提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
第一次用,随便写个看看。
一、使用步骤
1.通过 vue create my-project(自定义项目名称)初始化项目
代码如下(示例):
vue create vuecli3-test?
?
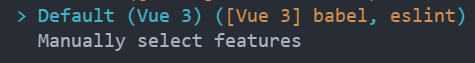
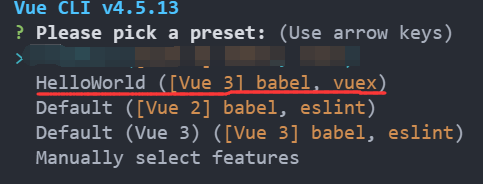
2.选择一个预设,用于配置你的vuecli3

?第一个是默认的配置,第二个是手动配置,个人选择手动的,之后会出现若干个选择,通过空格来取消和确认:

Babel:javascript编译器,可以让你使用最新的语法,如:ES6
TypeScript:TypeScript 具有类型系统,且是 JavaScript 的超集,构建大型项目时推荐使用
Progressive Web App (PWA) Support:渐进式网页应用
Router:路由配置
Vuex:是一个专为 Vue.js 应用程序开发的状态管理模式(可以看下官网的详情介绍)
Css Pre-processors:Css样式的预处理,和Css-loader,Style-loader一样
Linter/Formatter:JS代码规范——一般不会使用它
Unit Testing:单元测试
E2E Testing:端到端测试
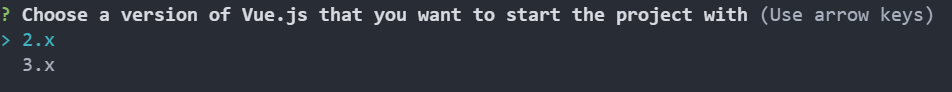
3、开始项目的Vue.js的版本

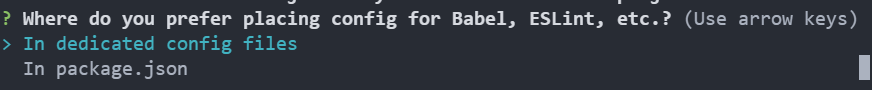
4、询问Babel ,ESLint怎样处理,第一个选项是放入一个独立的文件中,第二个是放在Package.json中,个人是放在独立的文件中

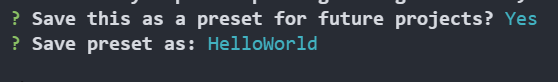
?5、最后一个:是否保存你的配置,它会出现在你下一个初始化项目的预选配置中:
![]()
 ?
?
 ?
?
之后通过?npm run serve编译项目
看到这个表示成功 ,点击链接查看项目:

?