父访问子-
c
h
i
l
d
r
e
n
、
children、
children、refs
子访问父-
p
a
r
e
n
t
、
parent、
parent、root
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父访问子</title>
</head>
<body>
<div id="app">
<!-- {{message}}-->
<cpn></cpn>
<cpn ref="aaa"></cpn>
<button @click="btnClick1">我是父组件按钮</button>
</div>
<template id="cpn">
<div>
我是子组件
<button @click="btnClick2">我是子组件按钮</button>
</div>
</template>
<script src="../js/vue.js"></script>
<script>
//父组件
const app = new Vue({
el:'#app',
data:{
message:'hello vue',
name: '我是父组件的name'
},
methods:{
btnClick1() {
//1.$children
console.log(this.$children);
for(let c of this.$children){
console.log(c.name);
c.showMessage();
}
//2.$refs:对象类型,默认为空对象
console.log(this.$refs.aaa.name+'$refs');
}
},
// 局部注册
components:{
cpn:{ //子组件
template:'#cpn',
data(){
return {
name:'我是子组件的name'
}
},
methods:{
showMessage(){
console.log('showMessage');
},
btnClick2() {
// 1.$parent
console.log(this.$parent);
console.log(this.$parent.name);
// 2.$root
console.log(this.$root);
}
}
}
}
})
</script>
</body>
</html>
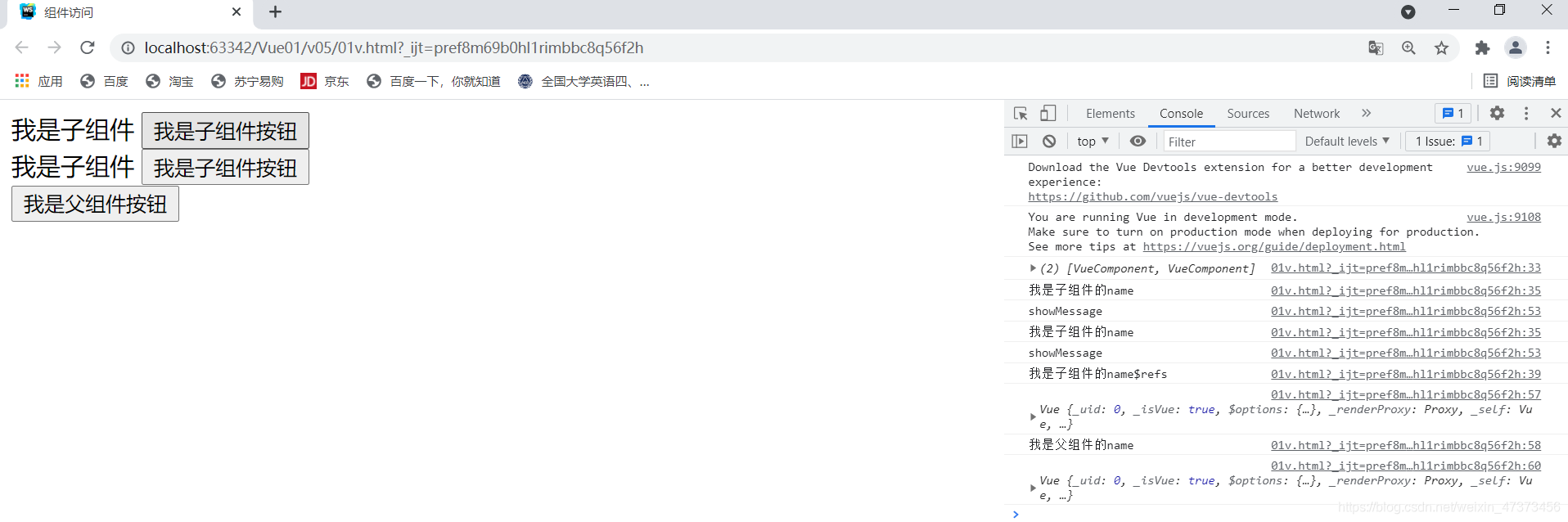
按我是父组件按钮效果图:

按我是子组件按钮效果图: