我们传统路由生成,需要手动配置。使用起来很麻烦,例如:
/**
* 手动配置路由
* */
import Vue from 'vue'
import Router from 'vue-router'
import index from '@/components/index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: '/',
component: index
}
]
})
自动生成路由如下:
1、在router下创建router.js? 生成路由配置
//递归获取 components 文件夹下的所有index.vue文件(校验规则根据自己的项目情况)
const files = require.context('@/components', true, /\index.vue$/)
let pages = {};
files.keys().forEach(key => {
pages[key.replace(/(\.\/|\.vue)/g, '')] = files(key).default;
})
//生成路由规则
let generator = [];
Object.keys(pages).forEach(item => {
generator.push({
path: `/${item}`,
name: item,
component: pages[item]
})
});
//合并公共路由以及重定向规则
const routes = [{
path: '/',
redirect: '/index',
},
...generator,
];
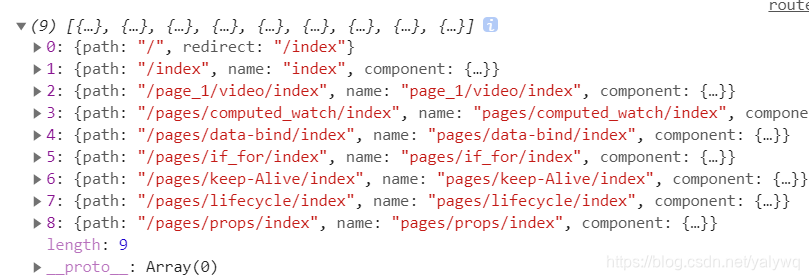
export default routes;?打印查看路由配置

2、在router中创建index.js
/** 根据文件目录生成路由 */
import Vue from 'vue'
import Router from 'vue-router'
import routerRoutes from "./router";
Vue.use(Router)
const router = new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: routerRoutes,//使用
scrollBehavior: (to, from, savedPosition) => {
if (savedPosition) {
return savedPosition;
} else {
return {
x: 0,
y: 0
};
}
},
});
export default router
scrollBehavior 在使用keep-alive的时候会用到,处理滑动到上次的位置还是滑动到顶部