JavaScript forEach() 方法
数组每个元素都执行一次回调函数。
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
注意: forEach() 对于空数组是不会执行回调函数的。
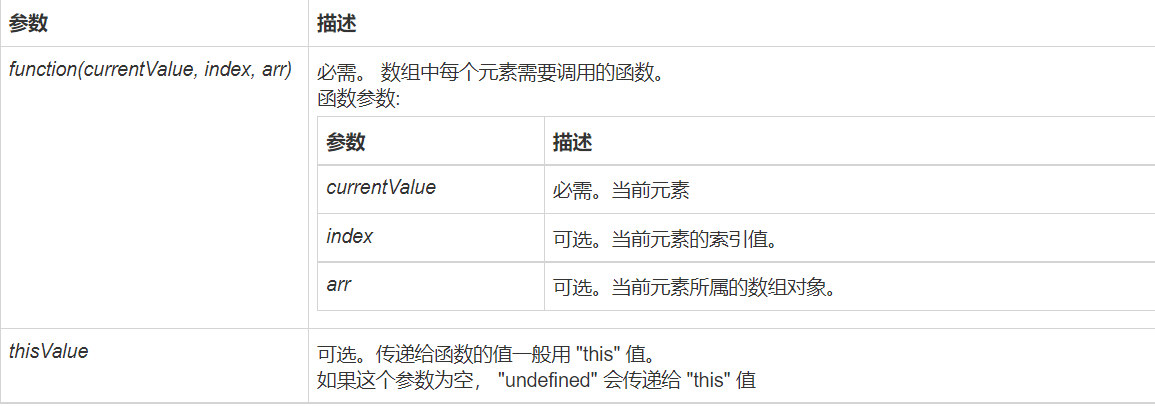
array.forEach(function(currentValue, index, arr), thisValue)

eg:
计算数组所有元素相加的总和:
<button onclick="numbers.forEach(myFunction)">点我</button>
<p>数组元素总和:<span id="demo"></span></p>
<script>
var sum = 0;
var numbers = [65, 44, 12, 4];
function myFunction(item) {
sum += item;
demo.innerHTML = sum;
}
</script>
forEach 并不改变原数组
var arr = [1, 2, 3, 4, 5];
var a=arr.forEach(function(value,index,arr){
value=value+7
console.log(value+" "+index+" "+arr)
},3)
console.log(a)
console.log(arr.toString())
