前言
最新想开发一个前后端分离的项目,一直想开始的,拖延了好久终于决定要对它下手了。最早的时候开发的时候使用的还是JSP,那个时候使用的还是EL表达式,后来切换到Spring和SpringMVC之后采用的是HTML+JS的all in one的模式,虽然也可以称为前后端分离,但是还是耦合在一个大工程里面。到最近的项目拆分为前后端完全分离的模式。由于公司组织结构调整,前后台完全分离,所以对前端技术有点生疏了。需要及时补救一下。虽然VUE已经是一个很流行的框架了,但是三天不练手生,所以还是决定自己搞一个项目练练手。然后记录一下其中遇到的问题。这个项目也是在别人的基础上进行的开发改造。
如何查询VUE代码
在学习VUE之前,我们查看前端代码的时候,是很简单的。只需要按一下F12就能打开控制台调试。常用的是Elements和Console

但是使用VUE之后,你会发现仅仅通过这两个控制台的页签不行了。然后就是我们这一篇文章的主角vue devtools出场了。
下载
进入github上找到vue devtools的源码。记得选择main分支。直达地址
从github上下载文件需要有一点耐心,特别是网络不好的同学。
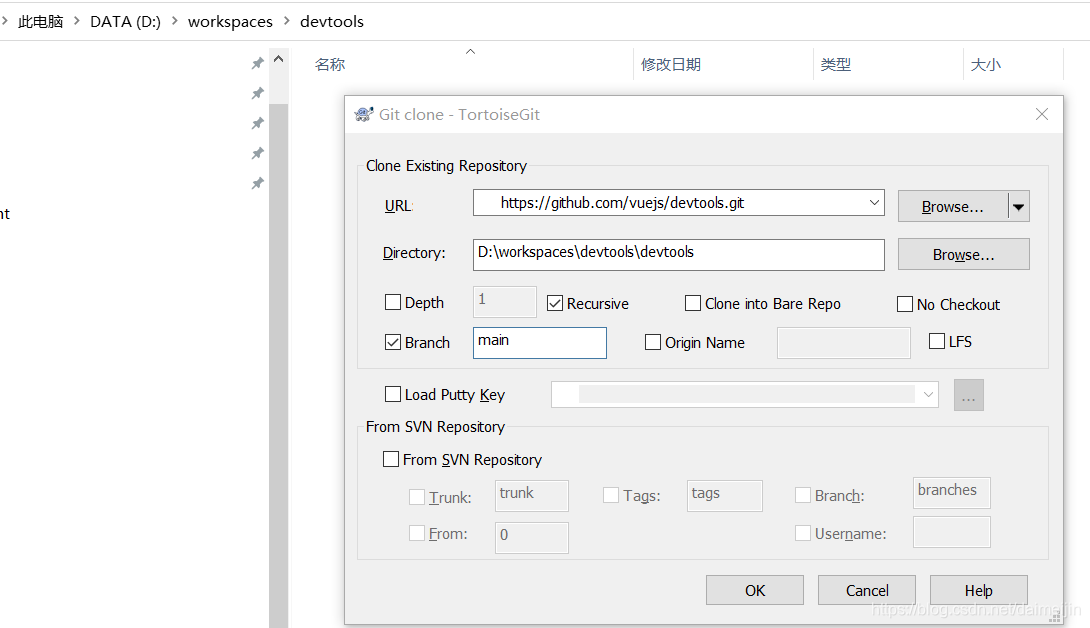
克隆到本地,这个克隆的话应该都知道吧?

