文章目录
一.面向对象
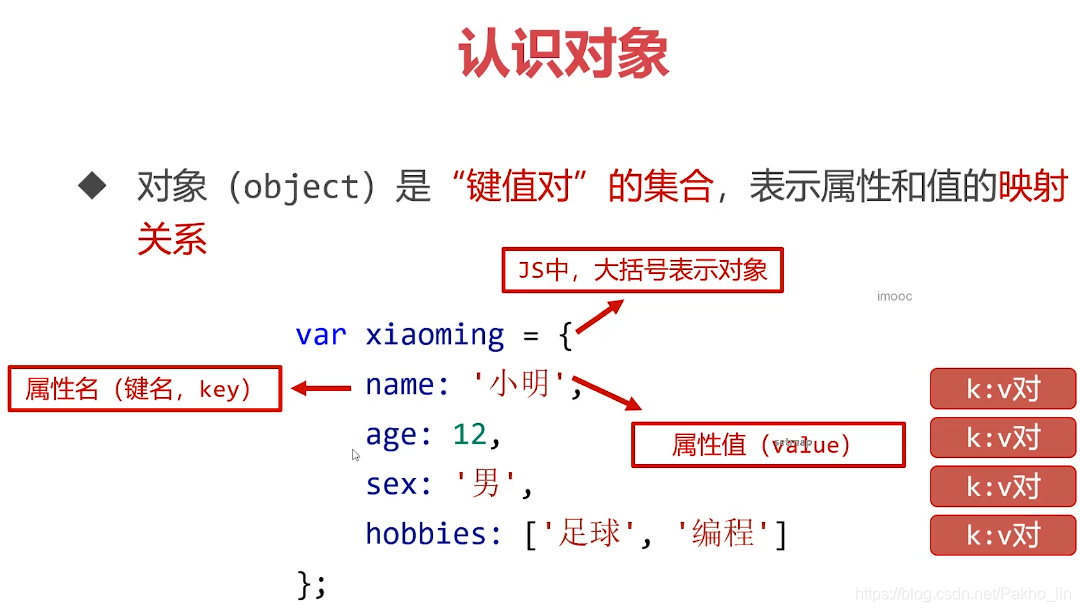
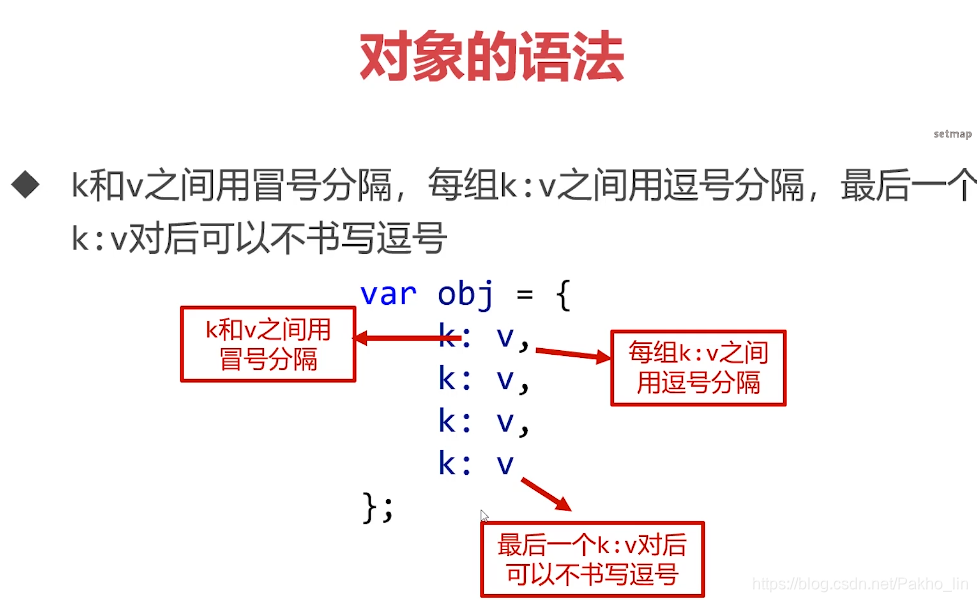
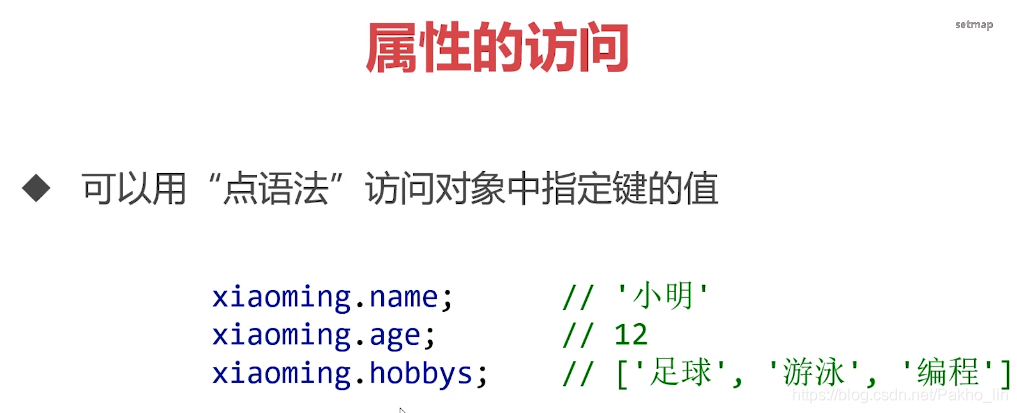
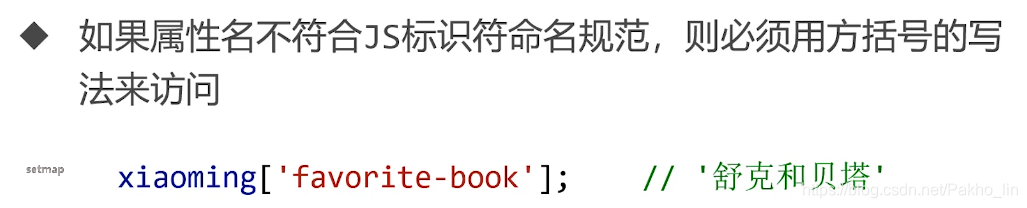
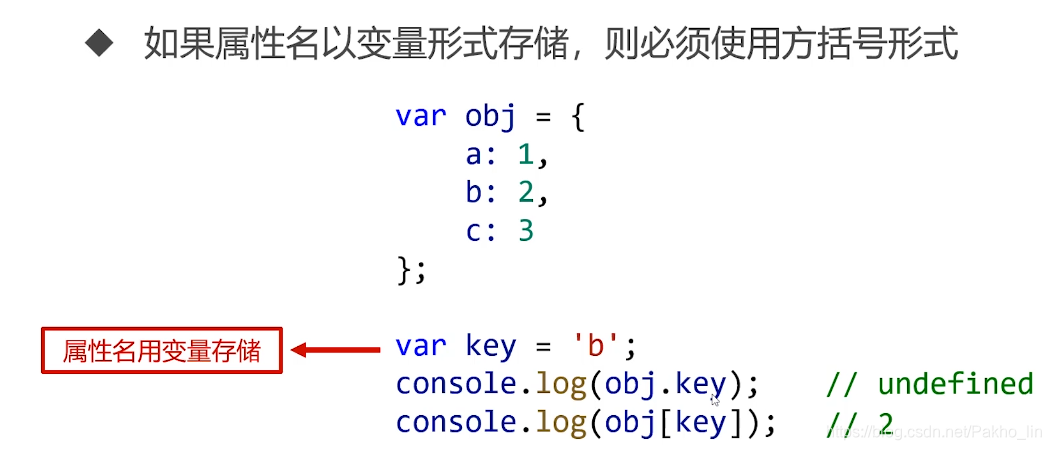
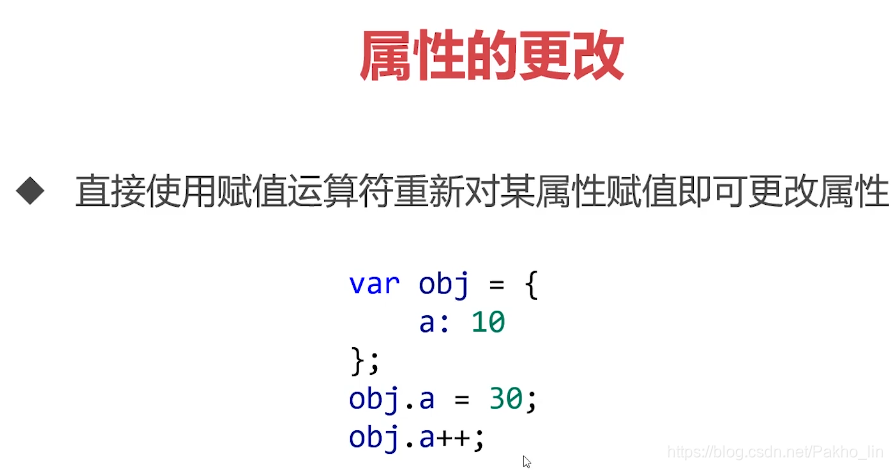
