layui自带验证体系:手机号验证、邮箱验证、必填项非空验证、数字验证(含代码、案例)
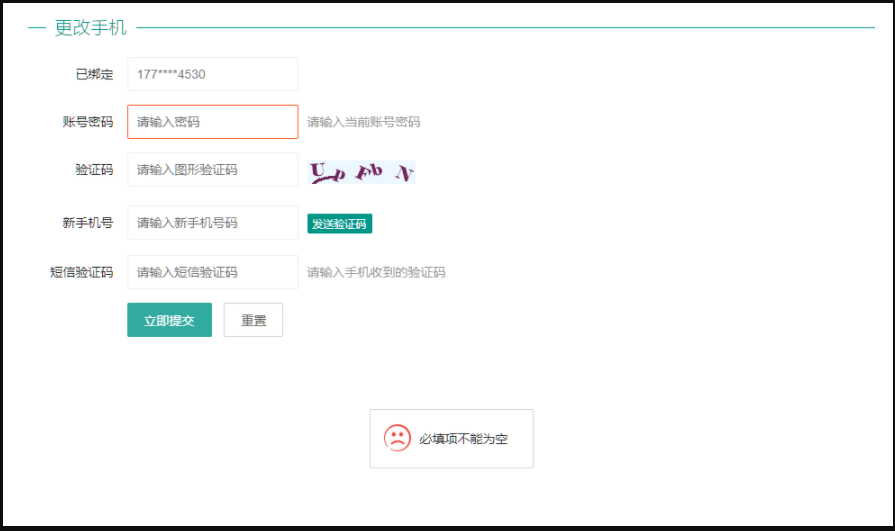
案例 · 截图:

实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>更改手机-排版演示</title>
<link rel="stylesheet" href="statics/plugin/layui/css/layui.css">
<link rel="stylesheet" href="statics/css/laycms_css/common.css">
</head>
<body>
<!-- 让IE8/9兼容栅格 -->
<!--[if lt IE 9]>
<script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script>
<script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<div class="layui-container mgt20">
<div class="site-border-green">
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend class="layui-font-green">更改手机</legend>
</fieldset>
</div>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">已绑定</label>
<div class="layui-input-inline">
<input type="text" name="mobilephone" placeholder="177****4530" autocomplete="off" class="layui-input" disabled="">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">账号密码</label>
<div class="layui-input-inline">
<input type="password" name="password" lay-verify="required|pass" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">请输入当前账号密码</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证码</label>
<div class="layui-input-inline">
<input type="text" name="imgcode" lay-verify="required|imgcode" placeholder="请输入图形验证码" autocomplete="off" class="layui-input">
</div>
<label class="layui-form-label pdlr0 codelabel">
<img src="statics/images/laycms_images/msgapi.png" alt="验证码">
</label>
</div>
<div class="layui-form-item">
<label class="layui-form-label">新手机号</label>
<div class="layui-input-inline">
<input type="text" name="newmobilephone" lay-verify="required|newmobile" placeholder="请输入新手机号码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid">
<button type="button" class="layui-btn layui-btn-xs">发送验证码</button>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">短信验证码</label>
<div class="layui-input-inline">
<input type="text" name="smscode" lay-verify="required|number" placeholder="请输入短信验证码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">请输入手机收到的验证码</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="mobileChangeButton">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
<script src="statics/plugin/layui/layui.js"></script>
<script>
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
layer.msg('Hello World');
//自定义验证规则
form.verify({
pass: [
/^[\S]{6,20}$/
,'密码必须6到20位,且不能出现空格'
]
,imgcode: function(value){
if(value.length != 5){
return '图形验证码必须是5个字符啊';
}
}
,
newmobile: function(value){
if(value.length != 11){
return '新手机号必须为11位合法数字';
}
var reg = /^1(3|4|5|6|7|8|9)\d{9}$/;
if(reg.test(value)){
// return '手机号码格式正确';
}else{
return '非法手机号';
}
}
,smscode: function(value){
if(value.length != 6){
return '短信验证码必须是6个字符啊';
}
}
// ,repass: function(value){
// var data = form.val('loginregform');
// if((JSON.stringify(value))!=(JSON.stringify(data.password))){
// return '两次密码不一致';
// }
// }
// ,email: function(value){
// if(value.length < 7){
// return '邮箱至少得7个字符啊';
// }
// var reg = /^([a-zA-Z]|[0-9])(\w|\-)+@[a-zA-Z0-9]+\.([a-zA-Z]{2,4})$/;
// if(reg.test(value)){
// // return '邮箱格式正确';
// }else{
// return '邮箱格式不正确';
// }
// }
});
//监听提交
form.on('submit(mobileChangeButton)', function(data){
layer.msg(JSON.stringify(data.field));
return false;
});
});
</script>
</body>
</html>
代码解析:
上述代码中<input type="text" name="newmobilephone" lay-verify="required|newmobile" placeholder="请输入新手机号码" autocomplete="off" class="layui-input">,我们看到其中代码:
自定义验证规则
<input type="text" name="newmobilephone" lay-verify="required|newmobile" placeholder="请输入新手机号码" autocomplete="off" class="layui-input">
等同于
<input type="text" name="newmobilephone" required lay-verify="newmobile" placeholder="请输入新手机号码" autocomplete="off" class="layui-input">
也可以使用layui自带的验证规则,如下:
<input type="text" name="newmobilephone" lay-verify="required|phone" placeholder="请输入新手机号码" autocomplete="off" class="layui-input">
使用说明:
- layui自带的验证规则,自成一体,可以看文档直接使用;
- 增加参数require即是默认为必填项(有layui自带的必填验证)
- 自定义规则可以定义多个规则一起使用,语法:
lay-verify="required|规则一|规则二"多个规则之间用符号|分隔开; - 自定义的验证规则,交由layui属性
lay-verify="规则名称"进行绑定,与属性name="XXXX"无关;
以上就是关于“layui自带验证体系:手机号验证、邮箱验证、必填项非空验证、数字验证(含代码、案例)”的全部内容。