有一个问题,之前我直接clone他的地址报错了。

原因值因为我没有权限直接下载,所以我登录之后fork到我自己的git空间了。这样才把它clone下来,克隆成功的图片忘记截图了。只能补充拉取的图片。

构建
下载完代码之后,执行npm install,过程有点长,耐心等待。。。
 npm install执行完成之后,在接着执行npm run build。
npm install执行完成之后,在接着执行npm run build。
编译完成后修改/shells/chrome/manifest.json的persistant为true
插件安装
打开浏览器右上角的设置–>更多工具–>扩展程序,打开开发者模式
插件使用
- 只有当Vue.config.devtools === true时才可使用devtools
- components面板
components面板内可以看到我们定义的一系列组件,选中相应的组件后,右侧面板可以看到组件内的data、props、computed、attrs属性。
同时,data属性是可以编辑的,编辑后页面也会实时改变。 - Select 页签
选中Select后可以实时的选中页面中的组件,快速定位到调试面板对应的组件。 - Inspect Vue component
鼠标右键 --> Inspect Vue component,也可以快速定位组件。可以根据组件名字去筛选组件,还可以筛选数据。 - Inspect Dom
点击Inspect Dom可以直接定位到Elements面板内的DOM元素。
每个组件实例都有一个变量,当前选中的组件是 v m 0 , 其 余 组 件 从 上 到 下 升 序 赋 值 ( vm0,其余组件从上到下升序赋值( vm0,其余组件从上到下升序赋值(vm1、 v m 2 、 vm2、 vm2、vm3…),控制台直接打印$vm0可以直接看到这个实例。 - Vuex面板
Vuex面板可以记录每一次mutation。点击对应的mutation记录在右边可以看到mutation提交的详细信息,跟此时state的状态。同时你可以筛选mutation与state。鼠标滑过mutation记录会出现commit、revert、Time Travel。
- commit: 保存指定的mutation,mutation记录最上面Base State会变为这次mutation的state,同时这次commit之前的mutation都会删掉。
- revert: 还原到指定mutation,当前的state变为知道mutation的state,revert之后的记录都会删掉。
- Time Travel: 时光旅行,state的数据切换到指定mutation,但所有记录都会保存。
- Vuex面板支持导出/导入state的功能
- 导出: 将state复制到剪切板。
- 导入: 支持将json数据直接导入到vuex中。
- Events面板
Events面板可以记录每次$emit触发的事件,右侧可以看到事件的详细信息,同样支持筛选。
- name: 事件名
- type: 事件类型,为了兼容Vue1.x,在Vue1.x中通过 d i s p a t c h 触 发 事 件 , 此 时 t y p e 为 dispatch触发事件,此时type为 dispatch触发事件,此时type为dispatch
- source: 触发事件的组件
- paload: 载荷,触发事件时传递的参数
- Routing面板
Routing面板有个选项:history、routes
- history记录了每一次路由变化,但是注意这里的history !== window.history,每一次路由变化都会push到history里,即便你是this.$replace跳转的路由。右侧会显示详细信息,面板当中的from、to跟vue-router路由钩子中from、to代表相同的意思。
11.routes展示所有的路由,基本就是vue-router中routes的可视化展示。
- Performance
performance可以帮助我们分析页面跟组件的渲染情况,它有两个功能Frames per second、Component render。
- Frames per second(fps): 浏览器每秒渲染多少帧,即每秒渲染多少次页面。蓝色柱体越高代表fps越高,代表页面越流畅。它同时可以记录引起页面渲染的原因,例如M、E、R。
M: mutation
E: events
R: routes - Component render可以记录组件的渲染时间,注意这个时间是累加的,例如这个组件渲染了两次,那渲染时间是这两次的总时长。同时也可以看到组件内每个生命周期钩子的执行时长。
- Settings
Normalize component name: Components面板组件名字显示风格,origin name原始组件名,Pascal case大驼峰,Kebab case中横线。
- Editable props: 是否支持props属性可编辑,默认情况下components面板内的props属性不可编辑。
- New Vuex backend: 是否让Vuex面板单独在后台运行,更快且更少的内存占用。
- Theme: 主题。
Time Format -> Display milliseconds: 时间格式显示到毫秒,目前未看到在哪体现。 - Atuoload Vuex state: 是否自动加载vuex state,目前未看到效果。
当然如果嫌弃麻烦可以给我留言,可以直接邮件发送。