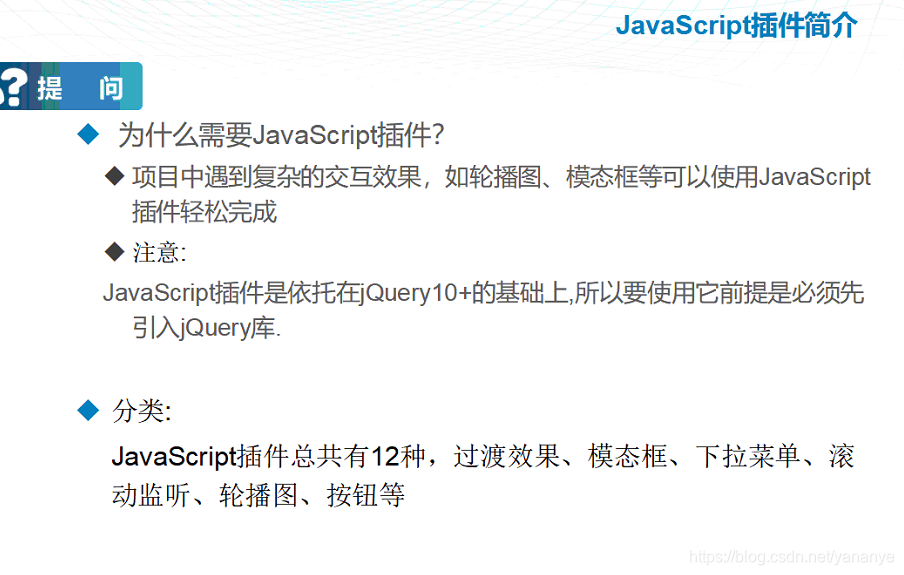
简介

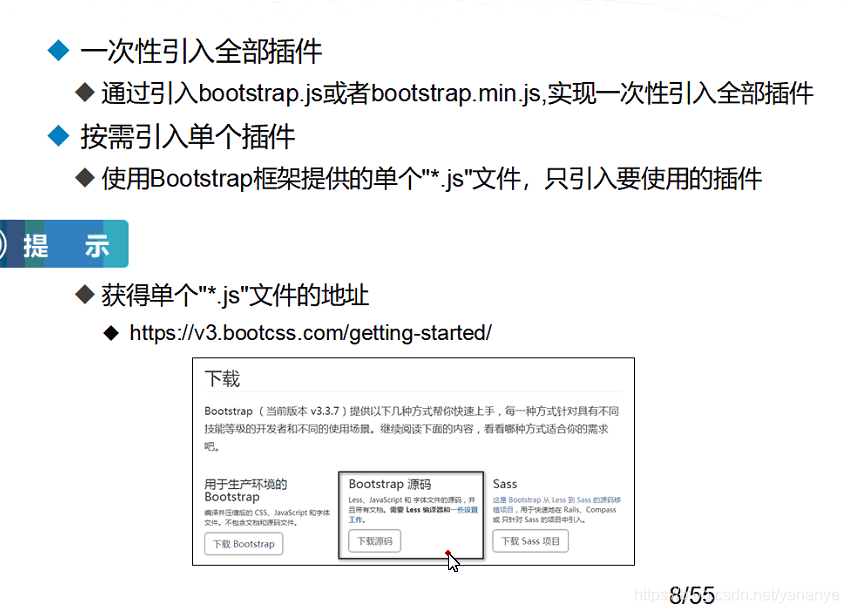
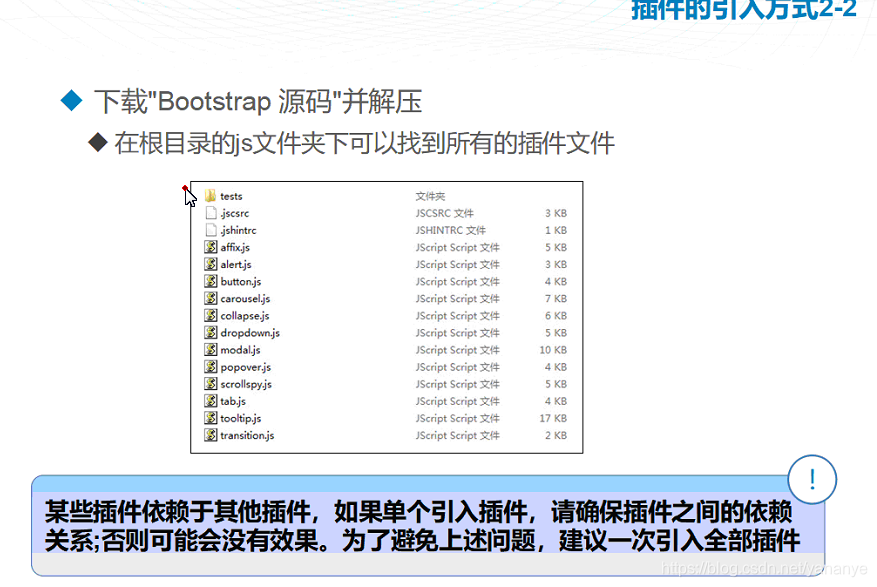
插件的引入方式
Bootsstrap框架的所有JavaScript插件都依赖jQuery。所以必须在引入bootstrap.js或者bootstrap.min.js之前引入jQuery库。


data属性

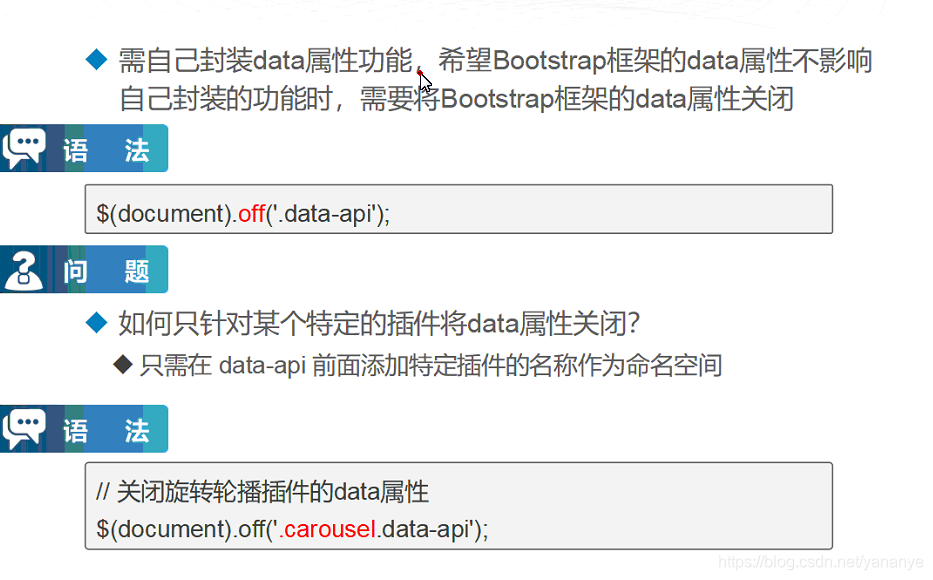
关闭data属性

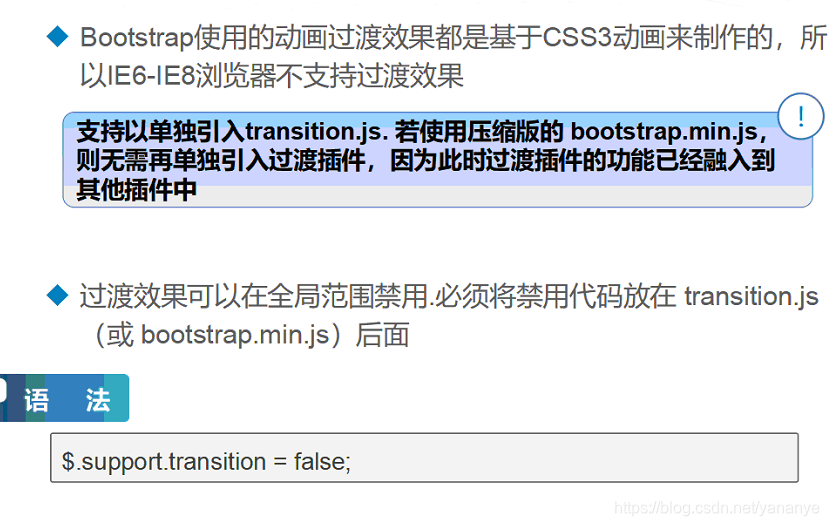
过渡插件

模态框
简介

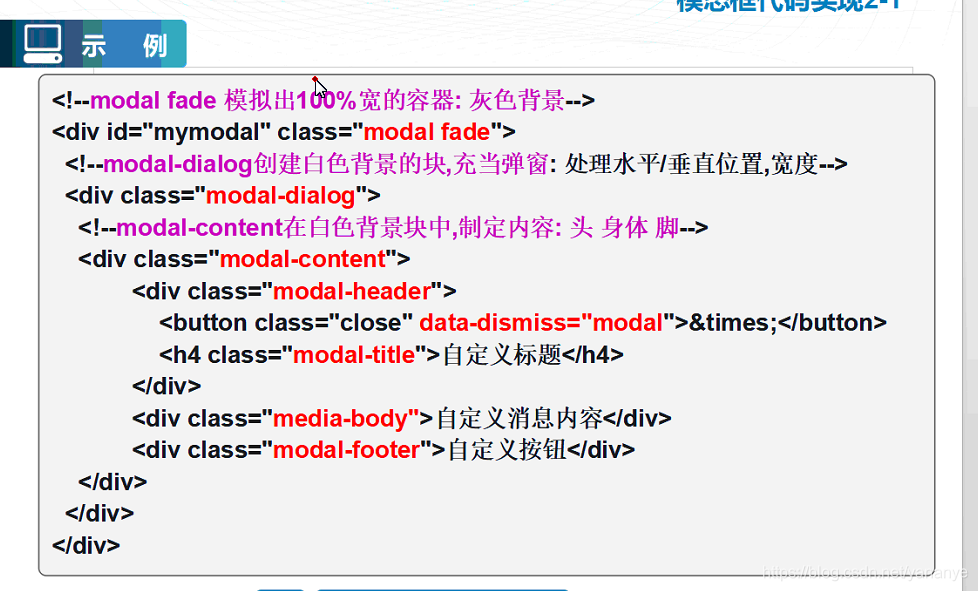
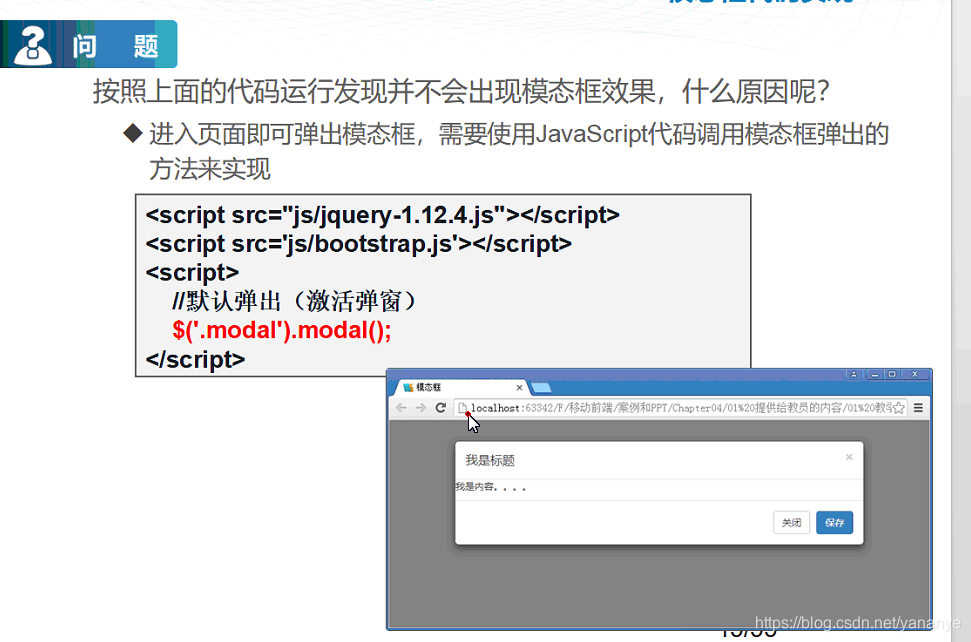
模态框的实现

