文章目录
0x09、XCTF—CTF入门
一、view_source-[新手练习区]-[传送门]

二、解题步骤
第一步:点击获取在线场景

第二步:打开靶机链接

第三步:根据题目名字提示和题目描述,可知flag存在于页面源码中。查看页面源码即可得到flag值。
姿势1:右键页面空白,发现失败。(猜测是js控制的前端不让用户右键,我们可以关闭火狐浏览器的js即可)
? 如何永久关闭火狐浏览器的JavaScript功能
1.在火狐地址栏输入:about:config
2.点“接收风险并继续”按钮
3.搜索javascript.enabled,然后双击该栏,把值变为false即可关闭js
姿势2:键入ctrl+u,即可查看页面源码。
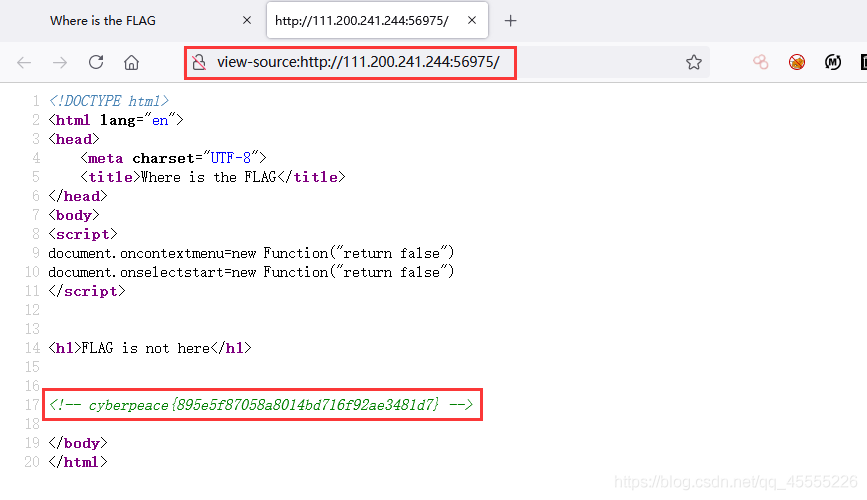
姿势3:url栏中在最前面输入“view-source:”即可。
姿势4:f12,调出控制台。
如下图所示,得到flag值:

三、如何使用js禁用客户端对页面的控制
1、js控制页面前端的姿势有:
οncοntextmenu="return false" 禁止右键
onselectstart="return false" 禁止选取
onpaste = "return false" 禁止粘贴
oncopy = "return false" 禁止复制
oncut = "return false" 禁止剪贴
2、该题控制页面的方式:
<script type="text/javascript">
document.οncοntextmenu=function(e){return false;}; //进制右键
document.onselectstart=function(e){return false;}; //进制选取
</script>
2021.07.31