目录
1 单文件组件介绍
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:"breadcrumb.vue"。
// 使用template标签来定义html部分
<template>
<div :class="{crumb:true,hot:isHot}" @click="isHot=!isHot">
当前位置是:{{ pos }}
</div>
</template>
// javascript要写成模块导出的形式:
<script>
export default{
props:['pos'],
data:function(){
return {
isHot:false
}
}
}
</script>
// 样式中如果有scope关键字,表示这些样式是组件局部的,不会影响其他元素
<style scoped>
.crumb{
width:90%;
line-height:50px;
margin:0px auto;
border-bottom:1px solid #ddd;
}
.hot{
color:red;
font-weight:bold;
text-indent:10px;
}
</style>
powered by Gitbook2 单文件组件
2.1? 单文件组件的使用配置
1 安装node版本管理工具nvm
-
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash // 更新配置 source .bashrc
2 安装最新版本的node
nvm install node3 更新npm的安装源?
npm config set registry https://registry.npm.taobao.org?4 创建项目目录
mkdir project?5?进入项目目录,初始化项目目录
cd project
npm init?
初始化完成后在当前目录中会生成一个package.json文件,该文件指定项目所以依赖的模块?
![]()
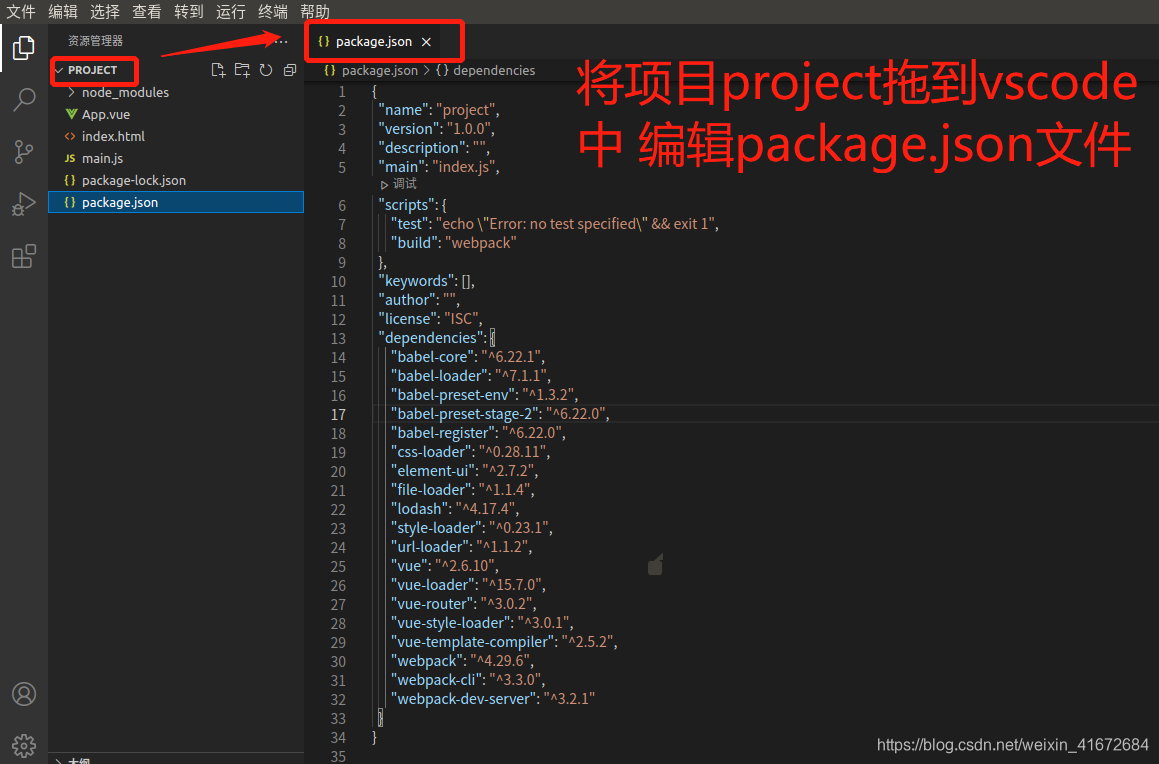
打开VS code??
?
6?配置package.json文件
{
"name": "project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"babel-core": "^6.22.1",
"babel-loader": "^7.1.1",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"css-loader": "^0.28.11",
"element-ui": "^2.7.2",
"file-loader": "^1.1.4",
"lodash": "^4.17.4",
"style-loader": "^0.23.1",
"url-loader": "^1.1.2",
"vue": "^2.6.10",
"vue-loader": "^15.7.0",
"vue-router": "^3.0.2",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.2",
"webpack": "^4.29.6",
"webpack-cli": "^3.3.0",
"webpack-dev-server": "^3.2.1"
}
}-
该文件定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install 命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
?7 安装项目依赖模块
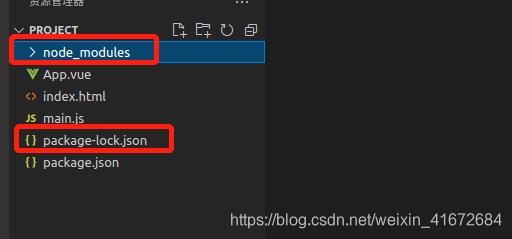
?项目依赖模块安装以后,会在项目目录下自动生成一个node_moduls文件,和package-lock.json文件。

