1. 课程大纲
- 创建和访问对象
2.1 对象
- 什么是对象?
- 你能看到的都是对象
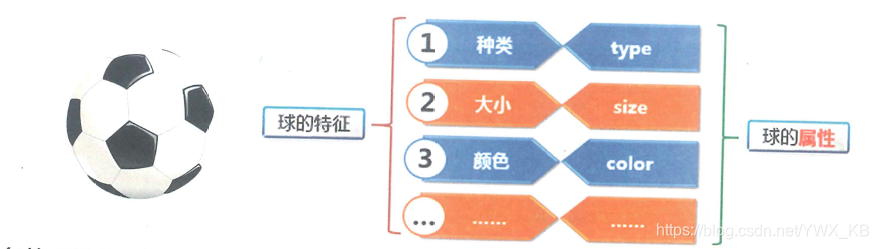
2.2 对象的属性

- 对象的属性用于描述对象的特征
2.3 使用JS代码表示球对象的属性
- 定义构造方法,代码如下
function Ball(){
this.type = "足球"; //属性
this.size = "小号"; //属性
this.color = "白色" //属性
}
注:构造方法名首字母要大写;在构造方法中定义属性都要以 this.开头
- 创建足球对象,代码如下:
var football = new Ball();
- football是对象名。
- new用于实例化对象。
- this指代的是当前对象,此时this代表的是football对象。
- 上述代码表示:在创建football对象时,调用Ball()构造方法,并给属性进行初始化。
. - 访问足球对象的属性,并显示在警告框上,代码如下:
alert(football.type+":"+football.size+":"+football.color);
- 对象名.属性名的形式访问对象的属性;
- 字符串拼接使用+号。
- 代码运行结果如下

- 创建篮球对象,并访问对象属性,代码如下:
function Ball(){
this.type = "篮球";
this.size = "小号";
this.color = "橙色";
}
var basketball = newBall();
alert(basketball.type+":"+basketball.size+":"+basketball.color);
- 此时this代表的是basketball对象。
- 代码运行结果如下

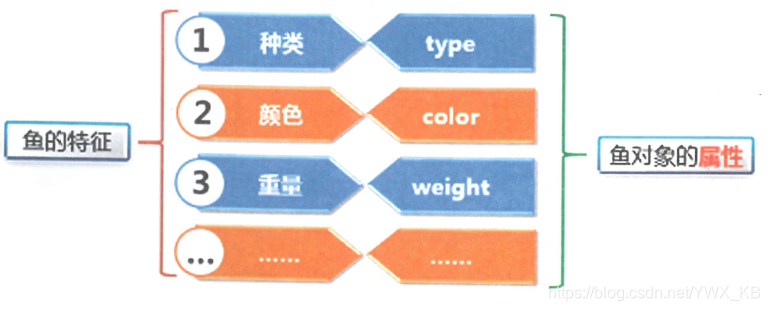
2.4 鱼对象
- 鱼对象的属性:

- 定义Fish构造方法并创建goldfish对象,访问对象的属性。代码如下:
function Fish(){
this.type = "金鱼";
this.color = "红色";
this.weight = "200g";
}
var goldfish = new Fish();
alert(goldfish.type+":"+goldfish.color+":"+goldfish.weight);
- 代码运行结果如下

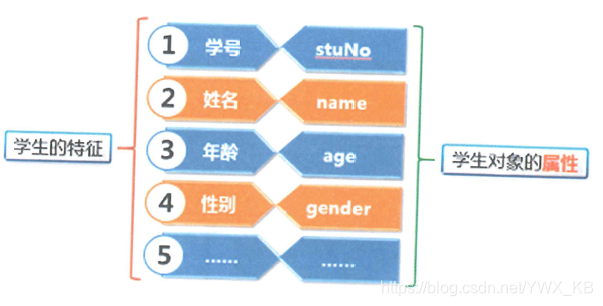
2.5 学生对象
- 学生对象的属性

- 定义Student构造方法。代码如下:
function Student(){
this.stuN = 17;
this.name = "王小利";
this.age = 10;
this.gender = "男";
}
- 创建学生对象,代码如下
var stu = new Student();
- 访问学生对象的属性。代码如下:
alert(stu.stuN+":"+stu.name+":"+stu.age)
- 代码运行结果如下