示例
<body>
<div id="mymodal1" class="modal fade"><!--生成一个宽为100%灰色背景-->
<div class="modal-dialog"><!--居中生成一个白色窗口-->
<div class="modal-content"><!--模态框内容-->
<div class="modal-header"><!--头部内容-->
<button class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">我的模态框</h4>
</div>
<div class="modal-body">你好</div><!--主体内容-->
<div class="modal-footer"><!--底部内容-->
<button class="btn btn-primary">确定</button>
</div>
</div>
</div>
</div>
</body>

<script type="text/javascript">
$("#mymodal1").modal();//初始化页面时,弹出模态框
</script>
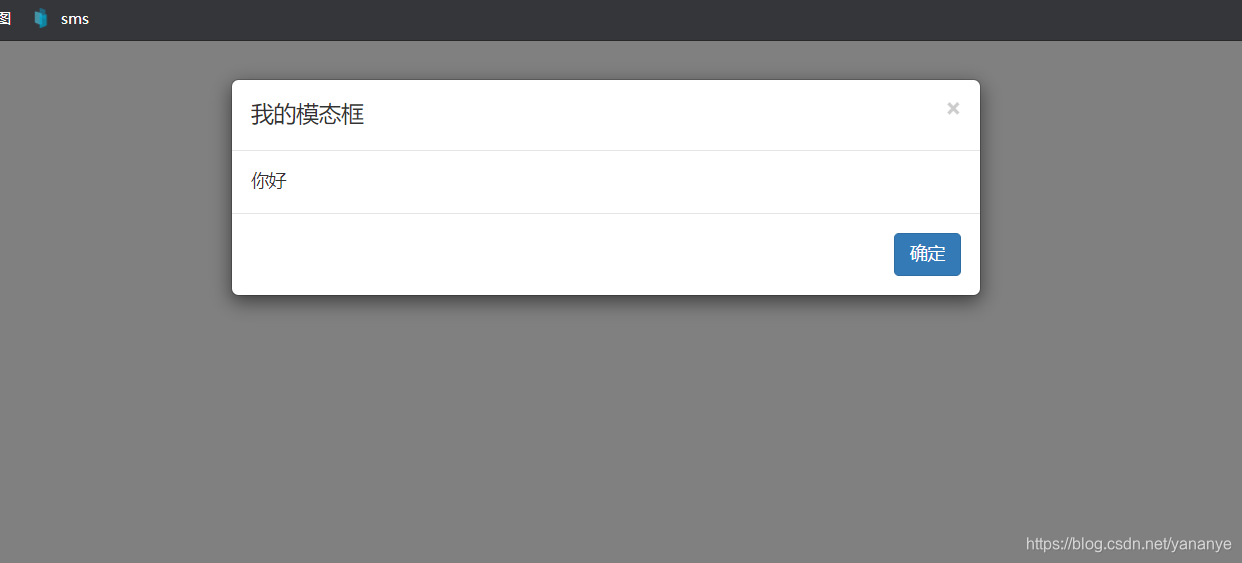
运行结果

注意事项

通过点击按钮弹出模态框

示例
<button class="btn btn-primary" data-toggle="modal" data-target="#mymodal2">弹出</button>
<div id="mymodal2" class="modal fade"><!--生成一个宽为100%灰色背景-->
<div class="modal-dialog"><!--居中生成一个白色窗口-->
<div class="modal-content"><!--模态框内容-->
<div class="modal-header"><!--头部内容-->
<button class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">我的模态框</h4>
</div>
<div class="modal-body">你好</div><!--主体内容-->
<div class="modal-footer"><!--底部内容-->
<button class="btn btn-primary">确定</button>
</div>
</div>
</div>
</div>
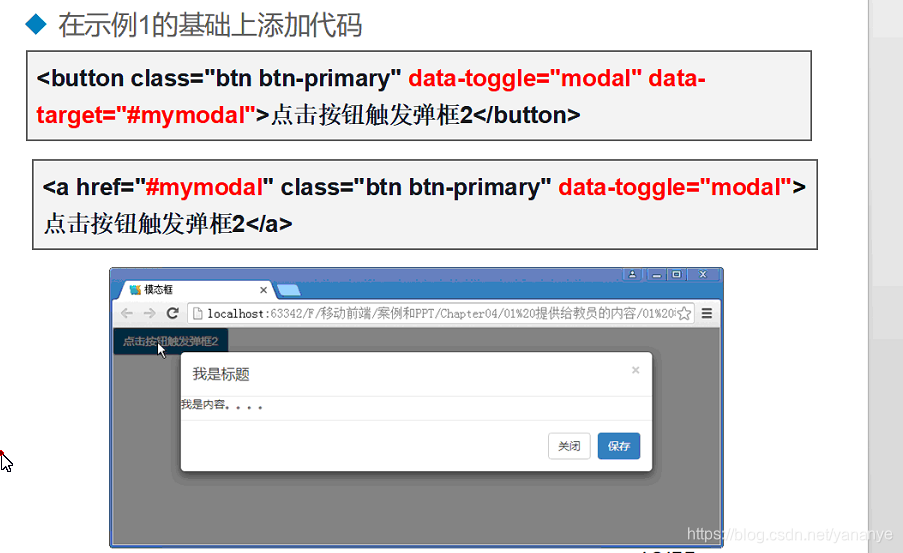
运行结果



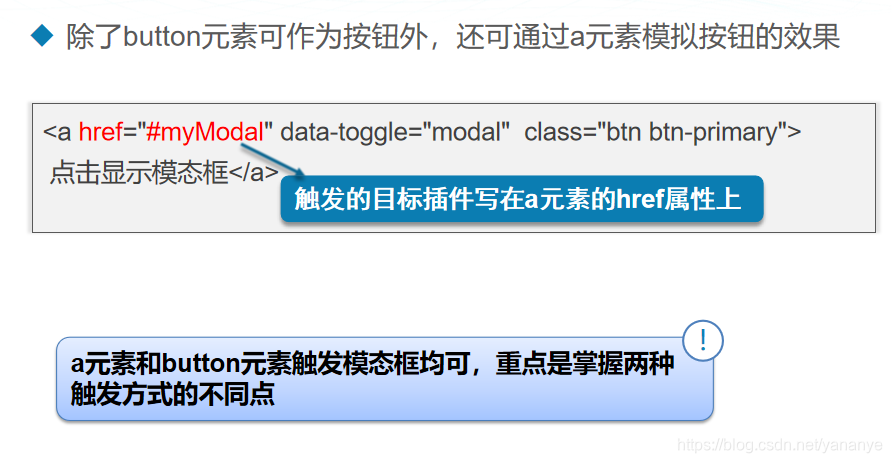
示例
<a href="#mymodal2" data-toggle="modal" class="btn btn-primary">弹出</a>
<div id="mymodal2" class="modal fade"><!--生成一个宽为100%灰色背景-->
<div class="modal-dialog"><!--居中生成一个白色窗口-->
<div class="modal-content"><!--模态框内容-->
<div class="modal-header"><!--头部内容-->
<button class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">我的模态框</h4>
</div>
<div class="modal-body">你好</div><!--主体内容-->
<div class="modal-footer"><!--底部内容-->
<button class="btn btn-primary">确定</button>
</div>
</div>
</div>
</div>
运行结果和上面一样
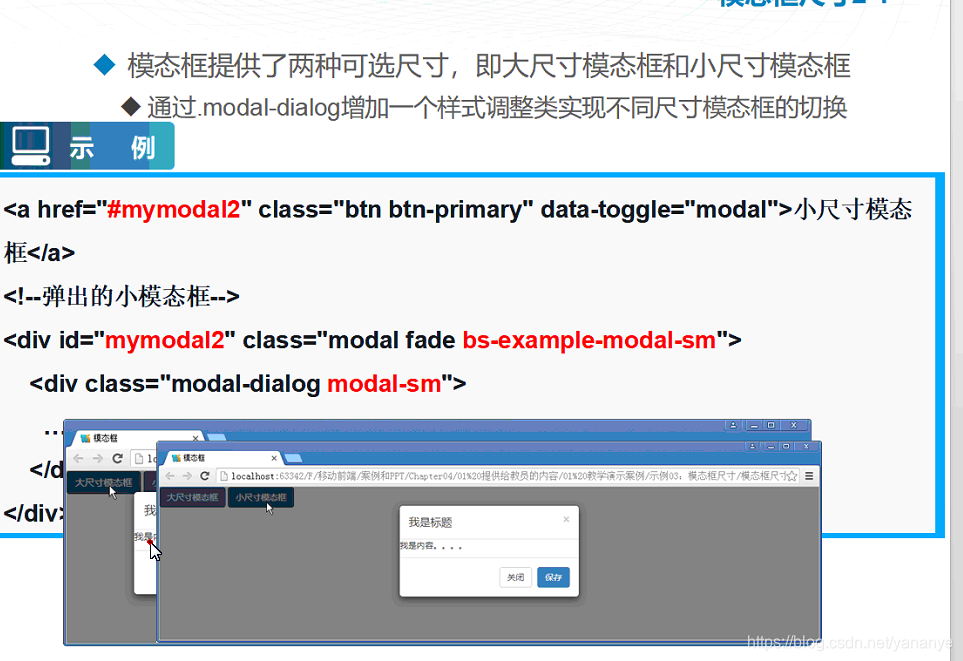
模态框尺寸