8? 创建项目文件 main.js ,index.html, App.vue
-
touch index.html main.js App.vue. 可以借助vscode编辑工具创建文件
-
index.html文件是项目的首页文件
-
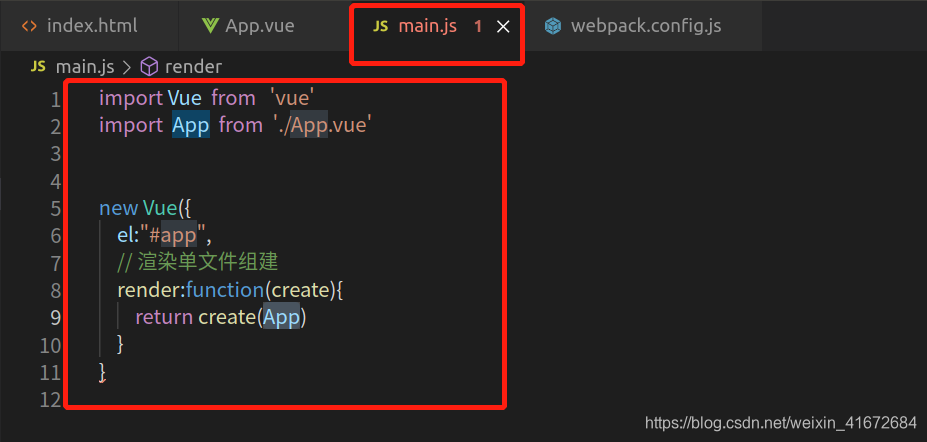
main.js 文件定义vue及调用单文件组件,也是项目打包时所依赖的文件
-
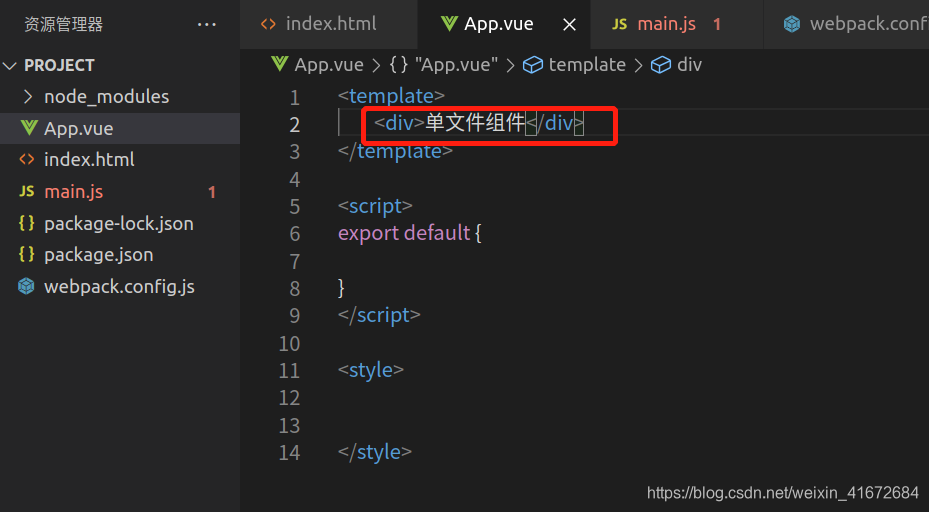
App.vue文件为单文件组件文件
-
?

?

?

