vue-router传递参数分为两大类:
编程式导航 router.push
声明式导航< router-link >
编程式导航 router.push
编程式导航传递参数有两种类型:字符串、对象。
字符串:
字符串的方式是直接将路由地址以字符串的方式来跳转,这种方式很简单但是不能传递参数:
this.$router.push("home");
对象:
想要传递参数主要就是以对象的方式来写,分为两种方式:命名路由、查询参数,下面分别说明两种方式的用法和注意事项。
1、命名路由(利用name传参)
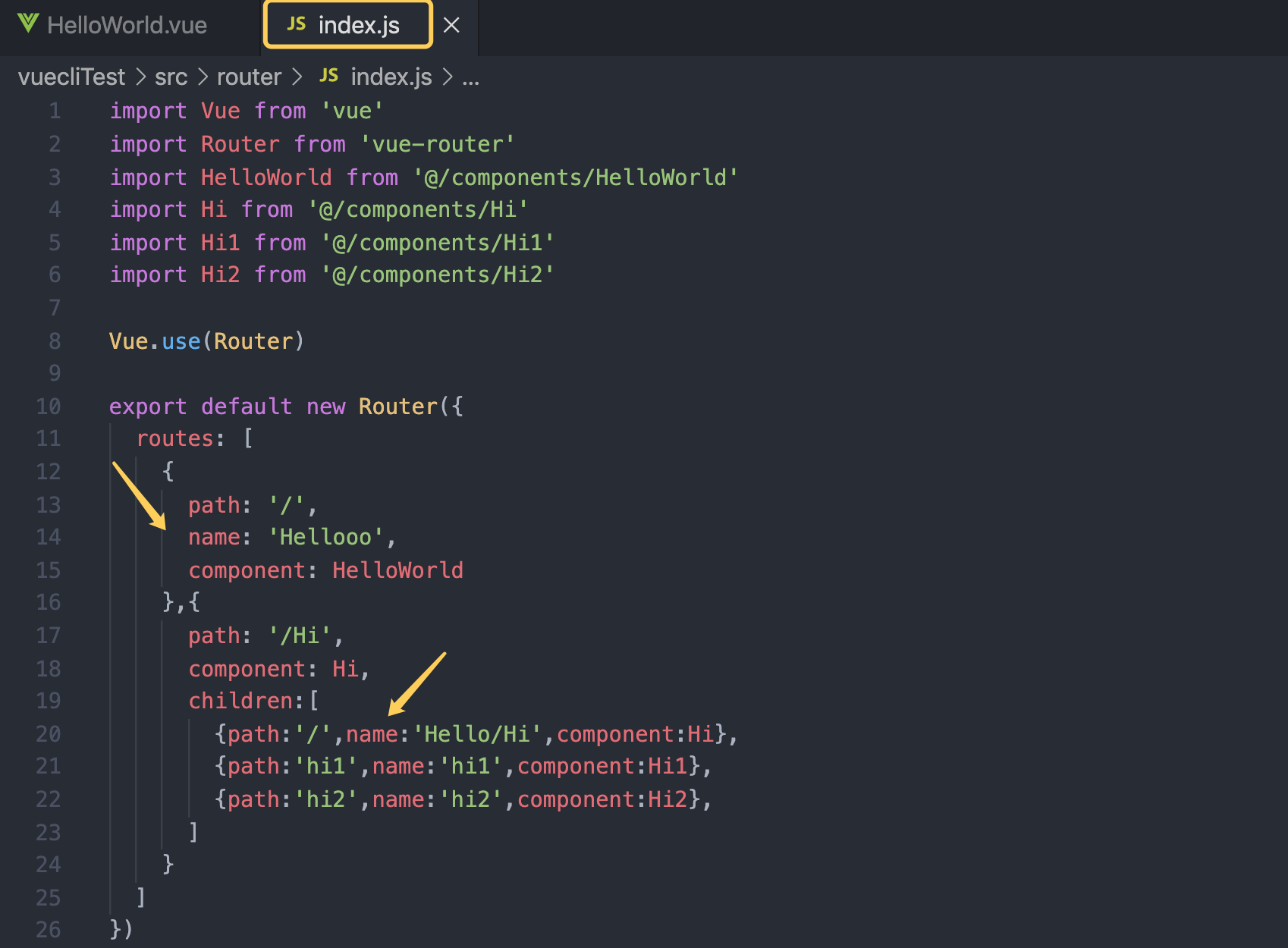
命名路由的前提,就是在注册路由的地方给路由命名,如下所示:
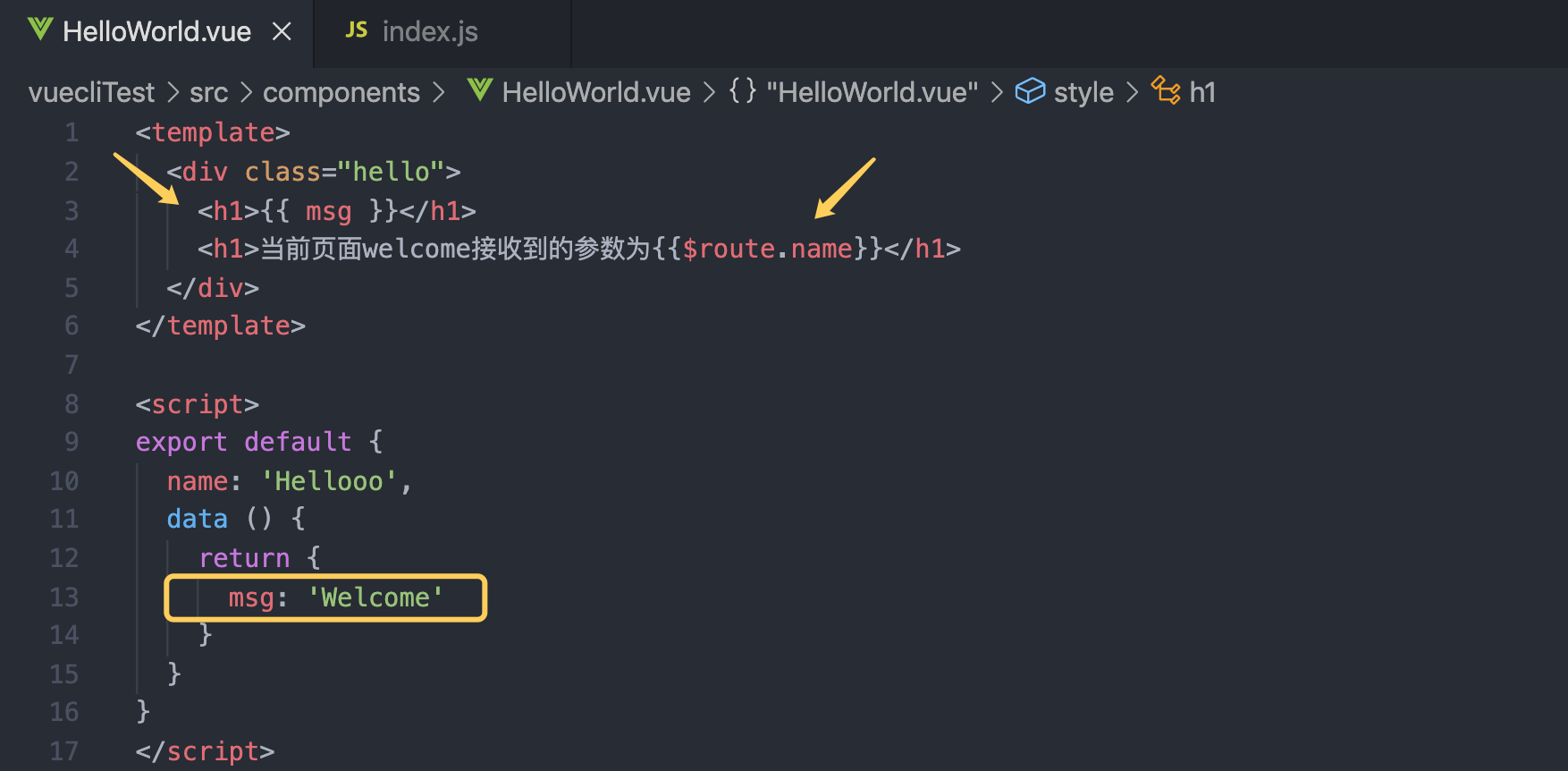
 来看HelloWorld组件页面的代码:
来看HelloWorld组件页面的代码:

 命名路由传递参数时如果涉及到页面跳转,需要使用params来传递,这里一定要注意使用params不是query。
命名路由传递参数时如果涉及到页面跳转,需要使用params来传递,这里一定要注意使用params不是query。
上面的举例都是在当前页面进行参数传递。
2、查询参数
查询参数,就是在路由地址后面带上参数,和传统的url参数一致的,传递参数使用query而且必须配合path来传递参数而不能用name,目标页面接收传递的参数使用query。
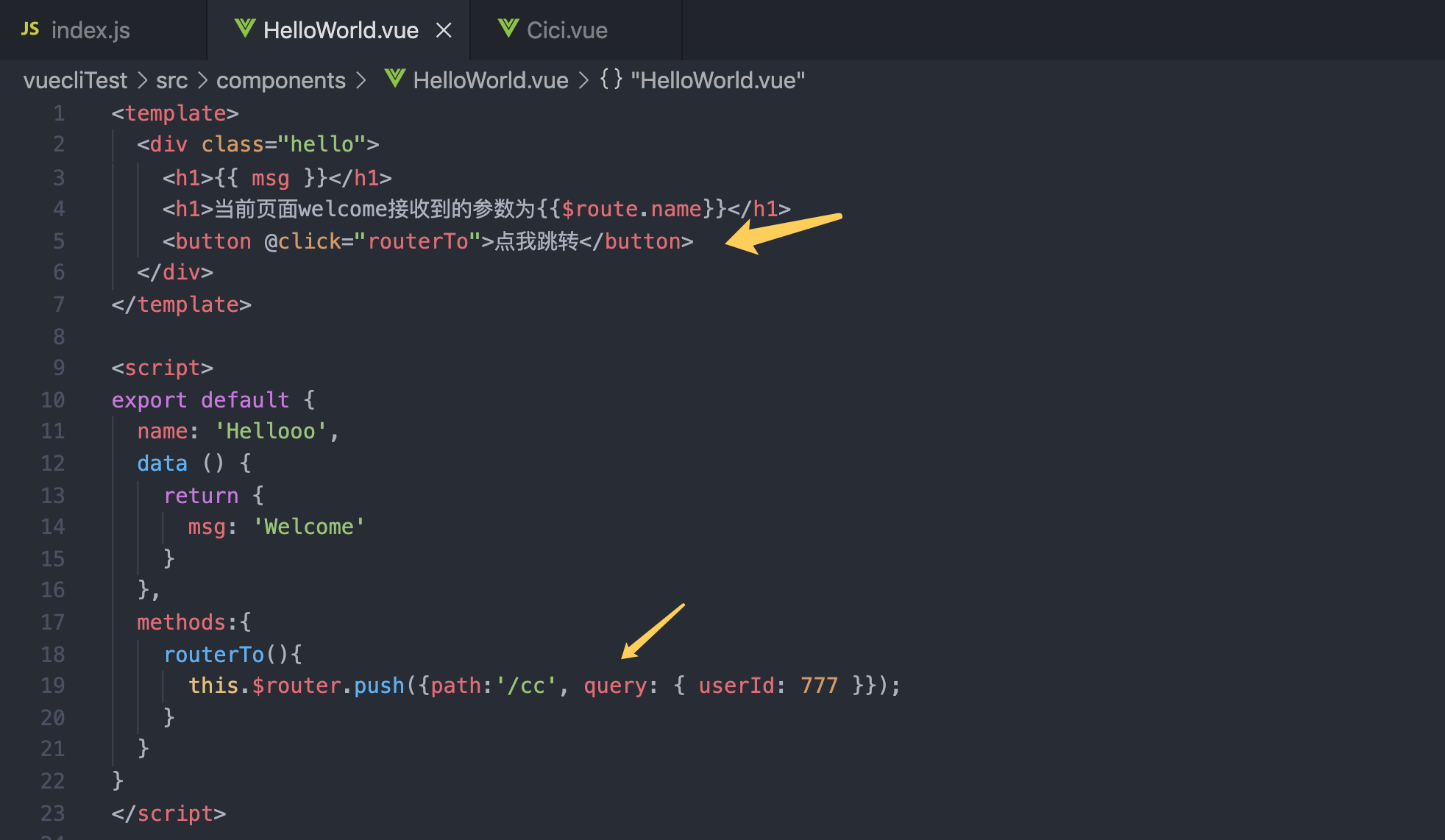
this.$router.push({ path: '/cc', query: { userId: 777 }});

 代码如下:
代码如下:
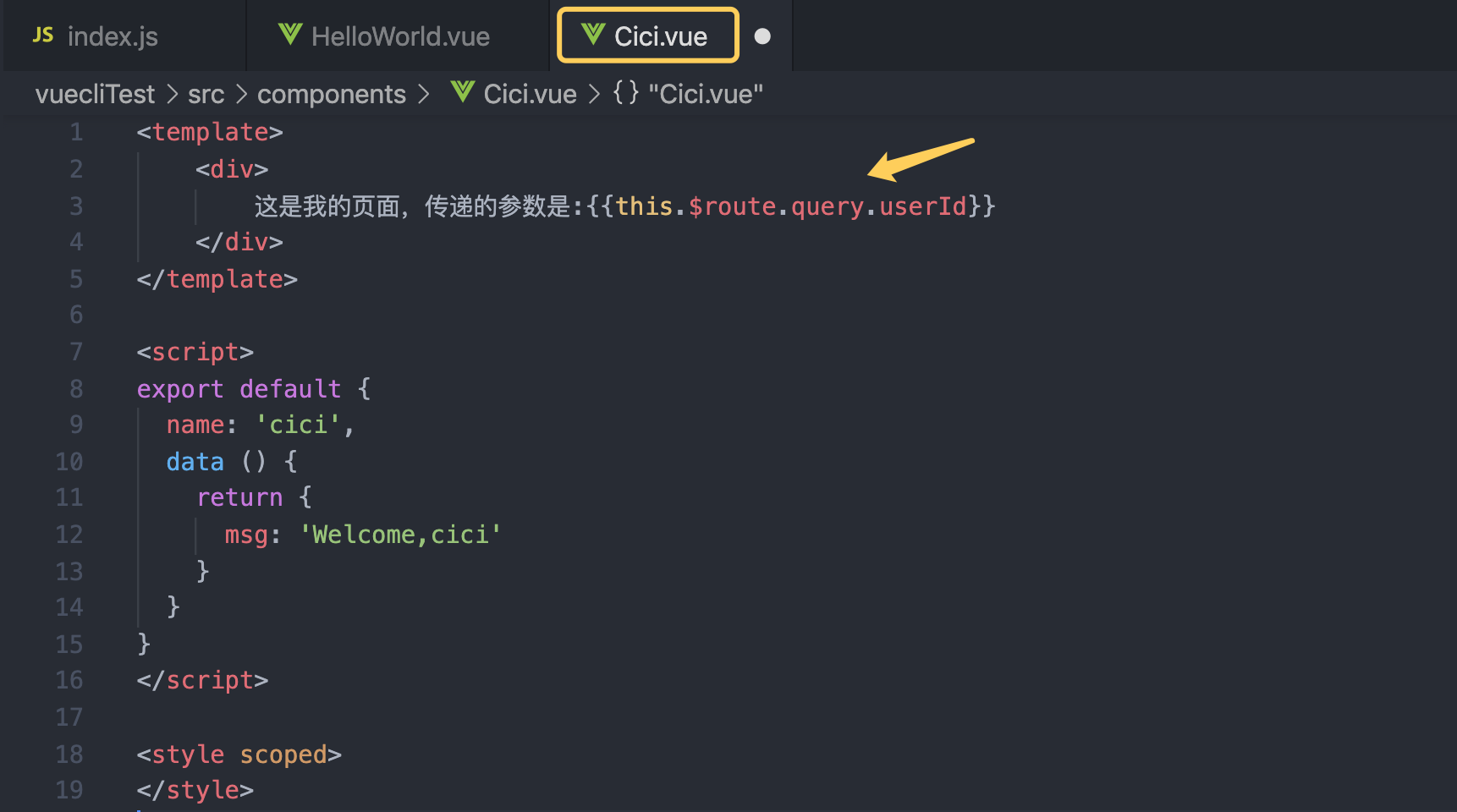
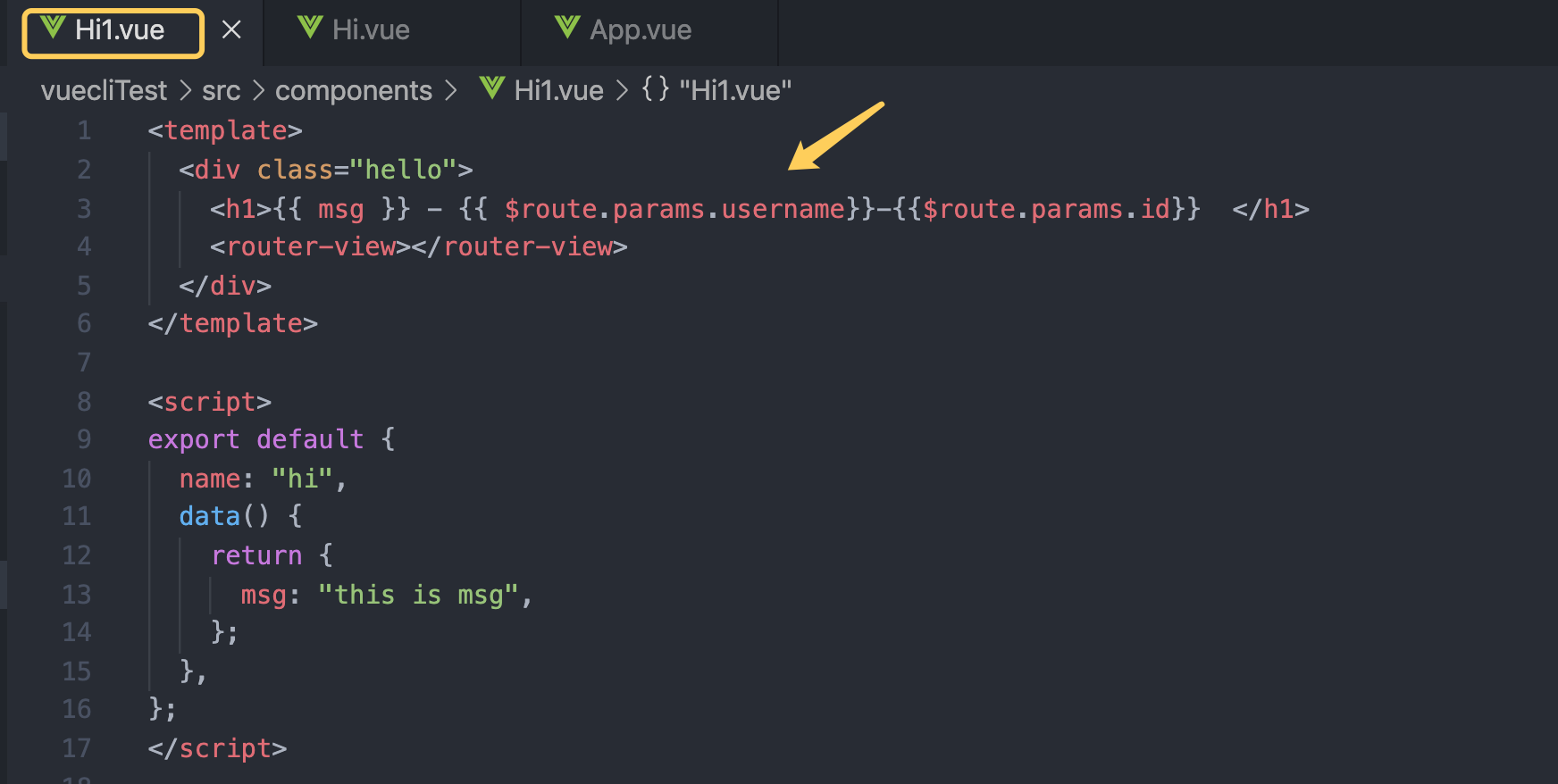
 接收参数的页面:
接收参数的页面:

声明式导航< router-link >
和编程式导航一样,传递参数也是两种类型:字符串、对象。
字符串(通过标签中的to传参):
<router-link to=" "> </router-link>

命名路由
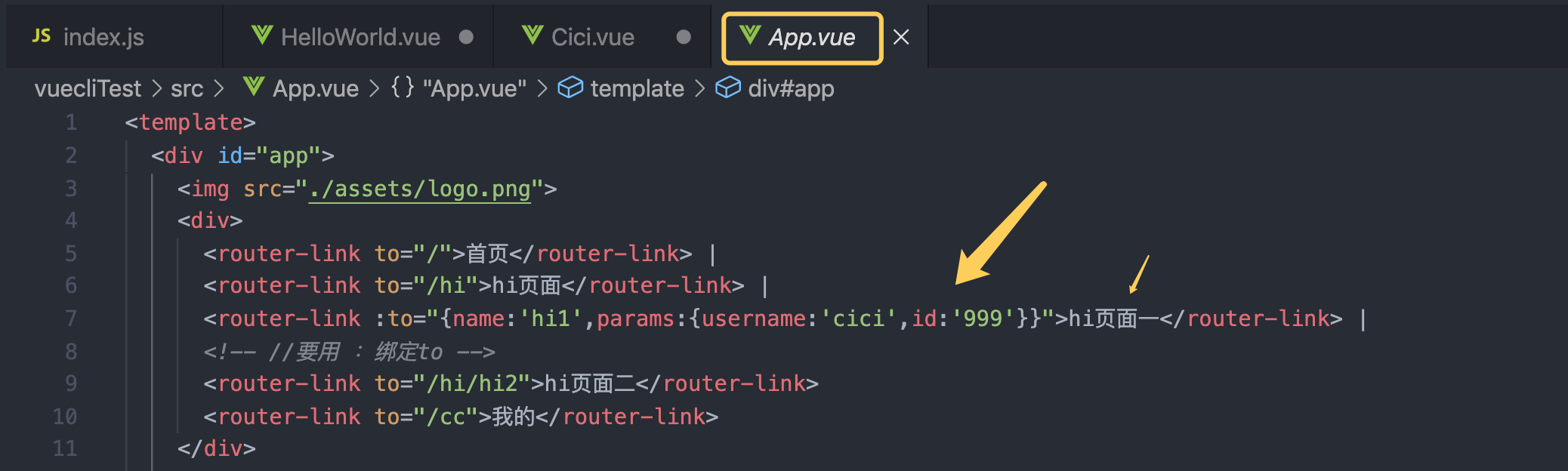
<router-link :to="{ name: 'new', params: { userId: 1111}}">点击跳转新页面</router-link>
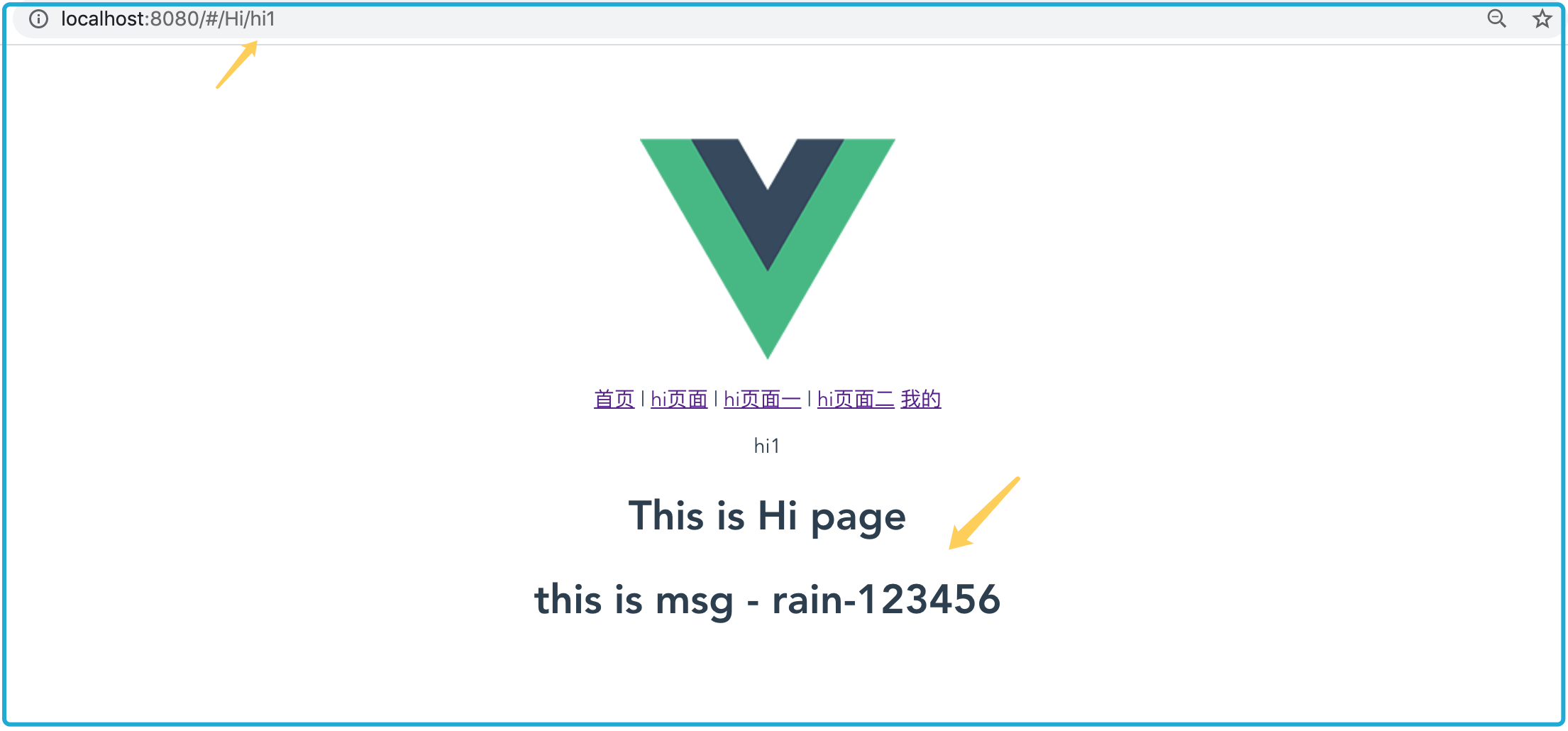
在Hi页面点击跳转到hi页面一:


总结:
1、query传参的页面跳转时,地址栏有请求的参数,相当于get请求;params传参时,push里只能是name:" ",相当于post请求。
也就是说,有name就会有push,有path就会出现query。
2、router是VueRouter的实例,想要导航到不同URL,就使用router.push方法。
$route为当前router跳转对象,里面可以获取name、path、query、params等。