在谷歌商店下载vue devtools扩展工具,选择开发版本的:

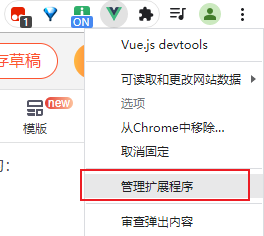
随后,在扩展程序里改下配置:


开启后记得关闭工作台刷新下界面就可以看到:

如果不行的话,看下你下载的vue.js是不是压缩版的,即vue.min.js,换成vue.js就可以了。压缩版的好像不支持debug,没有开发模式。
网上一大堆说要去修改插件里的manifest.json文件里的内容,但是我发现我不改照样可以看到vue选项。
| |
|
|
开发:
C++知识库
Java知识库
JavaScript
Python
PHP知识库
人工智能
区块链
大数据
移动开发
嵌入式
开发工具
数据结构与算法
开发测试
游戏开发
网络协议
系统运维
教程: HTML教程 CSS教程 JavaScript教程 Go语言教程 JQuery教程 VUE教程 VUE3教程 Bootstrap教程 SQL数据库教程 C语言教程 C++教程 Java教程 Python教程 Python3教程 C#教程 数码: 电脑 笔记本 显卡 显示器 固态硬盘 硬盘 耳机 手机 iphone vivo oppo 小米 华为 单反 装机 图拉丁 |
| -> JavaScript知识库 -> vue devtools在工作台没有显示的解决方法 -> 正文阅读 |
|
|
[JavaScript知识库]vue devtools在工作台没有显示的解决方法 |
|
在谷歌商店下载vue devtools扩展工具,选择开发版本的: 如果不行的话,看下你下载的vue.js是不是压缩版的,即vue.min.js,换成vue.js就可以了。压缩版的好像不支持debug,没有开发模式。 网上一大堆说要去修改插件里的manifest.json文件里的内容,但是我发现我不改照样可以看到vue选项。 |
|
|
| JavaScript知识库 最新文章 |
| ES6的相关知识点 |
| react 函数式组件 & react其他一些总结 |
| Vue基础超详细 |
| 前端JS也可以连点成线(Vue中运用 AntVG6) |
| Vue事件处理的基本使用 |
| Vue后台项目的记录 (一) |
| 前后端分离vue跨域,devServer配置proxy代理 |
| TypeScript |
| 初识vuex |
| vue项目安装包指令收集 |
|
|
| 上一篇文章 下一篇文章 查看所有文章 |
|
|
开发:
C++知识库
Java知识库
JavaScript
Python
PHP知识库
人工智能
区块链
大数据
移动开发
嵌入式
开发工具
数据结构与算法
开发测试
游戏开发
网络协议
系统运维
教程: HTML教程 CSS教程 JavaScript教程 Go语言教程 JQuery教程 VUE教程 VUE3教程 Bootstrap教程 SQL数据库教程 C语言教程 C++教程 Java教程 Python教程 Python3教程 C#教程 数码: 电脑 笔记本 显卡 显示器 固态硬盘 硬盘 耳机 手机 iphone vivo oppo 小米 华为 单反 装机 图拉丁 |
| 360图书馆 购物 三丰科技 阅读网 日历 万年历 2026年1日历 | -2026/1/21 6:33:47- |
|
| 网站联系: qq:121756557 email:121756557@qq.com IT数码 |