示例
<!--模态框尺寸-->
<button class="btn btn-primary" data-toggle="modal" data-target="#mymodal3">弹出大</button>
<div id="mymodal3" class="modal fade"><!--生成一个宽为100%灰色背景-->
<div class="modal-dialog bs-example-modal-lg"><!--居中生成一个白色窗口-->
<div class="modal-content modal-lg"><!--模态框内容-->
<div class="modal-header"><!--头部内容-->
<button class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">我的模态框</h4>
</div>
<div class="modal-body">你好</div><!--主体内容-->
<div class="modal-footer"><!--底部内容-->
<button class="btn btn-primary">确定</button>
</div>
</div>
</div>
</div>
<button class="btn btn-primary" data-toggle="modal" data-target="#mymodal4">弹出小</button>
<div id="mymodal4" class="modal fade"><!--生成一个宽为100%灰色背景-->
<div class="modal-dialog bs-example-modal-sm"><!--居中生成一个白色窗口-->
<div class="modal-content modal-sm"><!--模态框内容-->
<div class="modal-header"><!--头部内容-->
<button class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">我的模态框</h4>
</div>
<div class="modal-body">你好</div><!--主体内容-->
<div class="modal-footer"><!--底部内容-->
<button class="btn btn-primary">确定</button>
</div>
</div>
</div>
</div>
运行结果 点击弹出大


点击弹出小


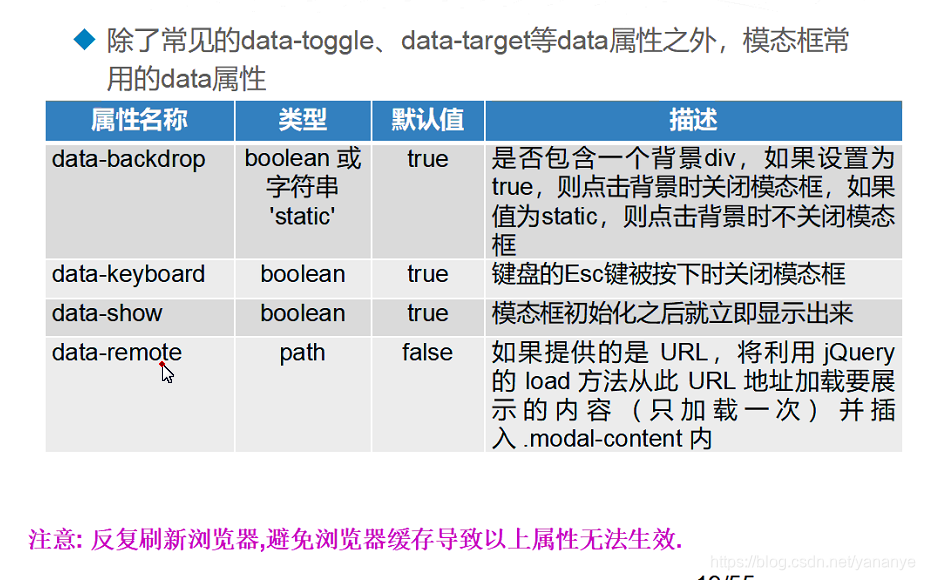
模态框data属性

示例 测试data-backdrop属性
<!--演示属性-->
<button class="btn btn-primary" data-toggle="modal" data-target="#mymodal5">弹出</button>
<div id="mymodal5" class="modal fade" data-backdrop="static"><!--生成一个宽为100%灰色背景-->
<div class="modal-dialog"><!--居中生成一个白色窗口-->
<div class="modal-content"><!--模态框内容-->
<div class="modal-header"><!--头部内容-->
<button class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">我的模态框</h4>
</div>
<div class="modal-body">你好</div><!--主体内容-->
<div class="modal-footer"><!--底部内容-->
<button class="btn btn-primary">确定</button>
</div>
</div>
</div>
</div>
运行结果 点击灰色背景不会关闭模态框

属性值改为false的话
<!--演示属性-->
<button class="btn btn-primary" data-toggle="modal" data-target="#mymodal5">弹出</button>
<div id="mymodal5" class="modal fade" data-backdrop="false"><!--生成一个宽为100%灰色背景-->
<div class="modal-dialog"><!--居中生成一个白色窗口-->
<div class="modal-content"><!--模态框内容-->
<div class="modal-header"><!--头部内容-->
<button class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">我的模态框</h4>
</div>
<div class="modal-body">你好</div><!--主体内容-->
<div class="modal-footer"><!--底部内容-->
<button class="btn btn-primary">确定</button>
</div>
</div>
</div>
</div>
运行结果 灰色背景消失

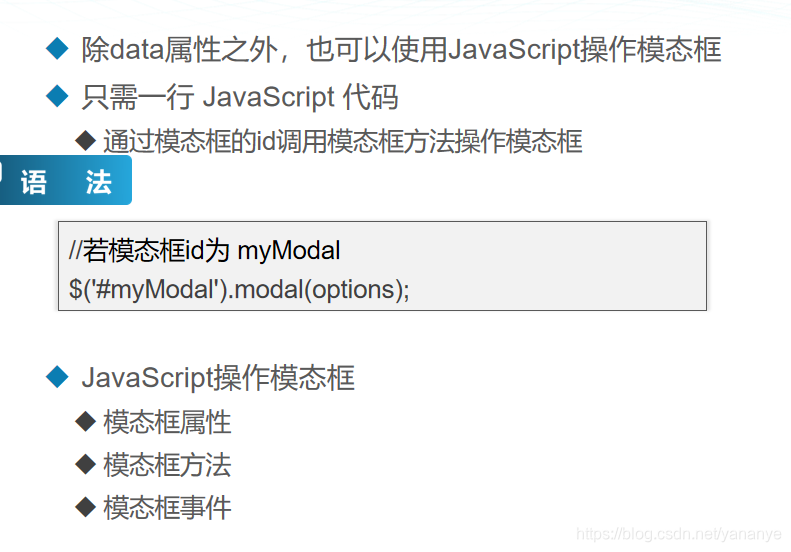
javascript操作模态框

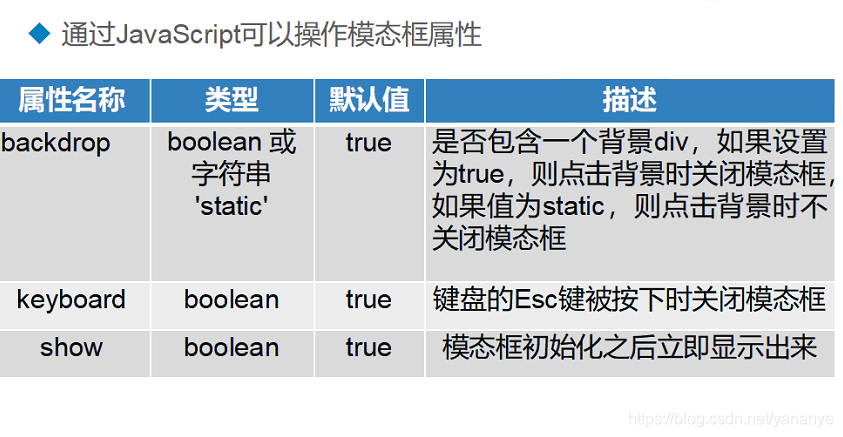
模态框属性

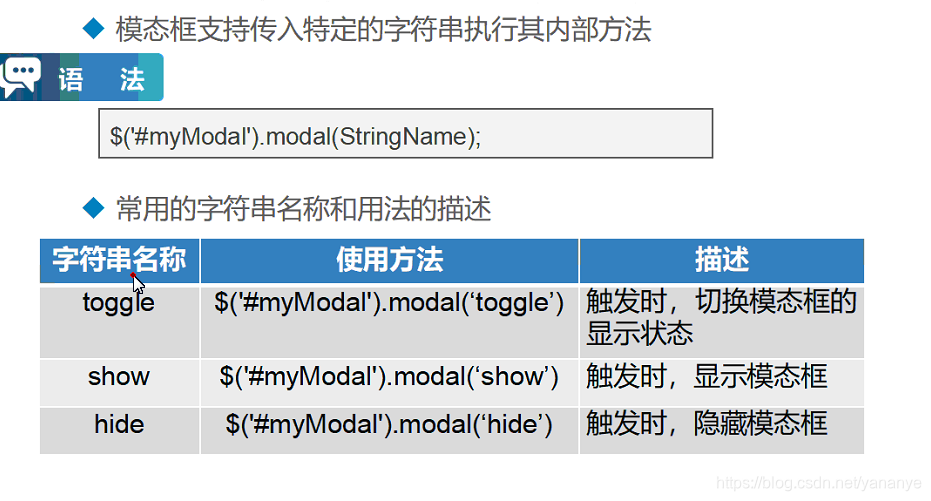
模态框方法

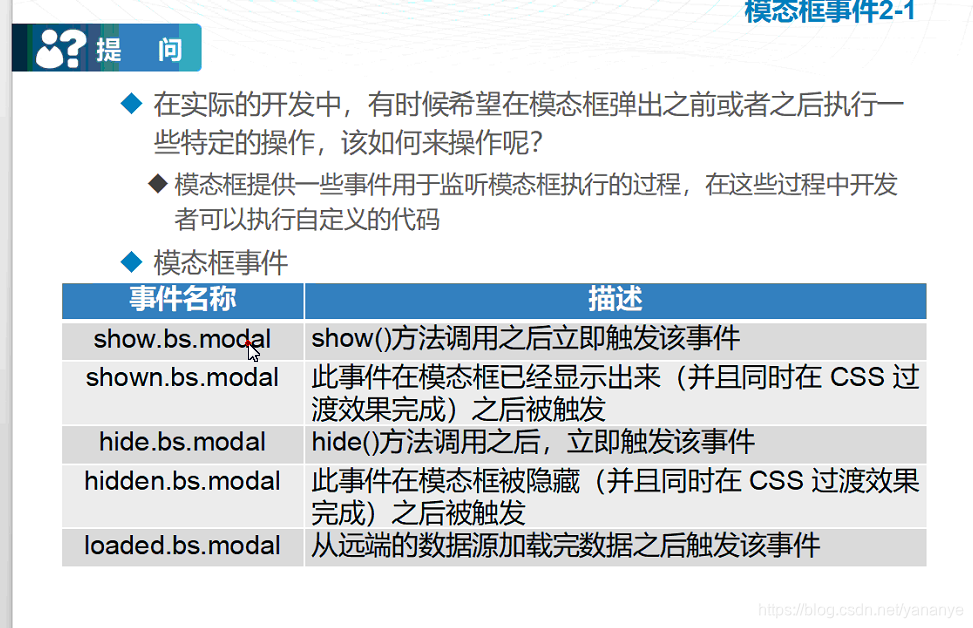
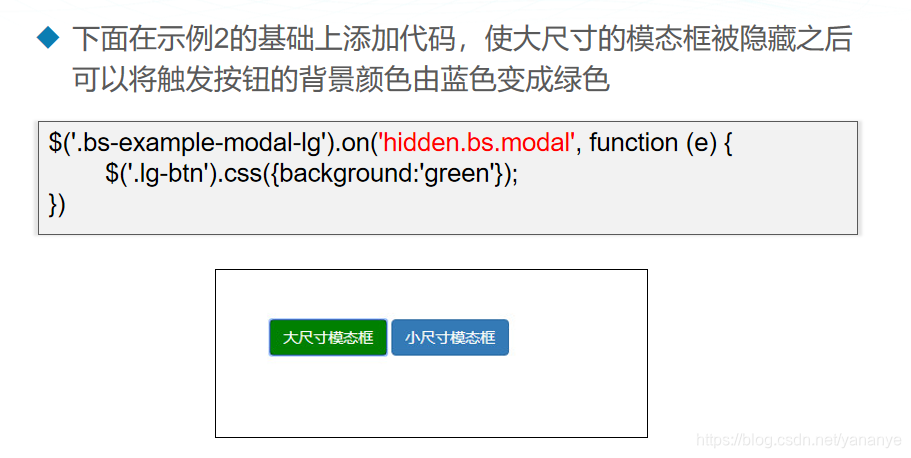
模态框事件


