最近在学着写项目练手,在一个登录页用了到路由导航守卫,出现了路由死循环问题,记录如下。

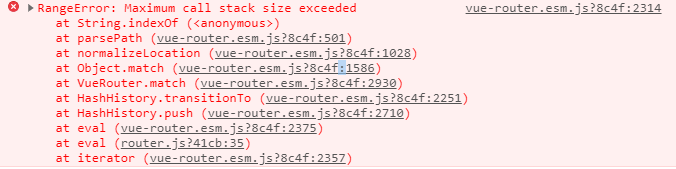
Maximum call stack size exceed:超过最大调用堆栈大小。
出现这种问题一般都是出现了死循环。由于在之前项目运行都没出现问题,直到编写了路易导航守卫代码之后手动删除了sessionStorage里的数据(“token”),所以就直接判断出问题是出现在路由导航这方面。更改后的源码如下

?
?经过分析,由于本项目设置的是每次打开后的默认显示路由是'/login',没有登陆也就没有token,经过路由守卫判定没有token之后会返回到‘/login’? 进入到‘/login’之后又会经过路由守卫。由此会进入一个死循环。
解决方法是修改判断条件,遇到路由方面的报错就多看看自己的代码,重点看看逻辑是否出现问题或者判断条件有没有出现差错。