为了再vscode中有提示功能,我们可以下载一个Vetur插件?
?????????
前端页面展示,发现没有效果,原因时,单文件组件需要借助于webpacke进行打包渲染

我们需要配置webpacke
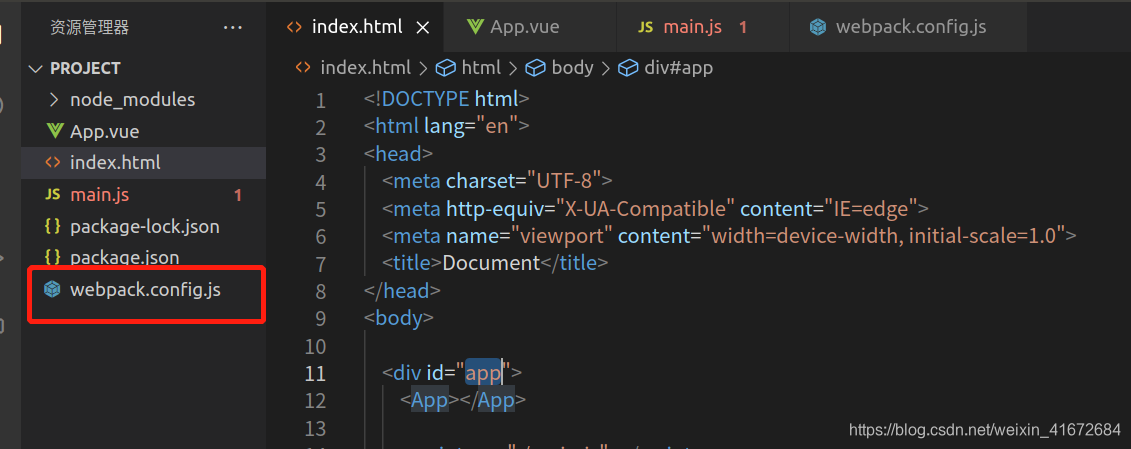
9 创建webpacke打包的配置文件webpack.config.js

?在这个文件中主要看两点,入口文件(./main.js)及出口文件(index,js),
也就是说找到./main.js下对单文件组件进行渲染,渲染后的结果保存到index,js,所以我们先生成index,js文件。
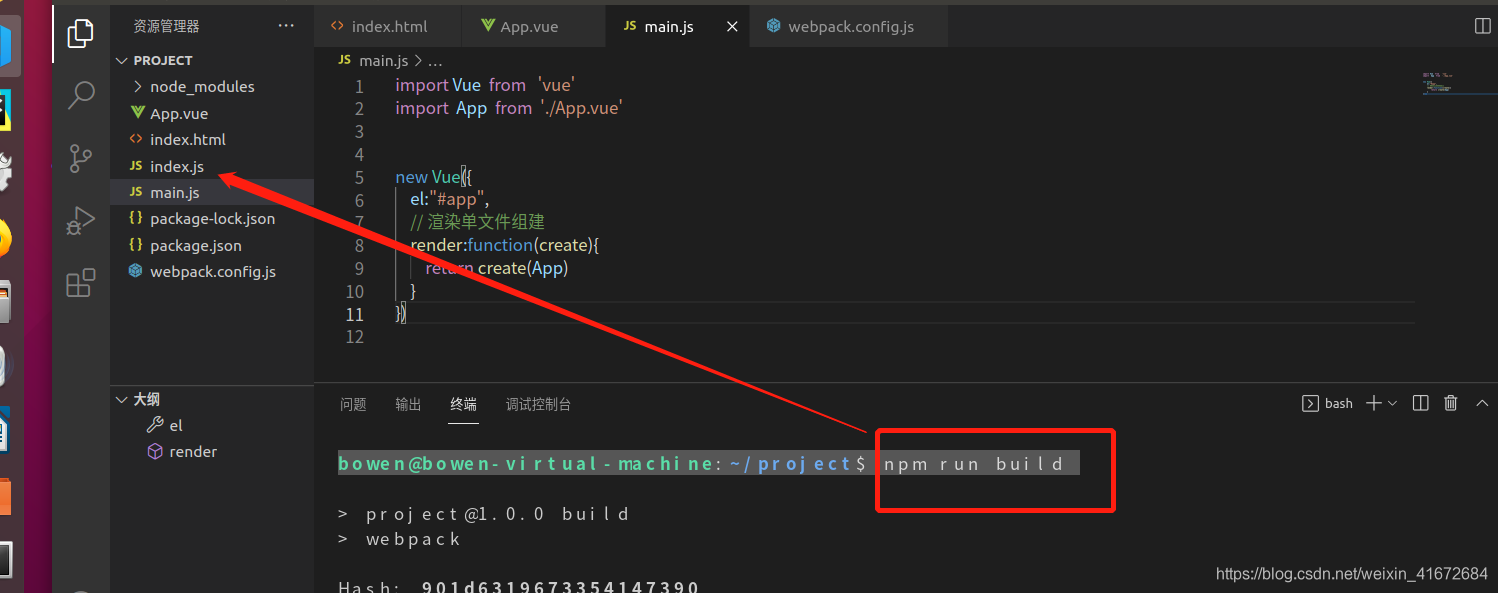
打包渲染的命令为: npm run build
渲染结束后生成index,js文件,在这里我们就需要把index.html 文件中的main.js改成index,js