选项卡
简介

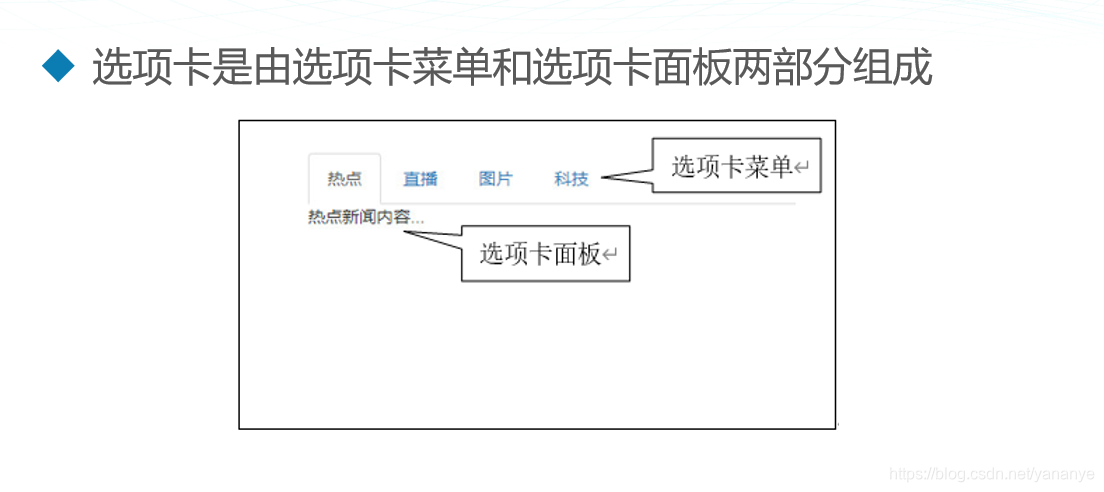
选项卡组成

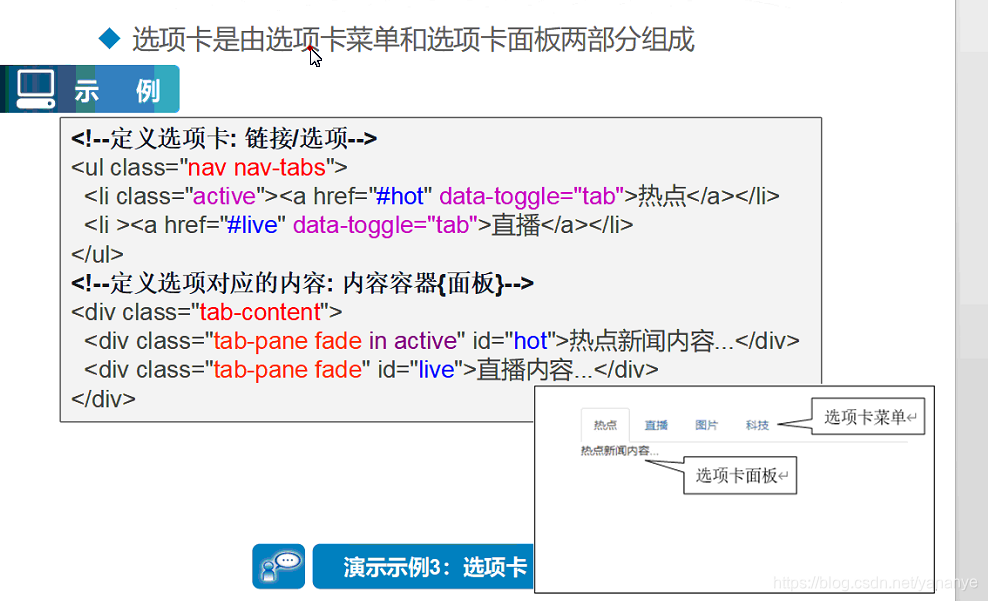
选项卡实现

示例
<div class="container">
<!--选项卡菜单-->
<ul class="nav nav-tabs">
<li class="active"><a href="#index" data-toggle="tab">首页</a></li>
<li><a href="#emp" data-toggle="tab">员工</a></li>
<li><a href="#wuliu" data-toggle="tab">物流</a></li>
</ul>
<!--选项卡面板-->
<div class="tab-content">
<div id="index" class="tab-pane fade in active">
我们是最强的公司!
</div>
<div id="emp" class="tab-pane fade">
员工页面!
</div>
<div id="wuliu" class="tab-pane fade">
物流页面!
</div>
</div>
</div><br /><br /><br />
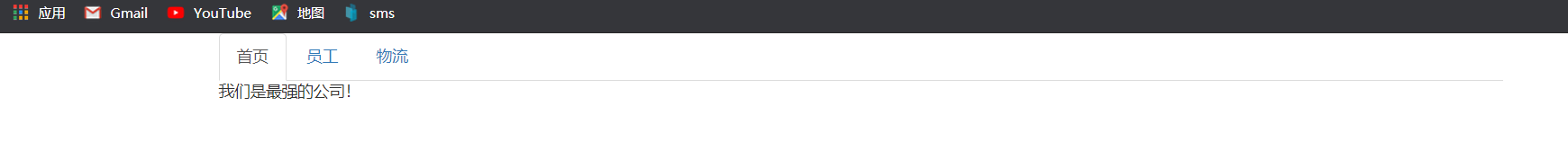
运行结果


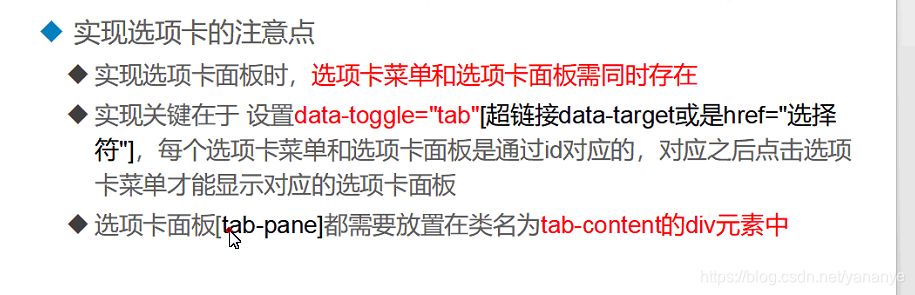
选项卡注意点

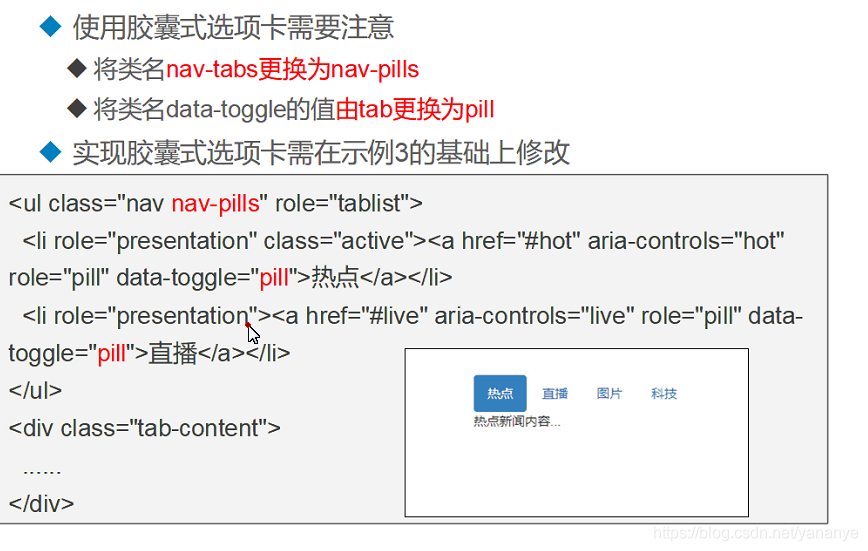
胶囊式选项卡

示例
<!--胶囊式-->
<div class="container">
<ul class="nav nav-pills">
<li class="active"><a href="#index1" data-toggle="pill">首页</a></li>
<li><a href="#emp1" data-toggle="pill">员工</a></li>
<li><a href="#wuliu1" data-toggle="pill">物流</a></li>
</ul>
<div class="tab-content">
<div id="index1" class="tab-pane fade in active">
我们是最强的公司!
</div>
<div id="emp1" class="tab-pane fade">
员工页面!
</div>
<div id="wuliu1" class="tab-pane fade">
物流页面!
</div>
</div>
</div><br /><br /><br />
运行结果


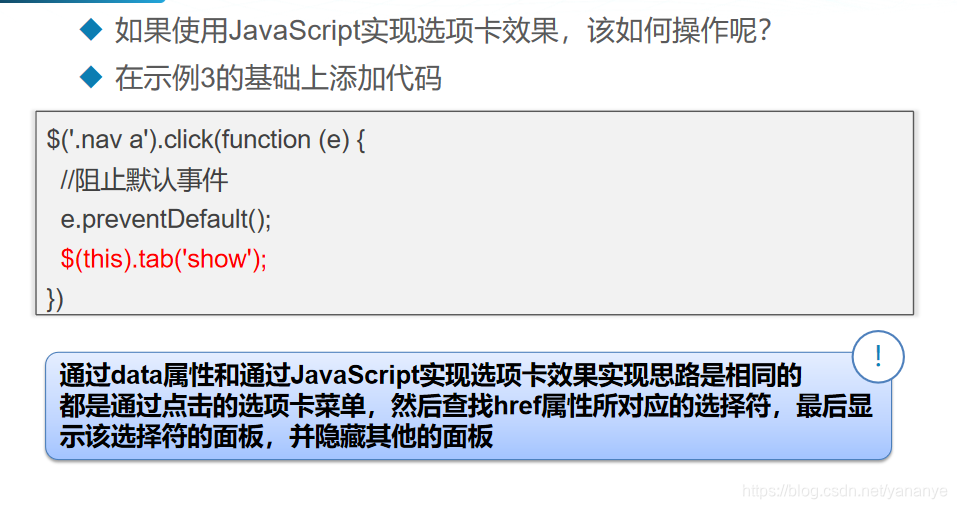
javascript实现选项卡切换
选项卡方法

示例
<!--javascript实现选项卡面板切换-->
<div class="container">
<ul class="nav nav-tabs" id="opne">
<li class="active"><a href="#index2" data-toggle="tab">首页</a></li>
<li><a href="#emp2" data-toggle="tab">员工</a></li>
<li><a href="#wuliu2" data-toggle="tab">物流</a></li>
</ul>
<div class="tab-content">
<div id="index2" class="tab-pane fade in active">
我们是最强的公司!
</div>
<div id="emp2" class="tab-pane fade">
员工页面!
</div>
<div id="wuliu2" class="tab-pane fade">
物流页面!
</div>
</div>
</div><br /><br /><br />
<script type="text/javascript">
$(function(){
$("#opne a").CLICK(function(){
$(this).tab("show");//显示当前链接对应的面板
});
});
</script>
运行结果


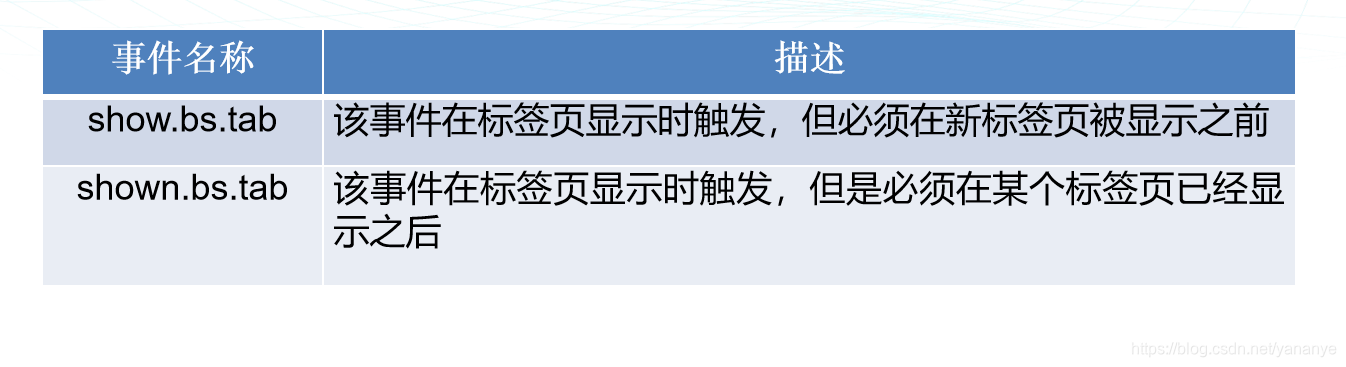
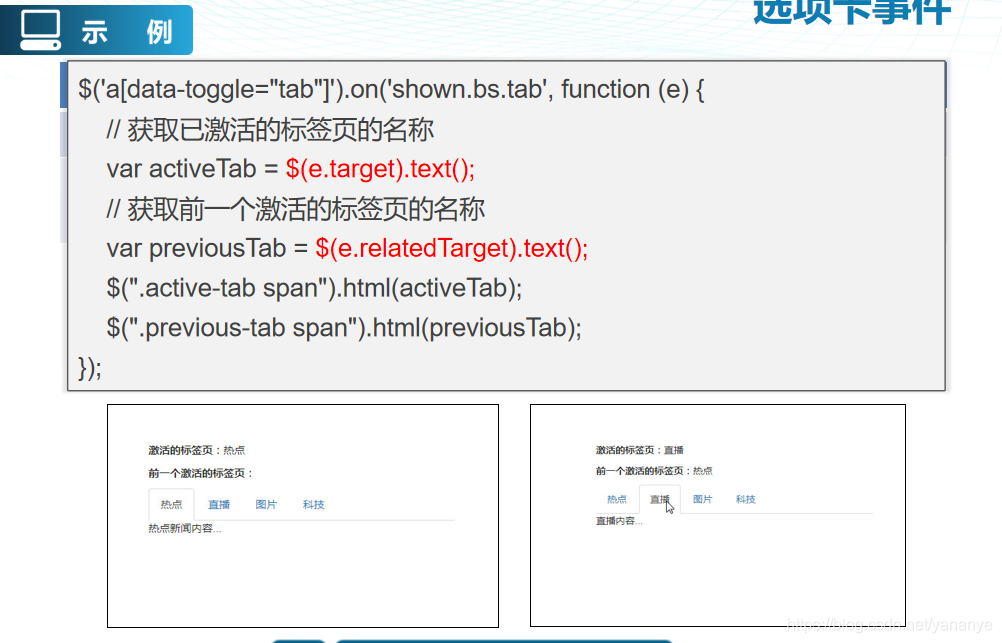
选项卡事件

示例

旋转轮播
简介

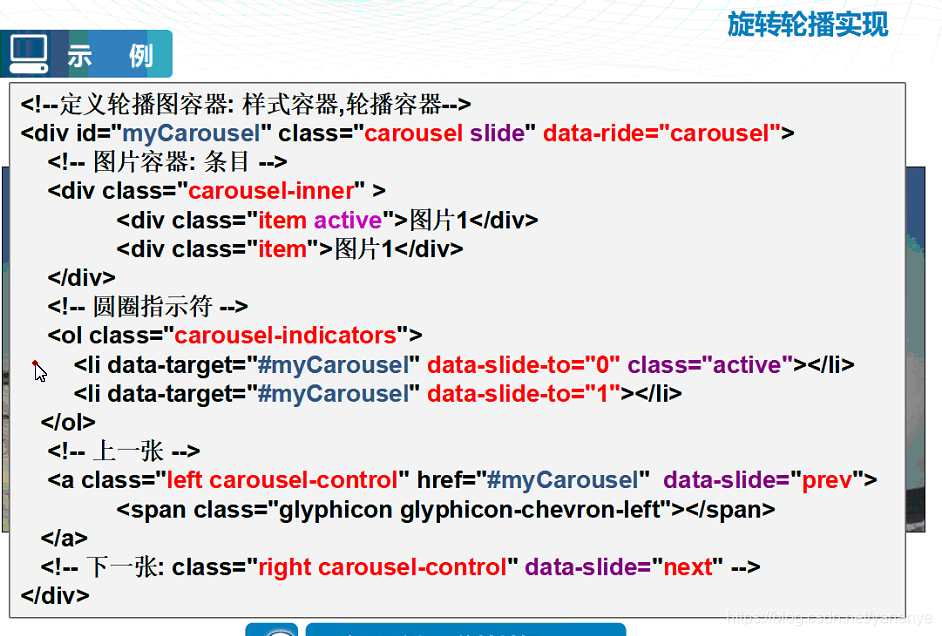
轮播实现

示例
<!--创建一个轮播容器-->
<div class="carousel slide" data-ride="carousel" style="margin: 30px auto;width: 520px;">
<div class="carousel-inner"><!--创建轮播的条目-->
<div class="item active"><img src="img/img1.jpg" alt="" /></div>
<div class="item"><img src="img/img2.jpg" alt="" /></div>
<div class="item"><img src="img/img3.jpg" alt="" /></div>
<div class="item"><img src="img/img4.jpg" alt="" /></div>
</div>
</div><br /><br />
运行结果

示例
创建小圆圈
<div id="myCarousel1" class="carousel slide" data-ride="carousel" style="margin: 30px auto;width: 520px;">
<div class="carousel-inner"><!--创建轮播的条目-->
<div class="item active"><img src="img/img1.jpg" alt="" /></div>
<div class="item"><img src="img/img2.jpg" alt="" /></div>
<div class="item"><img src="img/img3.jpg" alt="" /></div>
<div class="item"><img src="img/img4.jpg" alt="" /></div>
</div>
<ol class="carousel-indicators"><!--创建小圆圈-->
<li data-target="#myCarousel1" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel1" data-slide-to="1"></li>
<li data-target="#myCarousel1" data-slide-to="2"></li>
<li data-target="#myCarousel1" data-slide-to="3"></li>
</ol>
</div><br /><br />
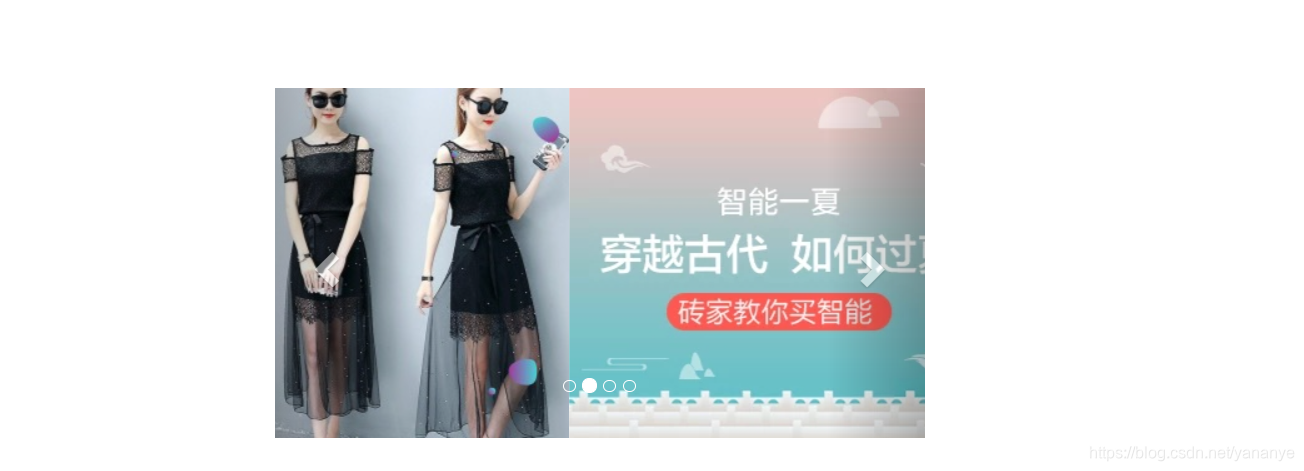
运行结果

示例
创建前一张 还有后一张
<div id="myCarousel2" class="carousel slide" data-ride="carousel" style="margin: 30px auto;width: 520px;">
<div class="carousel-inner"><!--创建轮播的条目-->
<div class="item active"><img src="img/img1.jpg" alt="" /></div>
<div class="item"><img src="img/img2.jpg" alt="" /></div>
<div class="item"><img src="img/img3.jpg" alt="" /></div>
<div class="item"><img src="img/img4.jpg" alt="" /></div>
</div>
<ol class="carousel-indicators"><!--创建小圆圈-->
<li data-target="#myCarousel2" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel2" data-slide-to="1"></li>
<li data-target="#myCarousel2" data-slide-to="2"></li>
<li data-target="#myCarousel2" data-slide-to="3"></li>
</ol>
<!--切换按钮-->
<a class="left carousel-control" href="#myCarousel2" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#myCarousel2" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div><br /><br />
运行结果
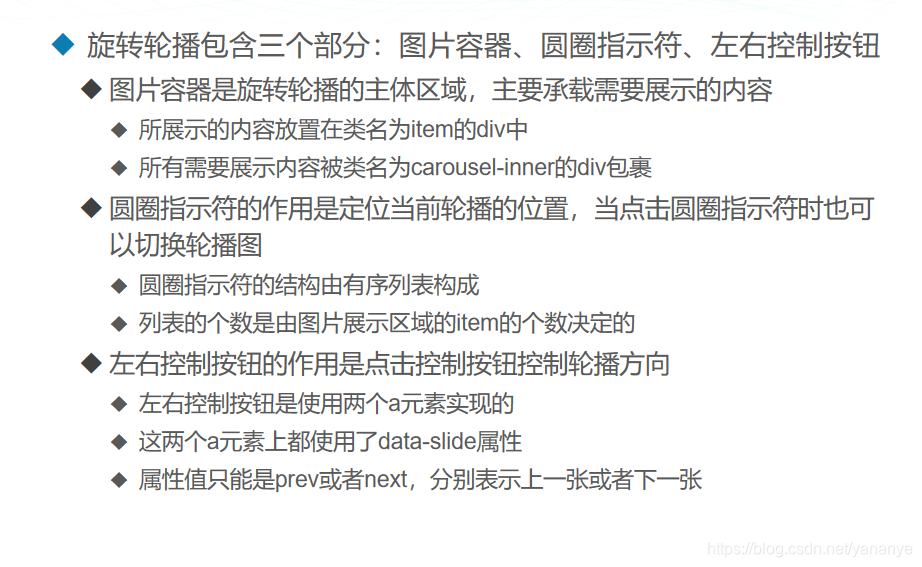
 旋转轮播结构
旋转轮播结构

带文字轮播

示例
<!--带字体轮播-->
<div id="myCarousel3" class="carousel slide" data-ride="carousel" style="margin: 30px auto;width: 520px;">
<div class="carousel-inner"><!--创建轮播的条目-->
<div class="item active">
<img src="img/img1.jpg" alt="" />
<div class="carousel-caption">
<h3>女神蕾丝透光长裙</h3>
</div>
</div>
<div class="item">
<img src="img/img2.jpg" alt="" />
<div class="carousel-caption">
<h3>宝塔镇河妖</h3>
</div>
</div>
<div class="item"><img src="img/img3.jpg" alt="" /></div>
<div class="item"><img src="img/img4.jpg" alt="" /></div>
</div>
<ol class="carousel-indicators"><!--创建小圆圈-->
<li data-target="#myCarousel3" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel3" data-slide-to="1"></li>
<li data-target="#myCarousel3" data-slide-to="2"></li>
<li data-target="#myCarousel3" data-slide-to="3"></li>
</ol>
<!--切换按钮-->
<a class="left carousel-control" href="#myCarousel3" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#myCarousel3" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
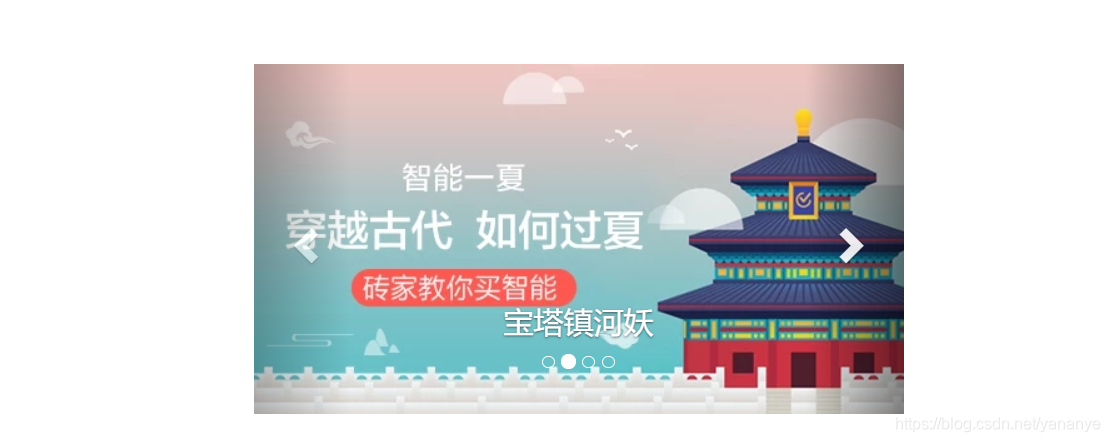
运行结果

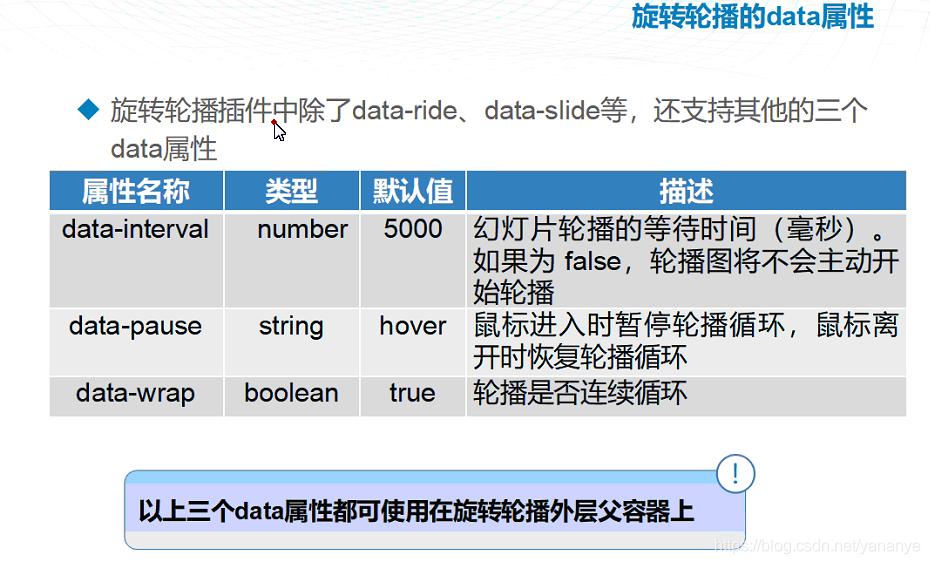
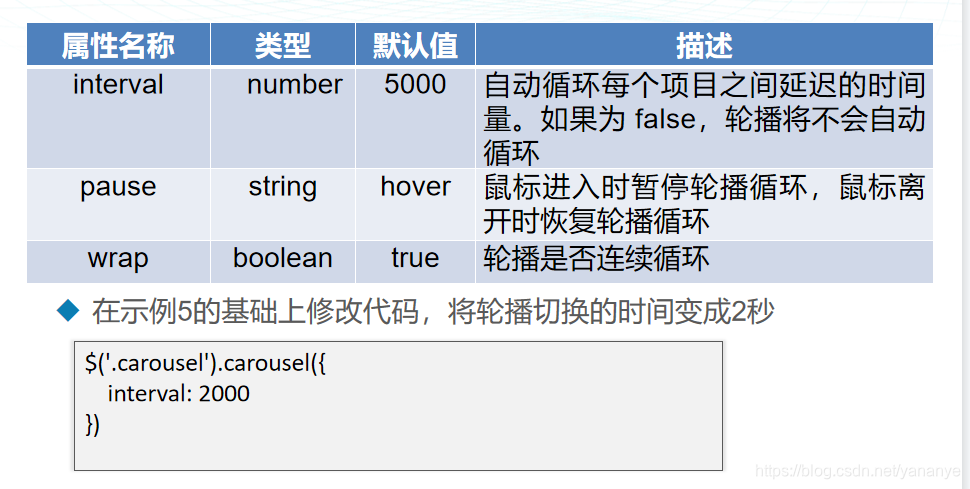
旋转轮播data属性

示例 测试data-interval属性
<!--创建一个轮播容器 自定义轮播时间 设置3秒切换-->
<div class="carousel slide" data-interval="3000" data-ride="carousel" style="margin: 30px auto;width: 520px;">
<div class="carousel-inner"><!--创建轮播的条目-->
<div class="item active"><img src="img/img1.jpg" alt="" /></div>
<div class="item"><img src="img/img2.jpg" alt="" /></div>
<div class="item"><img src="img/img3.jpg" alt="" /></div>
<div class="item"><img src="img/img4.jpg" alt="" /></div>
</div>
</div><br /><br />
运行结果 没有设置圆圈,和前后切换 一样可以轮播 ,3秒钟切换下一张。

