项目成果
项目演示地址:(腾讯云webify)
supermale-5glmkgymb6d057cd-1301795258.ap-shanghai.app.tcloudbase.com

项目要点
- 1.在使用VueRouter进行页面跳转的时候,需要合理使用Vue生命周期的两个函数,activated函数与deactivated函数
- 2.Vue中使用better-Scroll的时候,等数据全部渲染完之后要重新调用refresh函数,重新计算内容的高度。
- 3.在使用Vuex时,将所有的操作全部放在actions中操作,mutations里面只进行单一操作。
- 4.Vuex中actions里面的方法可以使用Promise,在组件中通过dispatch发送事件的时候可以通过.then返回结果
addCart(context, product) {
return new Promise((resolve, reject) => {
let newProduct = context.state.cartList.find(item => item.iid == product.iid)
if(newProduct) {
context.commit('addCounter',newProduct)
resolve("商品数量+1")
} else {
product.count = 1
context.commit('addCar',product)
resolve("商品已添加至购物车")
}
})
}
- 5.组件之间的重复的代码操作可以通过混入,避免一些重复代码。
项目部署方式
- 1.githubpages或者gitee
该项目github地址
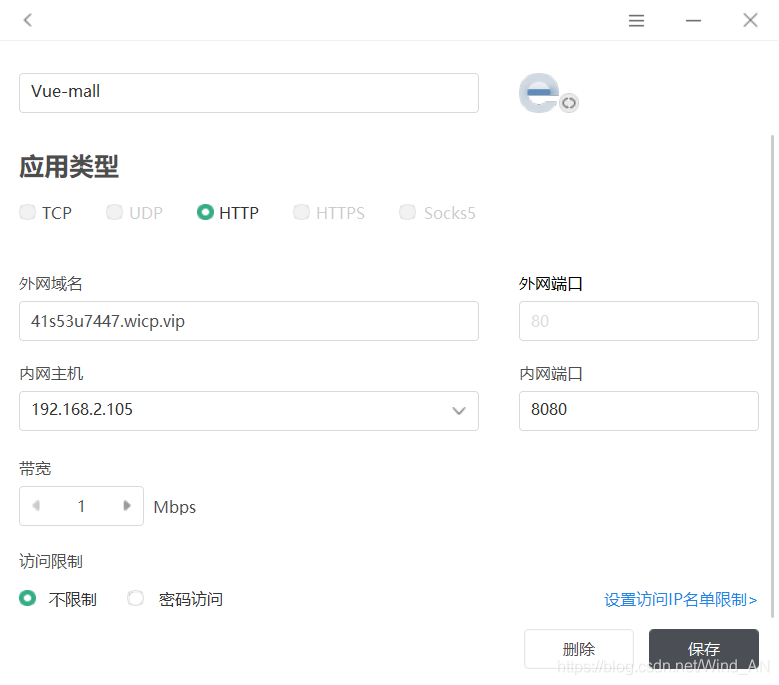
https://github.com/taoyuhan894/supermale.git - 2.通过花生壳的内网穿透,在本地启动服务后绑定内网主机与内网端口后即可(项目Vue.config.js需要加入以下配置)
devServer: {//内网穿透
disableHostCheck: true
}

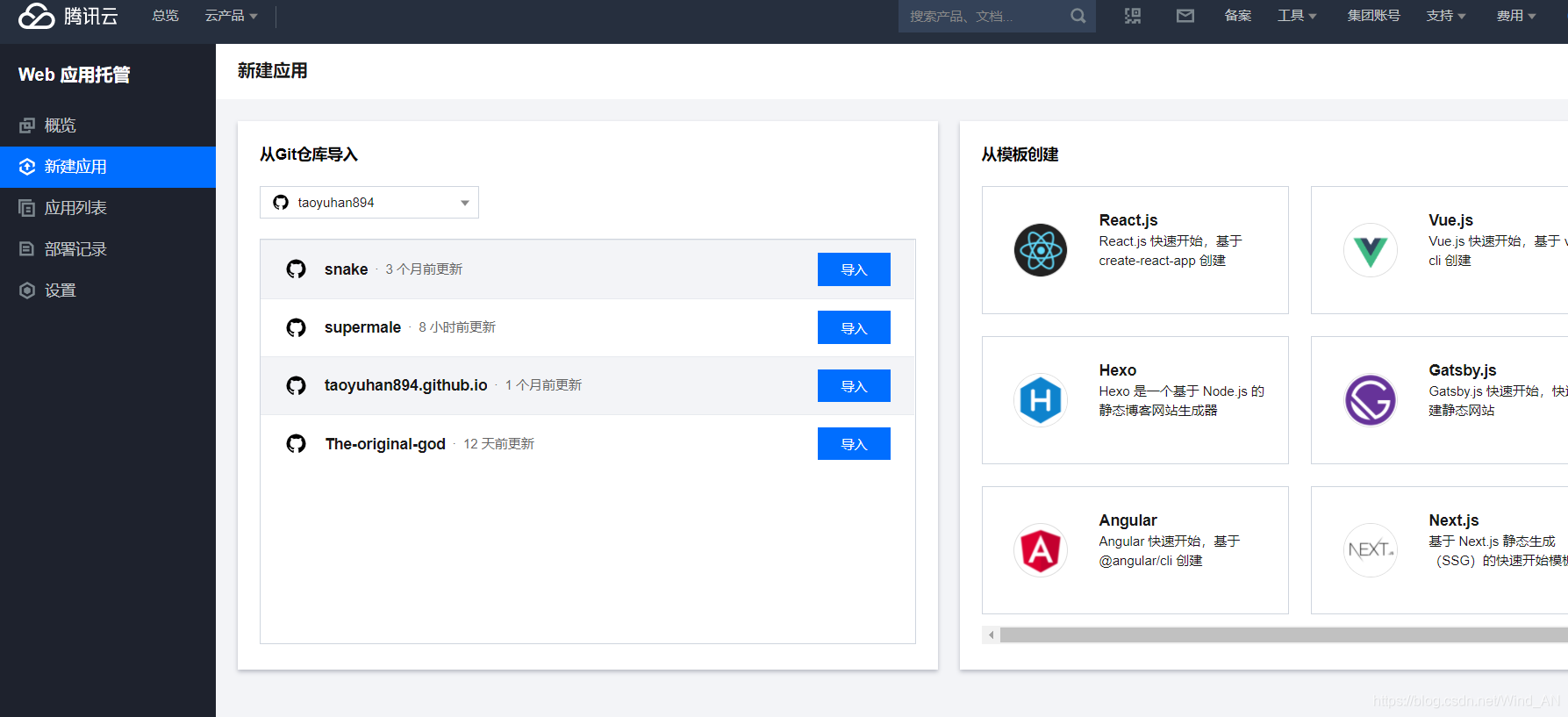
- 3.腾讯云的webify(本文使用的这种方式【推荐】)
计费很便宜,几块钱能用很久