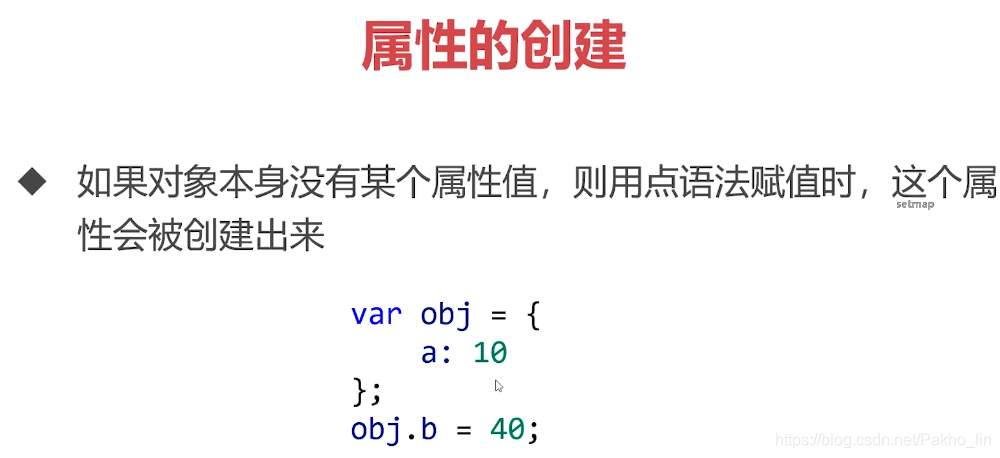
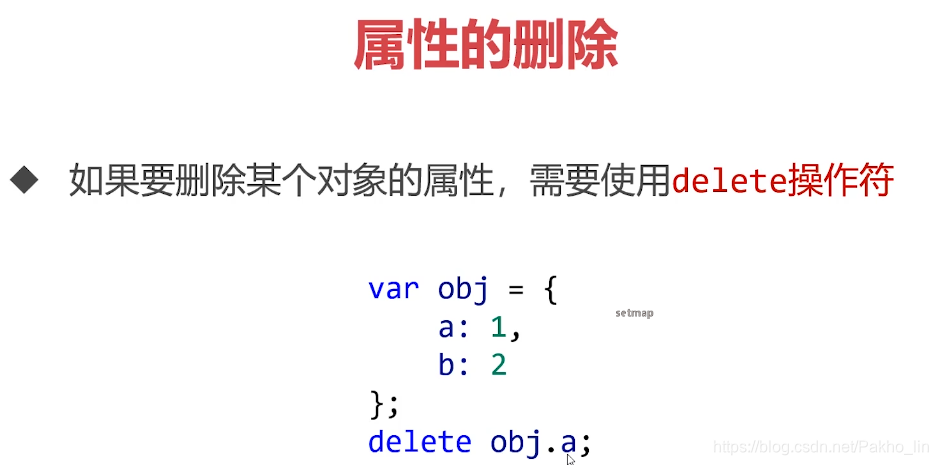
1.认识对象









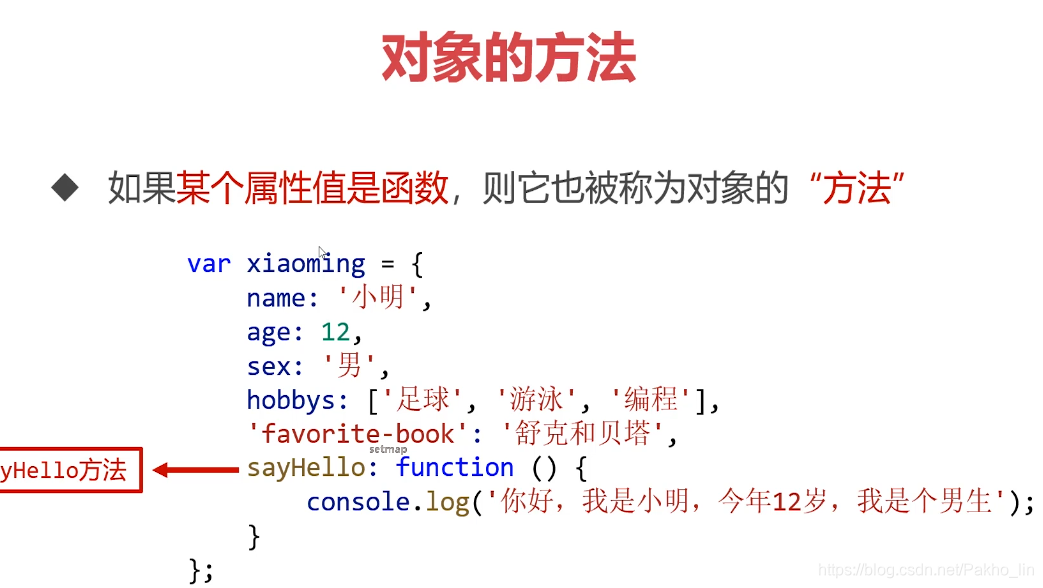
2.对象的方法


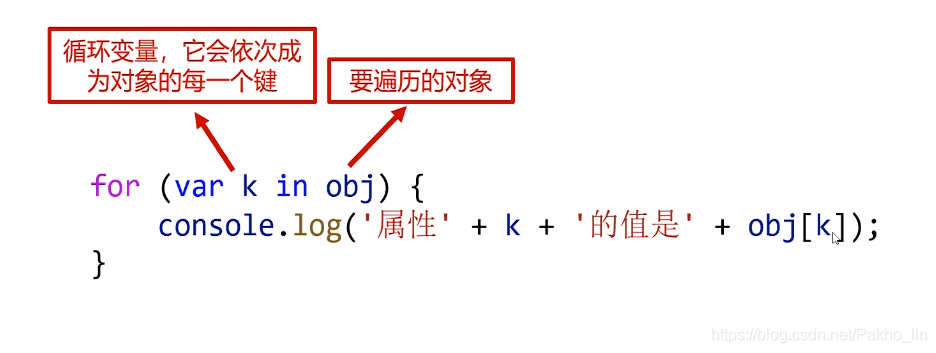
3.对象的遍历


4.对象的深浅克隆



<script>
