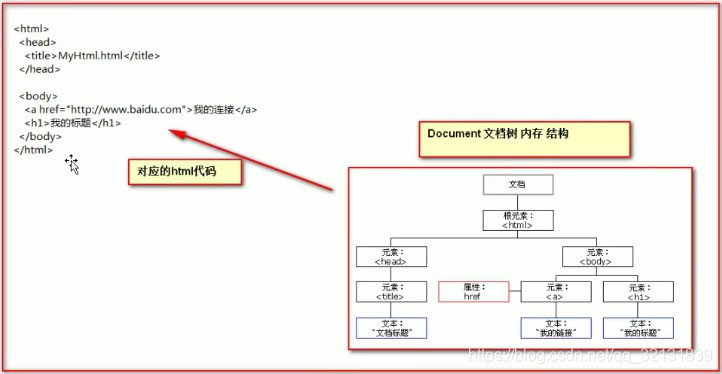
DOM模型(重点)
- 全称是Document Object Model文档对象模型
- 就是把文档中的标签、属性、文本转换为对象来进行管理

-
Document对象的理解
- document他管理了所有的html文档内容
- document是一种树状结构的文档,有层级关系
- document让我们把所有标签都对象化
- 我们可以通过document访问所有的标签对象
-
html中的对象化
-
java中的对象化,就是创建一个类,完成对一类信息的抽象
class Person{ private int age; private String sex; private String name; } -
html中的对象化
<body> <div id="001">div01</div> </body> <!--相当于: class Dom{ private String id; // id属性 private String tagName; // 表示标签名 private Dom parentNode; // 父亲节点 private List<Dom> children; // 子节点 private String innerHTML; // 起始标签和结束标签之间的内容 } -->
-
Document对象中的方法(重点)
- document.getElementById(elementId):通过标签的id属性查找标签的dom对象,elementId是标签的id属性值。若有多个id相同,则返回第一个
- document.getElementByNmae(elementName):通过标签的name属性查找标签dom对象,elementName是标签的name属性是
- document.getElementByTagNmae(tagName):通过标签名查找标签dom对象。tagName是标签名
- document.createElement(tagName):方法,通过给定的标签名,创建一个标签对象。tagName是要创建的标签名
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onclickFun(){
// 要验证所有表单项是否合法,如果存在不合法,就阻止表单提交
// 1. 当我们要操作一个标签的时候,一定要先获取这个标签对象
var usernameObj = document.getElementById("username")
// alert(usernameObj.value);
var username = usernameObj.value;
// 验证字符串是否符合规则需要用到正则表达式
var patt = /^\w{5,12}$/;
// test()用于测试某个字符串是否匹配我的规则,匹配返回true,否则返回false
if (patt.test(username)){
alert('合法');
return true;
}else {
alert('不合法');
return false;
}
// return false;
}
</script>
</head>
<body>
<!--
需求:
当用户点击了按钮,要获取输入框中的内容,检验是否合法
规则:必须由字母、数字、下划线组成,5-12位
-->
用户名: <input type="text" id="username">
<button onclick="onclickFun()">提交</button>
</body>
正则表达式
- RegExp(“e”); // 表示字符串中是否包含“e”
- /e/; // 与上相同
- /[abc]/; // 字符串中是否包含a或b或c
- /[a-z]/, /[A-Z]/, /[0-9]/
- \w: a-z, A-Z, 0-9, _
- \W: \w的反义
- 量词:+, *, ?, {n}(连续出现n次), {n,m}(连续出现n或m次), {n,}(至少n次), $, ^
验证提示方式
// 后方显示字符提示错误(或者图片)
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onclickFun(){
// 要验证所有表单项是否合法,如果存在不合法,就阻止表单提交
// 1. 当我们要操作一个标签的时候,一定要先获取这个标签对象
var usernameObj = document.getElementById("username")
// alert(usernameObj.value);
var username = usernameObj.value;
// 验证字符串是否符合规则需要用到正则表达式
var patt = /^\w{5,12}$/;
var spanObj = document.getElementById("span");
// test()用于测试某个字符串是否匹配我的规则,匹配返回true,否则返回false
if (patt.test(username)){
// alert('合法');
return true;
}else {
spanObj.innerHTML = '不合法';
// spanObj.innerHTML = "<img src=\"wrong.png\" width=\"18\" height=\"18\">";
// alert('不合法');
return false;
}
// return false;
}
</script>
</head>
<body>
<!--
需求:
当用户点击了按钮,要获取输入框中的内容,检验是否合法
规则:必须由字母、数字、下划线组成,5-12位
-->
用户名: <input type="text" id="username">
<span id="span" style="color: red"></span>
<button onclick="onclickFun()">提交</button>
</body>
getElementsByName
<!--getElementsByName-->
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function checkAll(){
// document.getElementsByName();根据指定的name属性,返回多个标签对象集合
// 操作类似数组,集合中每个元素都是dom对象,集合中的顺序就是html页面中从上到下的顺序
var hobbies = document.getElementsByName("hobby");
// checked表示复选框的选中状态,true是选中,属性可读可写
for(var i = 0; i < hobbies.length; i++){
hobbies[i].checked = true;
}
}
function checkNo(){
var hobbies = document.getElementsByName("hobby");
// checked表示复选框的选中状态,true是选中,属性可读可写
for(var i = 0; i < hobbies.length; i++){
hobbies[i].checked = false;
}
}
function checkReverse(){
var hobbies = document.getElementsByName("hobby");
for(var i = 0; i < hobbies.length; i++){
if (hobbies[i].checked){
hobbies[i].checked = false;
}else{
hobbies[i].checked = true;
}
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" name="hobby" value="cpp">C++
<input type="checkbox" name="hobby" value="java">Java
<input type="checkbox" name="hobby" value="js">JavaScript
<br/>
<!--注意这里,若函数名不加()会无法调用,并且不报错-->
<button onclick="checkAll()">全选</button>
<button onclick="checkNo()">全不选</button>
<button onclick="checkReverse()">反选</button>
</body>
getElementByTagName
-
document.getElementsByTagName();根据指定的标签名,返回多个标签对象集合
-
操作类似数组,集合中每个元素都是dom对象
-
集合中的顺序就是html页面中从上到下的顺序
-
【注】就是说除了提取标签方式不同,余下都和getElementByNmae一样
-
三个方法的优先级:(包含的范围越精细,优先级越高)
- getElementById
- getElementByName
- getElementByTagNmae
-
以上三个方法只有在页面代码加载完成后才能进行查询这个对象
节点(标签对象)的常用属性和方法
-
方法:
- getElementByTagName():实际上是获取当前节点的指定标签名的子节点
- appendChild(oChildNode):可以添加一个子节点
-
属性:
- childNodes:获取当前节点的所有子节点
- firstChild:获取当前节点的第一个子节点
- lastChild:获取当前节点的最后一个子节点
- parentNode:获取当前节点的父节点
- nextSibling:获取当前节点的下一个节点
- previousSibling:获取当前节点的上一个节点
- className:获取/设置标签的class属性
- innerHTML:表示获取/设置起始标签和结束标签中的内容
- innerText:表示获取/设置起始标签和结束标签中的文本
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function (){
// 在页面加载之后才能运行,因此需要放到函数中被调用,或者放到自动注册中
var divObj = document.createElement("div"); // 在内存中<div></>div>
divObj.innerHTML = "hello"; // 在内存中<div>hello</>div>
document.body.appendChild(divObj);
}
</script>
</head>