安装
npm install moment --save
main.js 引用:
import moment from 'moment';
import 'moment/locale/zh-cn'; // 获取中国标准时间,避免出现utc时间
Vue.prototype.moment = moment
使用

获取当前时间
<div>{{ moment().format('YYYY年MM月DD日, h:mm:ss') }}</div>
</div>
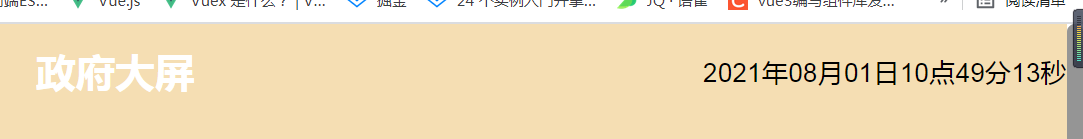
实现实时刷新数据
下面这个案例是在本地引入的
实现时间刷新
<template>
<div class="home">
<!-- header -->
<div class="header">
<h2>政府大屏</h2>
<div>{{nowtime | updatetime}}</div>
</div>
</div>
</template>
<script>
import moment from 'moment'
import 'moment/locale/zh-cn'; // 获取中国标准时间,避免出现utc时间
export default {
name: "Home",
data() {
return {
nowtime: new Date()
};
},
filters: {
updatetime: function(value) {
return moment(value).format('YYYY年MM月DD日h点mm分ss秒');
}
},
mounted() {
//生命周期模板挂载之后
let _this = this;
this.timer = setInterval(() => {
_this.nowtime = new Date();
}, 1000);
},
beforeDestroy() {
//生命周期实例销毁之前
if (this.timer) {
clearInterval(this.timer);
}
}
};
</script>
<style lang="less" scoped>
.home {
width: 100%;
height: 100vh;
font-size: 12px;
background: wheat;
.header {
width: 100%;
height: 100px;
line-height: 30px;
position: relative;
h2 {
font-weight: 550;
text-align: center;
color: white;
}
div {
text-align: right;
font-size: 8px;
width: 40%;
line-height: 30px;
position: absolute;
top: 0;
right: 0;
}
}
}
</style>