var obj1 = {
a: 1,
b: 2,
c: [33, 44, {
m: 55,
n: 66,
p: [77, 88]
}]
};
// 深克隆
function deepClone(o) {
// 要判断o是对象还是数组
if (Array.isArray(o)) {
// 数组
var result = [];
for (var i = 0; i < o.length; i++) {
result.push(deepClone(o[i]));
}
} else if (typeof o == 'object') {
// 对象
var result = {};
for (var k in o) {
result[k] = deepClone(o[k]);
}
} else {
// 基本类型值
var result = o;
}
return result;
}
var obj2 = deepClone(obj1);
console.log(obj2);
console.log(obj1.c == obj2.c); // false
obj1.c.push(99);
console.log(obj2); // obj2不变的,因为没有“藕断丝连”的现象
obj1.c[2].p.push(999);
console.log(obj2); // obj2不变的,因为没有“藕断丝连”的现象
</script>
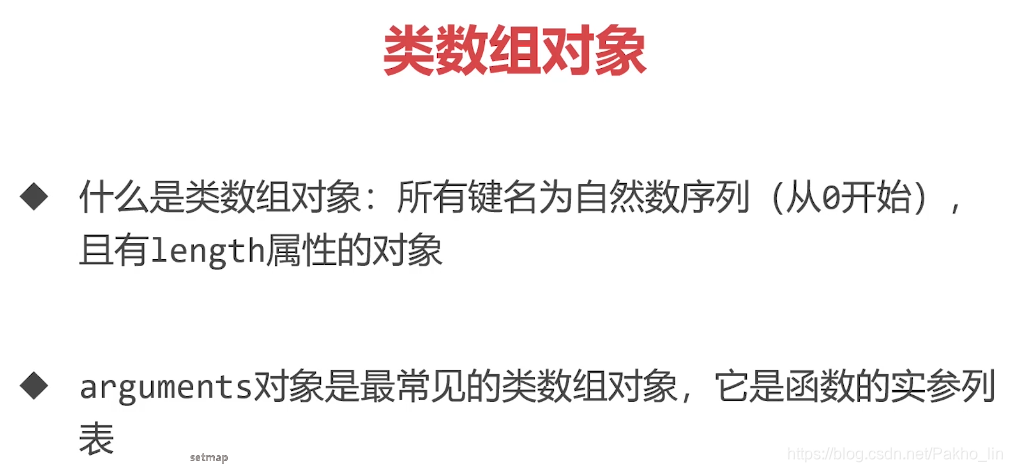
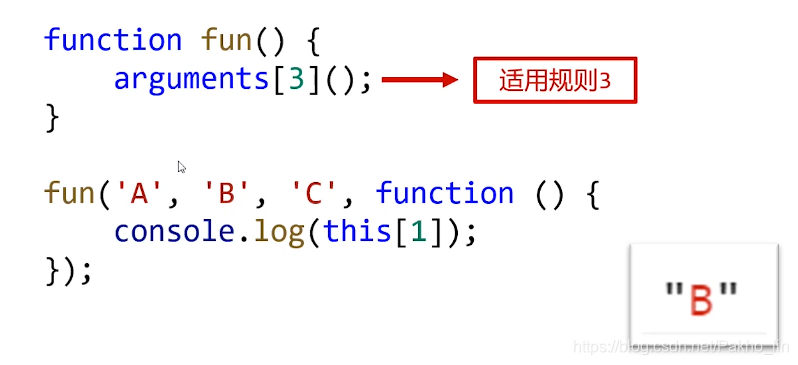
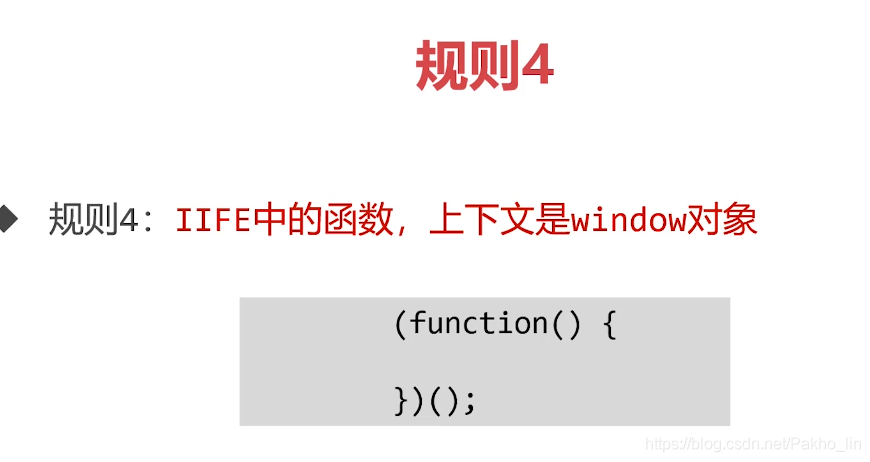
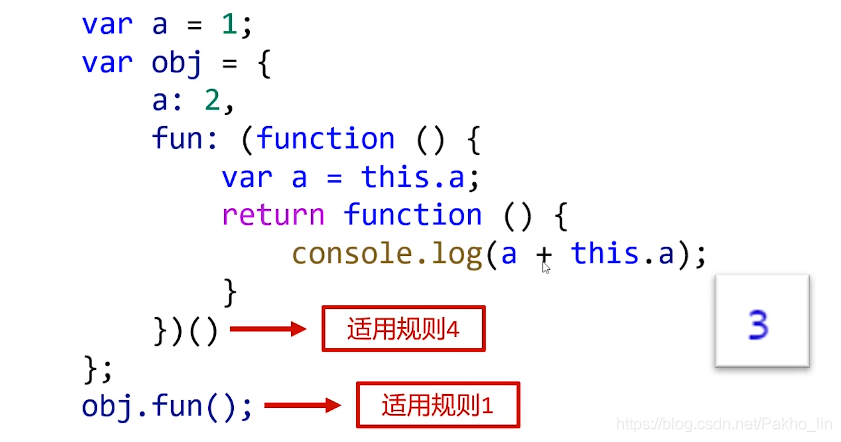
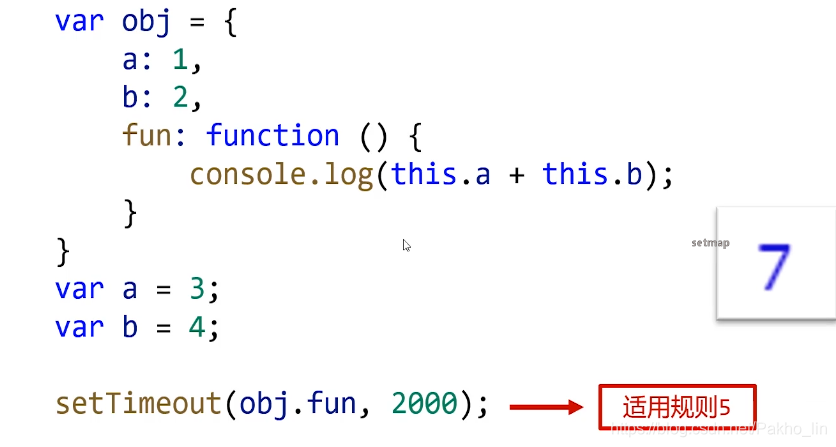
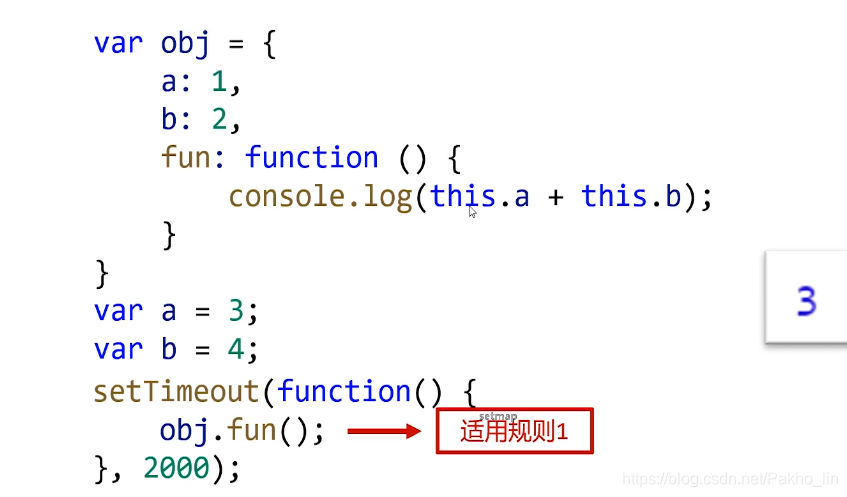
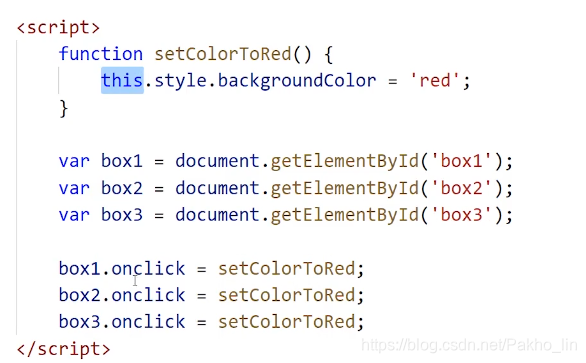
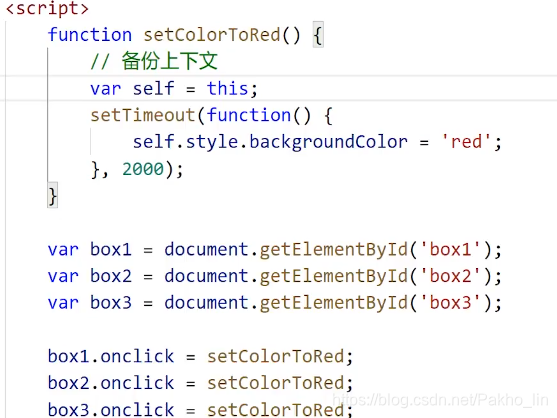
二.认识函数的上下文
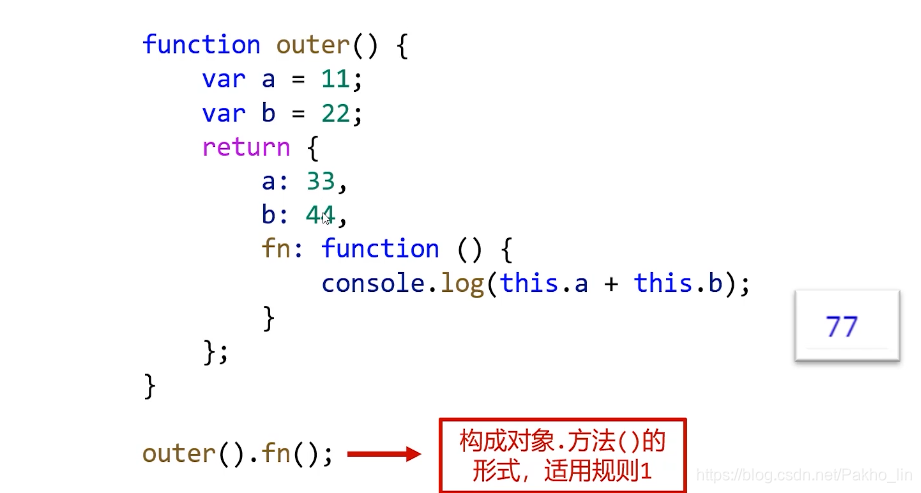
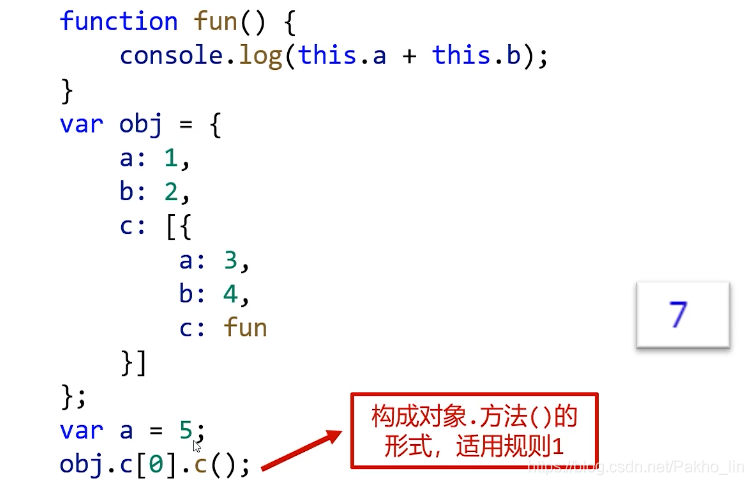
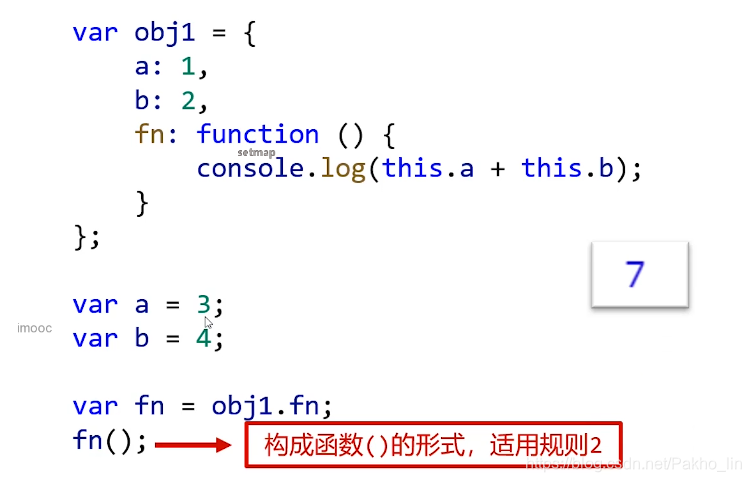
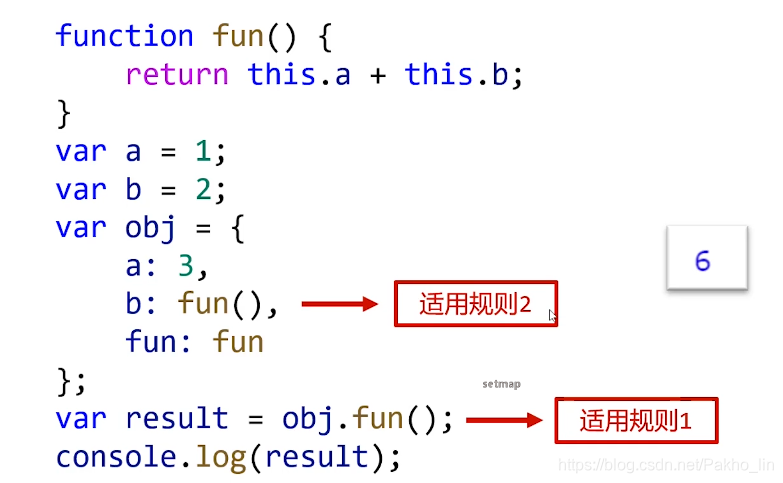
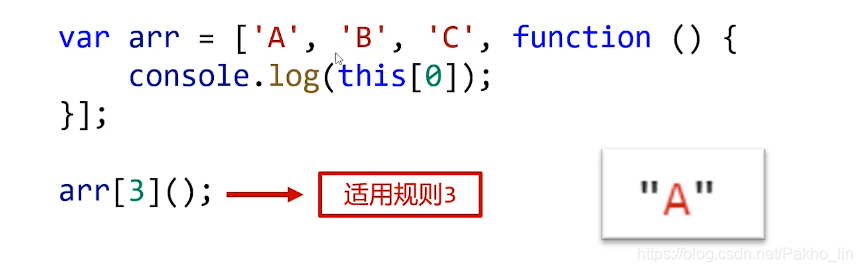
1.上下文规则



















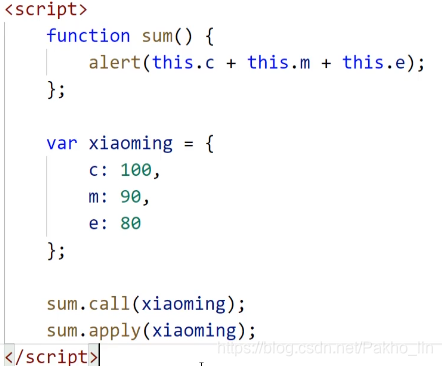
