
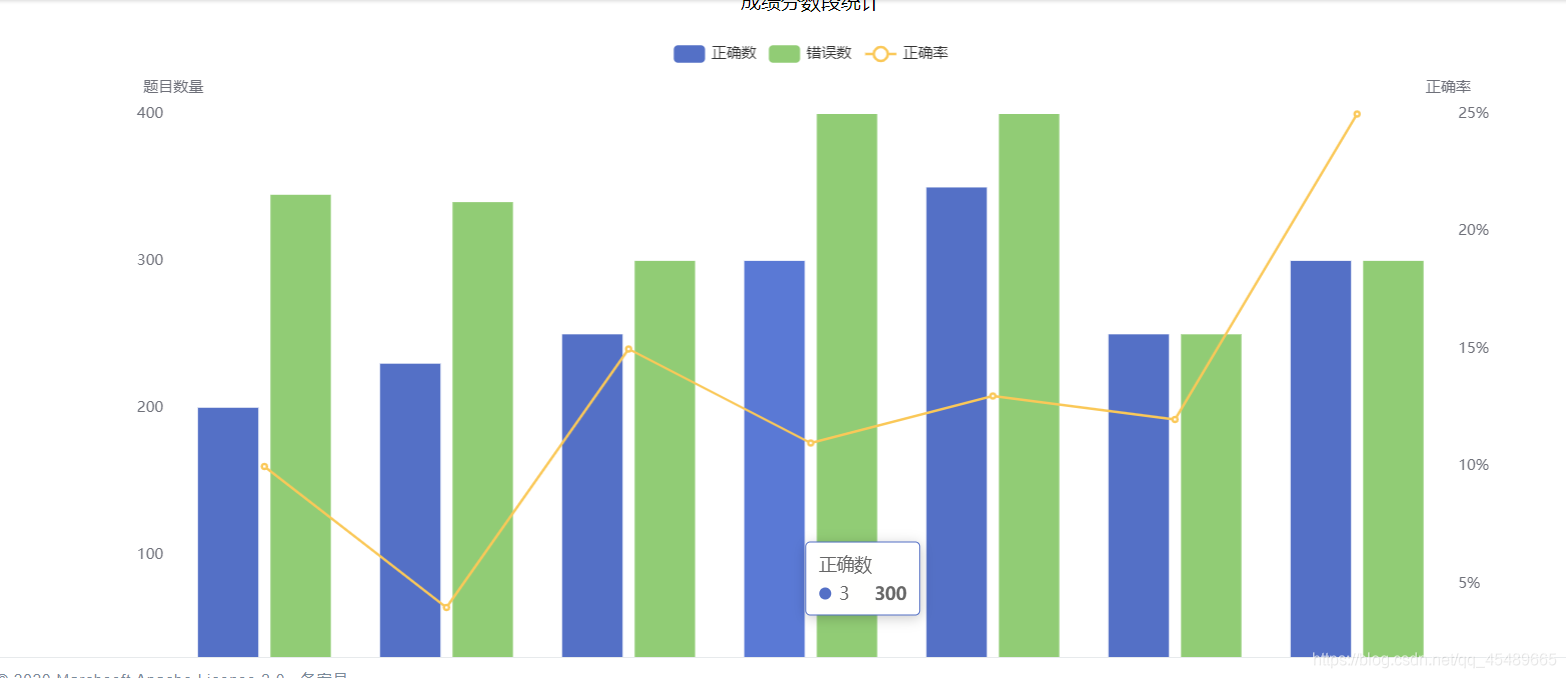
实现代码如下(有注解解释):
//bar
export default {
getBarData() {
let getBar = echarts.init(document.getElementById("bar"));
var option = {
legend: {},
tooltip: {},
dataset: {
source: [
["product", "正确数", "错误数"],
["网络安全", 43.3, 85.8, 93.7],
["消防安全", 83.1, 73.4, 55.1],
["交通安全", 86.4, 65.2, 82.5],
["心理健康", 72.4, 53.9, 39.1],
["食品安全", 43.3, 85.8, 93.7],
["校规校纪", 43.3, 85.8, 93.7],
["人身安全", 43.3, 85.8, 93.7],
],
},
xAxis: { type: "category" },
yAxis: [
{
type: "value",
name: "题目数量", //y坐标轴的名字
splitLine: {
//显示分割线
show: false,
},
},
{
type: "value",
name: "正确率",
position: "right",
min: 0,
max: 25, //控制百分比的最大最小数值
axisLabel: {
formatter: "{value}%", //使图变成百分比形式
},
splitLine: {
//网格线显不显示
show: false,
},
},
],
// Declare several bar series, each will be mapped
// to a column of dataset.source by default.
series: [
{
type: "bar", //柱形图(可添加多个)
name: "正确数",
data: [200, 230, 250, 300, 350, 250, 300],
},
{
type: "bar",
name: "错误数",
data: [345, 340, 300, 400, 400, 250, 300], //data写5个就是从0,到bar最高值分配5份,0 100 200 300 400,中间数据是柱高度
},
{
name: "正确率", //颜色标注的名字
type: "line", //还可以在一个图上加入折线图
yAxisIndex: 1, //索引从0开始
data: [10, 4, 15, 11, 13, 12, 25],
},
],
};
getBar.setOption(option);
window.addEventListener("resize", function () {
getBar.resize();
});
},
}