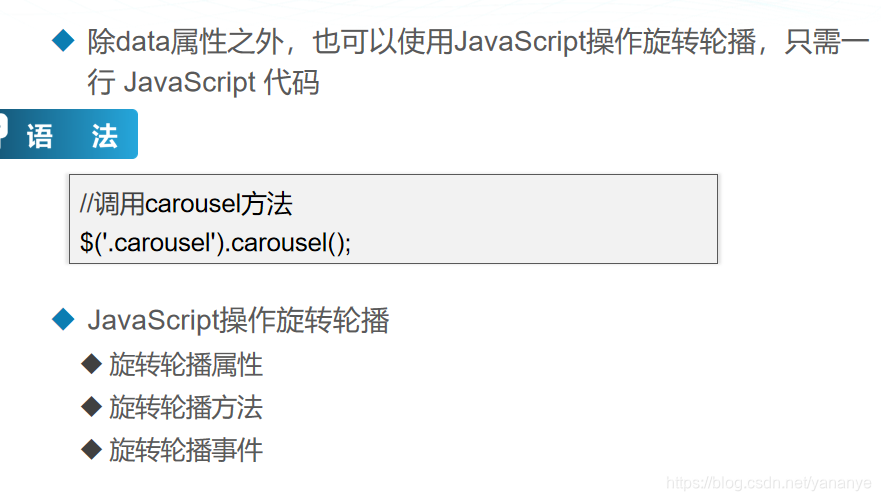
javascript操作轮播

javascript操作轮播属性

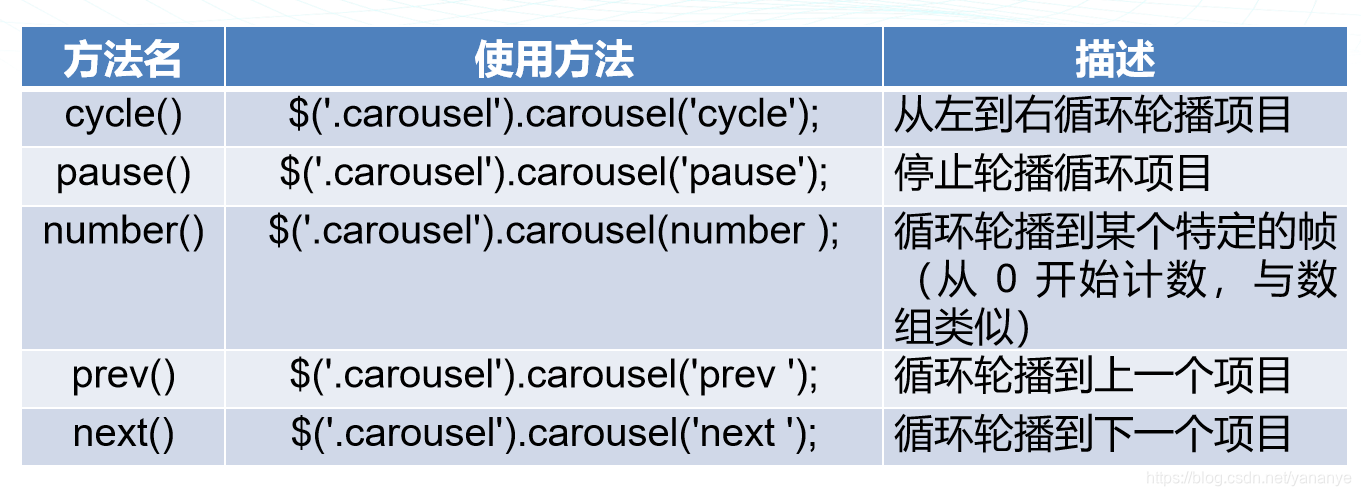
javascript操作轮播方法

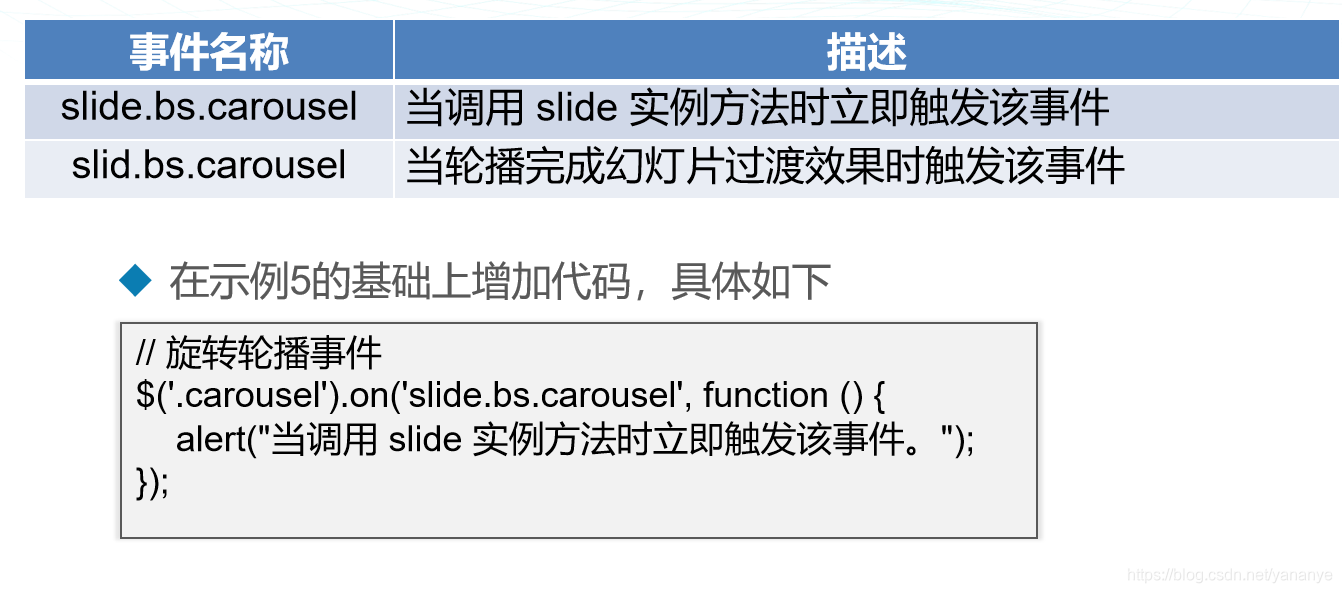
javascript操作轮播事件

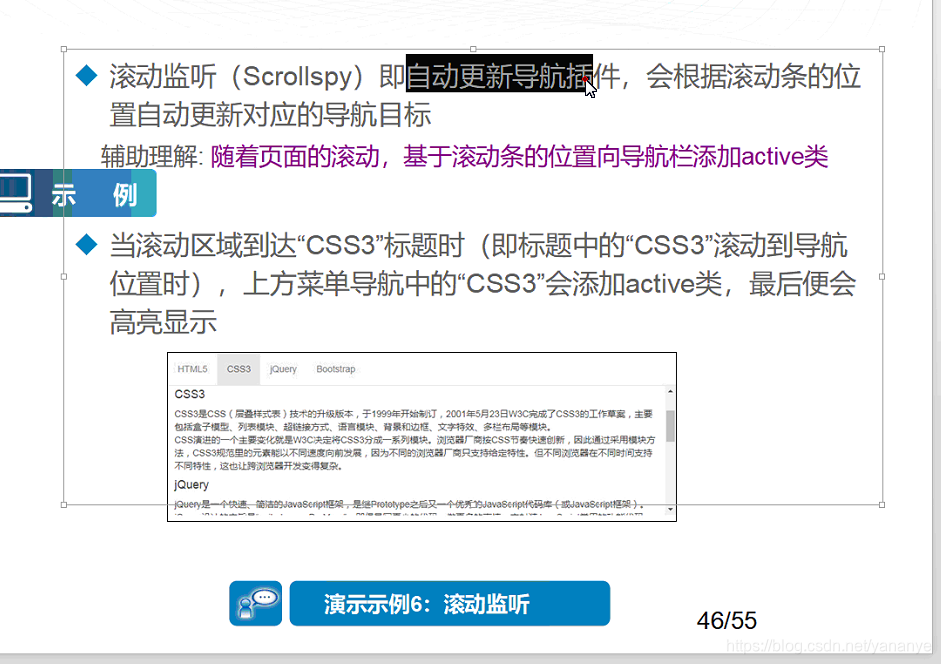
滚动监听
简介

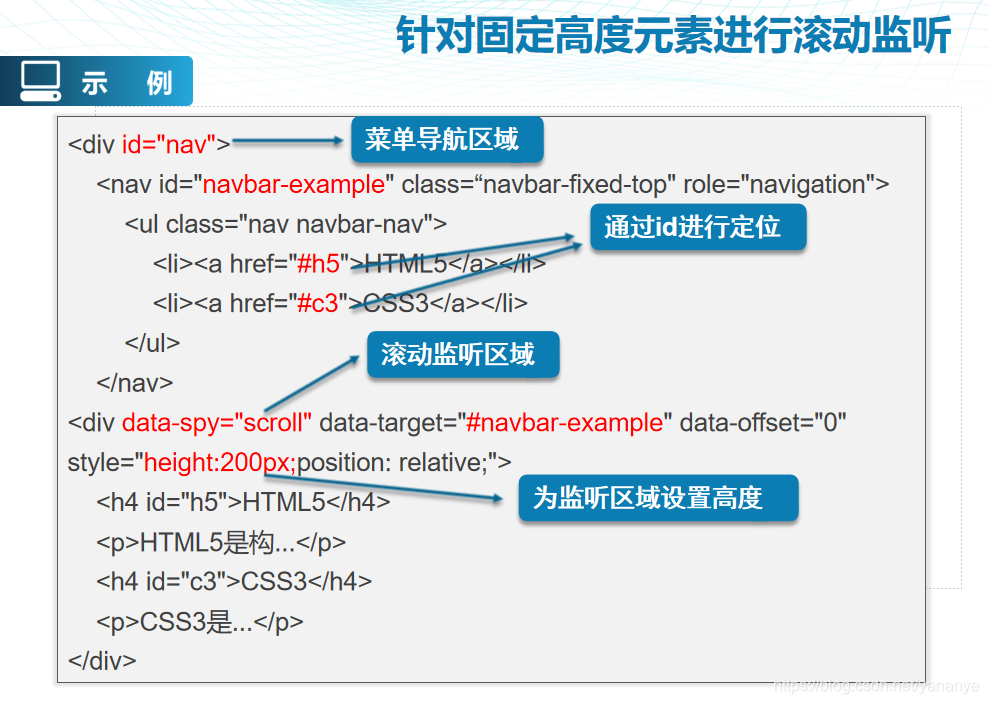
针对固定高度元素进行滚动监听

示例
<!--导航条-->
<div class="container" style="border: 1px solid red;">
<nav id="mynav" class=" nav navbar-default">
<div class="navbar-header">
<span class="navbar-brand">LOGO</span>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#index">首页</a></li>
<li><a href="#emp">员工</a></li>
<li><a href="#wuliu">物流</a></li>
</ul>
</nav>
<div data-spy="scroll" data-target="#mynav" style="height: 300px;overflow: auto;border: 1px solid blue;">
<h3 id="index">首页</h3>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<h3 id="emp">员工</h3>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<h3 id="wuliu">物流</h3>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
</div>
</div>
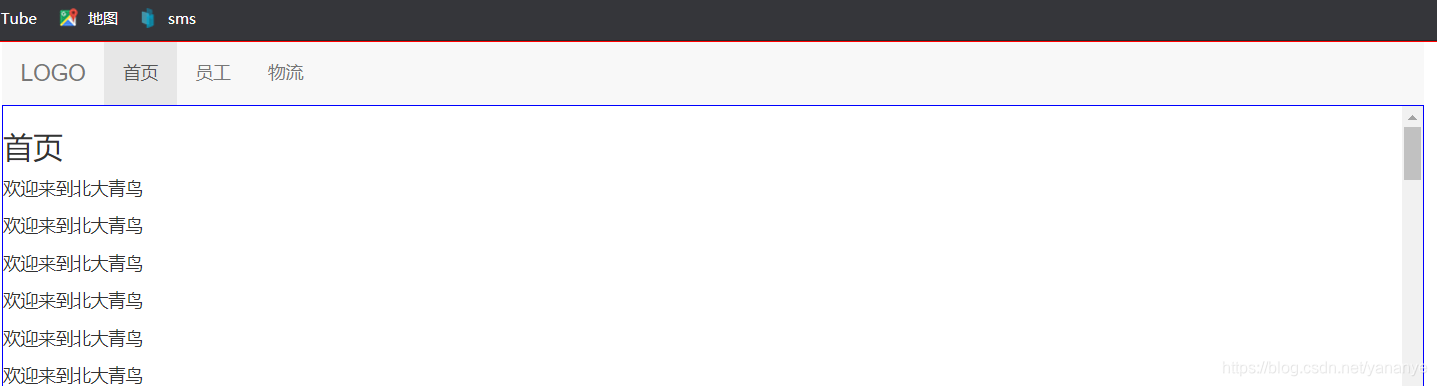
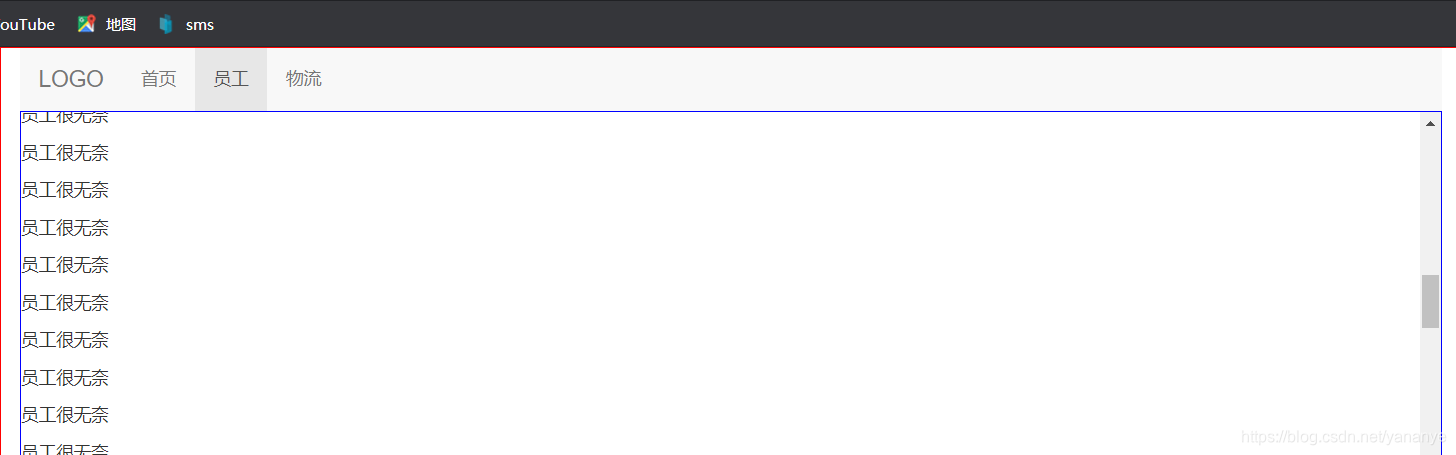
运行结果


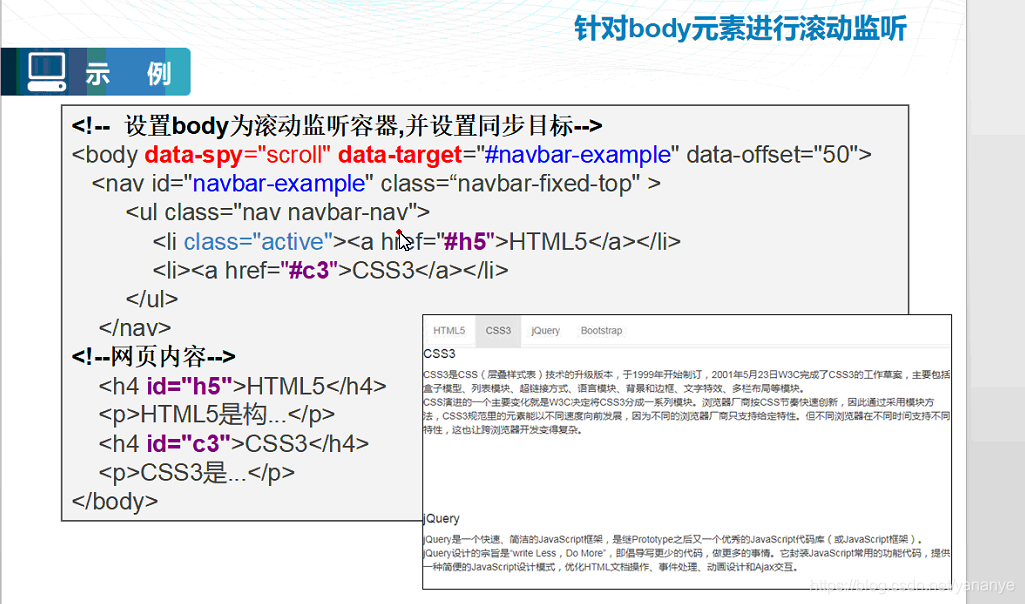
针对body元素进行滚动监听

示例
<body data-spy="scroll" data-target="#mynav">
<!--导航条-->
<div class="container" style="border: 1px solid red;">
<nav id="mynav" class=" nav navbar-default navbar-fixed-top">
<div class="navbar-header">
<span class="navbar-brand">LOGO</span>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#index">首页</a></li>
<li><a href="#emp">员工</a></li>
<li><a href="#wuliu">物流</a></li>
</ul>
</nav>
<div>
<h3 id="index">首页</h3>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<p>欢迎来到北大青鸟</p>
<h3 id="emp">员工</h3>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<p>员工很无奈</p>
<h3 id="wuliu">物流</h3>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
<p>正在发货中!</p>
</div>
</div>
</body>
运行结果


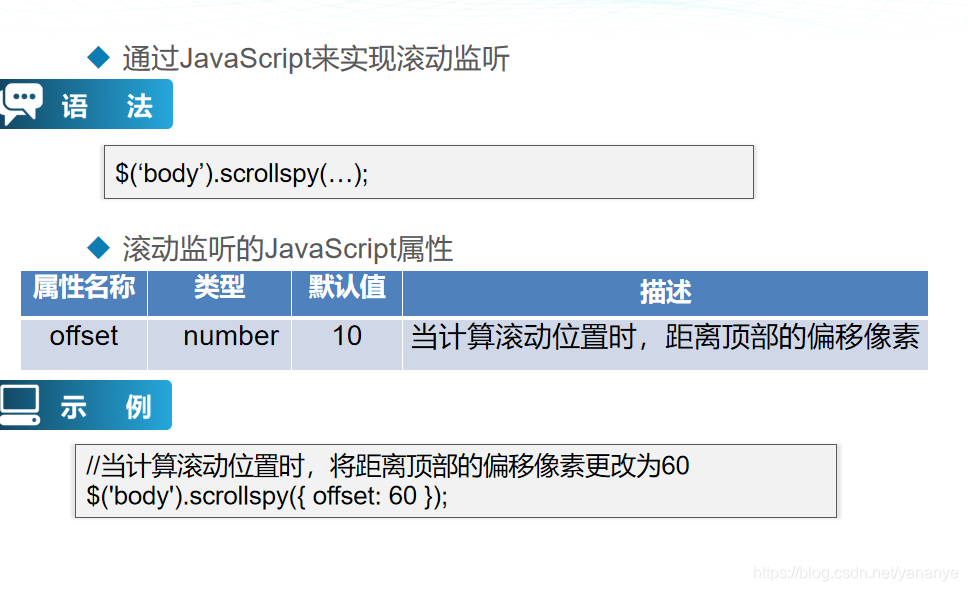
javascript操作滚动监听

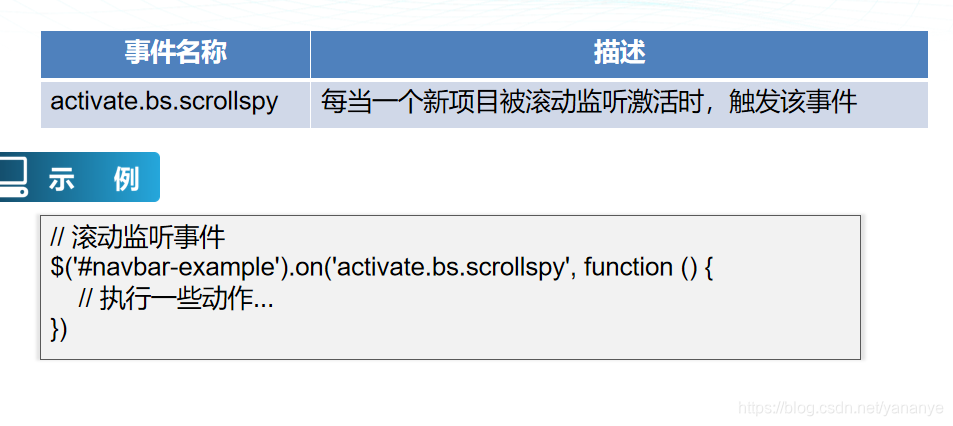
javascript操作滚动监听事件

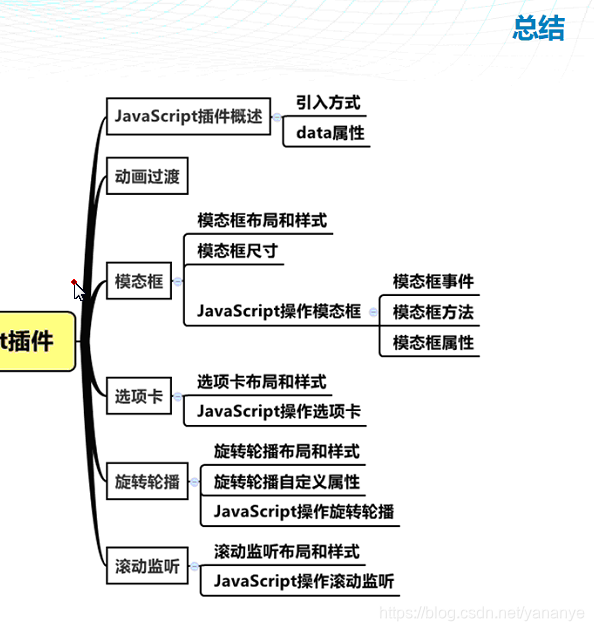
总结