面包屑
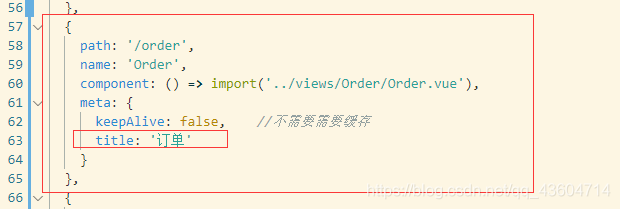
- 在路由中添加一个title属性

- 在面包屑组件中监听路由
直接通过生命周期函数,可能不能够准确的每次路由跳转
watch: {
$route(to, from) {
let matched = to.matched;
this.lists = matched;
console.log("lists", this.lists);
},
}
3.渲染到页面
<template>
<div>
<div class="breadcumb">
<ul>
<li v-for="(v, i) in lists" :key="i">
<span><<</span>
<router-link :to="v.path">{{ v.meta.title }}</router-link>
</li>
</ul>
</div>
</div>
</template>