-
在通过webpack对项目进行打包时,需要指定相应的配置文件,同过配置文件对单文件组件中的各个内容进行解析,生成一个index.js的压缩文件,在index.html只需引该文件就可进行页面加载渲染
const path = require('path')
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
entry: { main: "./main.js" }, //入口文件
output: {
filename: 'index.js', //出口文件名
path: path.resolve(__dirname), //当前目录
library: 'index' // 打包后模块的名称
},
plugins: [
// make sure to include the plugin for the magic
new VueLoaderPlugin()
],
module: {
rules: [ //定义不同类型的文件使用的loader
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
loader: 'babel-loader'
},
{
test: /\.css$/,
loader: 'vue-style-loader',
},
{
test: /\.css$/,
loader: 'css-loader',
options: {
minimize: true //添加
}
},
{
test: /\.(eot|svg|ttf|woff|woff2)$/,
loader: 'file-loader'
},
]
}
}我们也可以开启一个前端服务 来运行单文件组件。

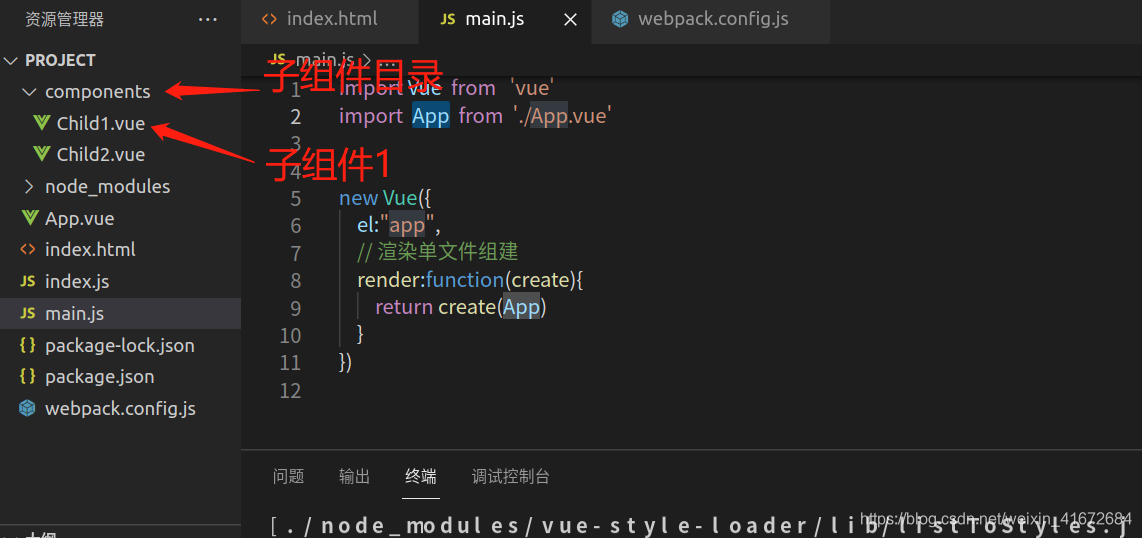
2.2? 多个单文件的使用
在project目录下创建components文件夹,然后将所有子组件放入components文件夹下
?
?1、多组件嵌套使用
Child1.vue
<template>
<div>child1</div>
</template>
<script>
export default {
}
</script>
<style>
</style>?Child2.vue
<template>
<div>child2</div>
</template>
<script>
export default {
}
</script>
<style>
</style>App.vue
<template>
<div>
单文件组件
<!-- 调用子组件 -->
<Child1></Child1>
<Child2></Child2>
</div>
</template>
<script>
//导入components目录下的子文件 Child1为指定的组件名,可以任意命名,不一定按照文件名
import Child1 from './components/Child1.vue'
import Child2 from './components/Child2.vue'
export default {
// 将子组件添加到App.vue中
components:{
Child1,
Child2,
}
}
</script>
<style>
</style>index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<App></App>
<script src="./index.js"></script>
</div>
</body>
</html>启动服务

查看结果:
