Vue 展示巨量数据,vue-virtual-scroller 使用说明 vue3 vue2
一、遇到的问题
最近在做的一个小工具中需要解决一个展示巨量数据列表的问题,数据有 8万 多条。
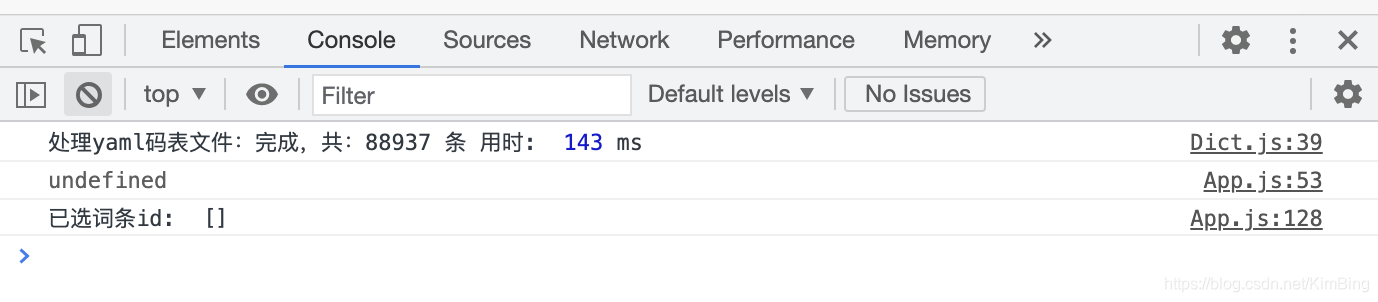
刚开始我是直接让它渲染的,结果用了60秒之多,我以为是数据处理耗时多,经过排查,发现是 dom 渲染用时长,数据处理其实只用了不到 100ms,如下图:

二、解决方案 vue-virtual-scroller
所以目前主要需要解决的就是如何能流畅展示这么多数据的问题,搜了下,搜到 vue-virtual-scroller 这个插件。
它主要能实现的功能是,能处理巨量列表的展示。原理是它只把展示给用户的那部分渲染出来,比如滚到上面的 dom 就回收掉。这个跟 iOS 的 ReuseableCell 很像,那个是复用的。
三、vue2 使用 vue-virtual-scroller
1. 安装
安装 vue-virtual-scroller
npm i vue-virtual-scroller
安装完后 package.js 中会多出
"vue-virtual-scroller": "^1.0.10"
2. vue 中引入 vue-virtual-scroller
main.js 中引入 vue-virtual-scroller 并 use 它
// vue virtual scroller
import "vue-virtual-scroller/dist/vue-virtual-scroller.css" // 引入它的 css
import VueVirtualScroller from "vue-virtual-scroller" // 引入它
Vue.use(VueVirtualScroller) // use 它
vue-virtual-scroller 中包含这几个组件,具体都能做什么可以看官方文档,这里只介绍 RecycleScroller
- RecycleScroller
- DynamicScroller
- DynamicScrollerItem
3. 使用
vue 的内容
<recycle-scroller
class="virtual-list"
style="height: 400px"
:item-height="100"
:items="tableData">
<template v-slot="{ item, index }">
<div class="list-item" :key="item.id">
<p class="mr-2">{{ item.id }}</p>
<p>{{ item.name }}</p>
</div>
</template>
</recycle-scroller>
data() {
return {
tableData: []
}
},
created() {
for (let i = 0; i < 100000; i++) {
this.tableData.push({id: i, name: Math.random()})
}
}
这里需要特别注意, recycle-scroller 组件必须设置高度,自己计算也好,提前指定也好,必须设置,不然会出错。
recycle-scroller 的接收参数说明:官方文档
| prop | 解释 |
|---|---|
| item-height | 元素高度,默认:null |
| items | 数组,列表数据源,主角 |
v-slot 可以为以下几个值: 官方文档
| prop | 解释 |
|---|---|
| item | 展示中的元素个体 |
| index | 返回每个元素在 items 中的位置 inex |
| active | 元素是否处于 active 状态 |
4. 效果展示
js 中我在初始化的时候创建了 10万条 数据,载入毫无延迟

5. 关于元素的 :hover
由于展示的界面是经过处理的,如果想实现 :hover 效果,需要实现 class 内容
.vue-recycle-scroller__item-view.hover 或
.hover .some-element-inside-the-item-view
四、vue3 使用 vue-virtual-scroller
vue3 中使用的组件跟 vue2 只有引入的时候不同,其它都一样。
安装
npm i vue-virtual-scroller@next
安装完后 package.js 中会多出
"vue-virtual-scroller": "^2.0.0-alpha.1"
main.js
// vue virtual scroller
import "vue-virtual-scroller/dist/vue-virtual-scroller.css" // 引入它的 css
import VueVirtualScroller from "vue-virtual-scroller" // 引入它
app.use(VueVirtualScroller) // use 它
五、结语
所有的操作都在官方 API 文档中有,我只是摘取了部分,哪里不太明白的话可以去看原文档。