2.call和apply




三.构造函数
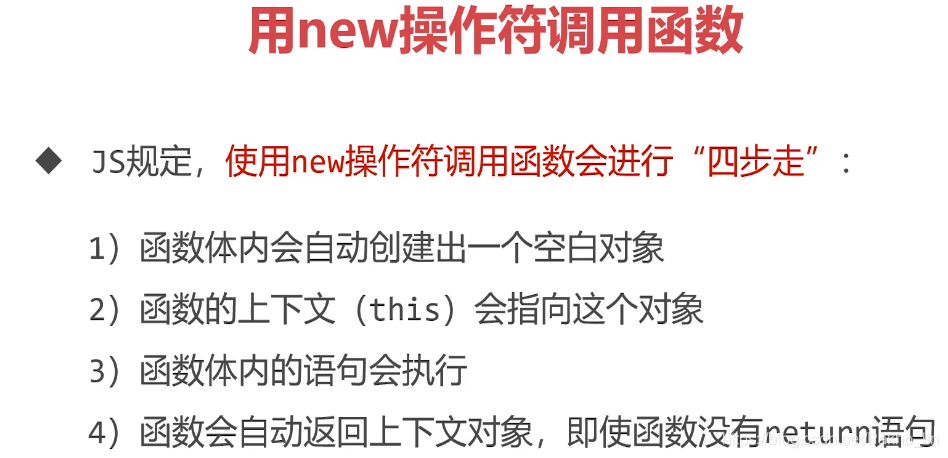
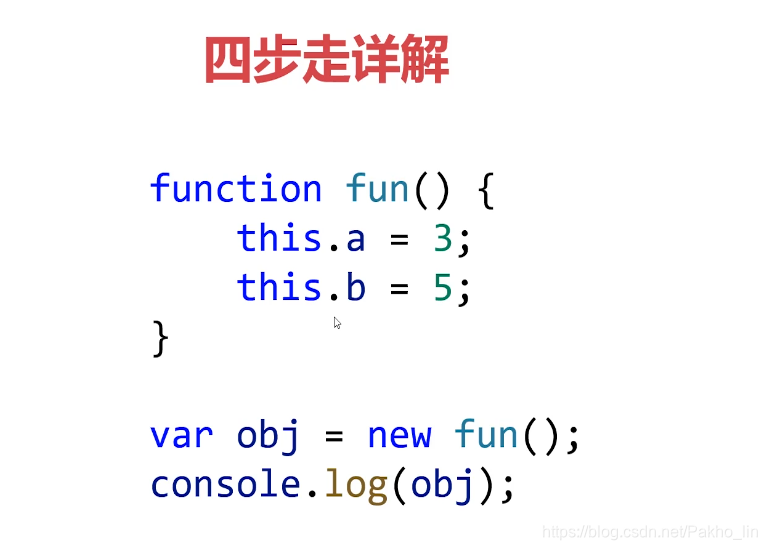
1.用new调用函数的四步走


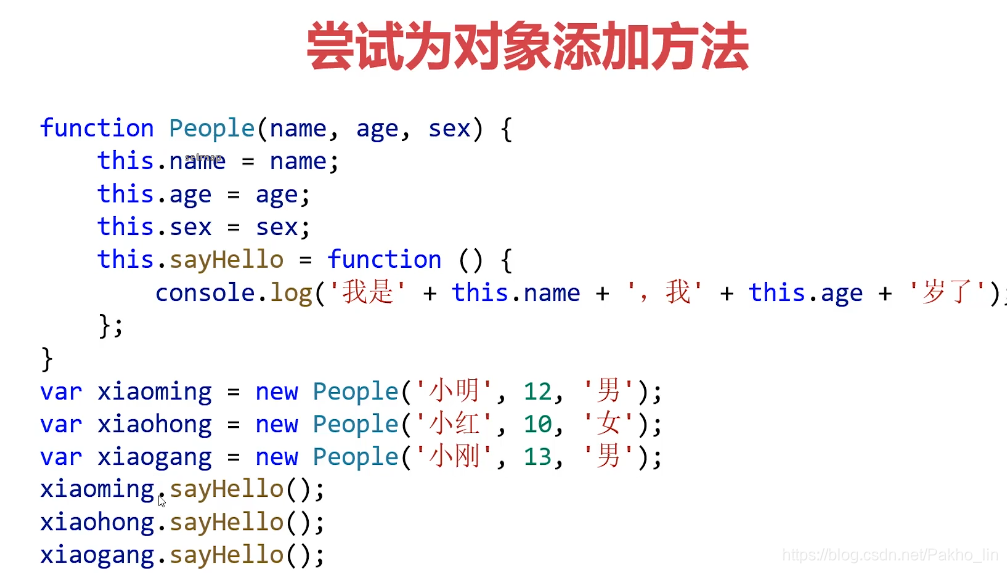
2.构造函数


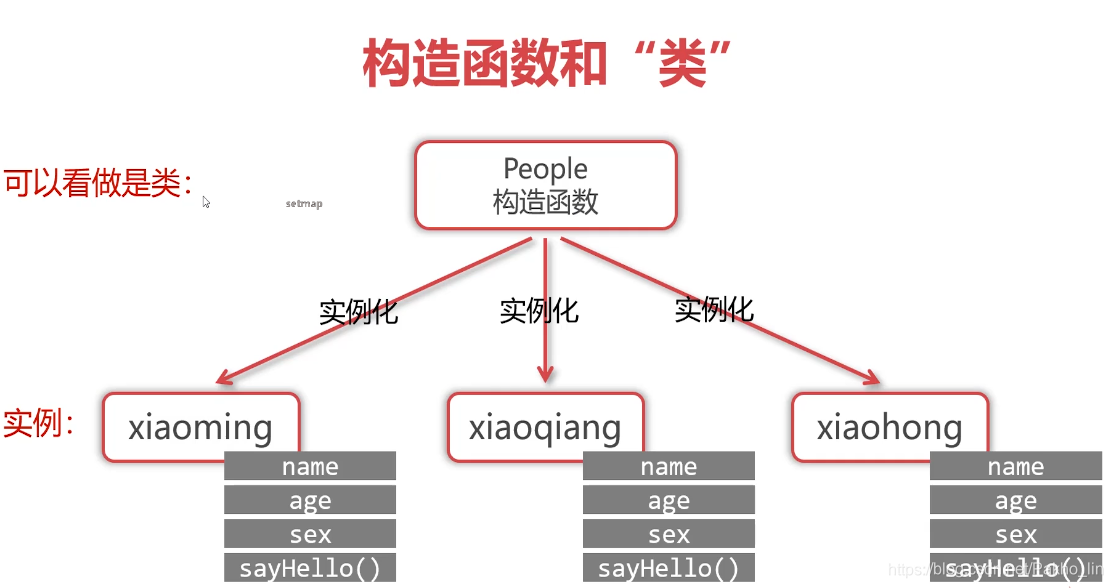
3.类和实例


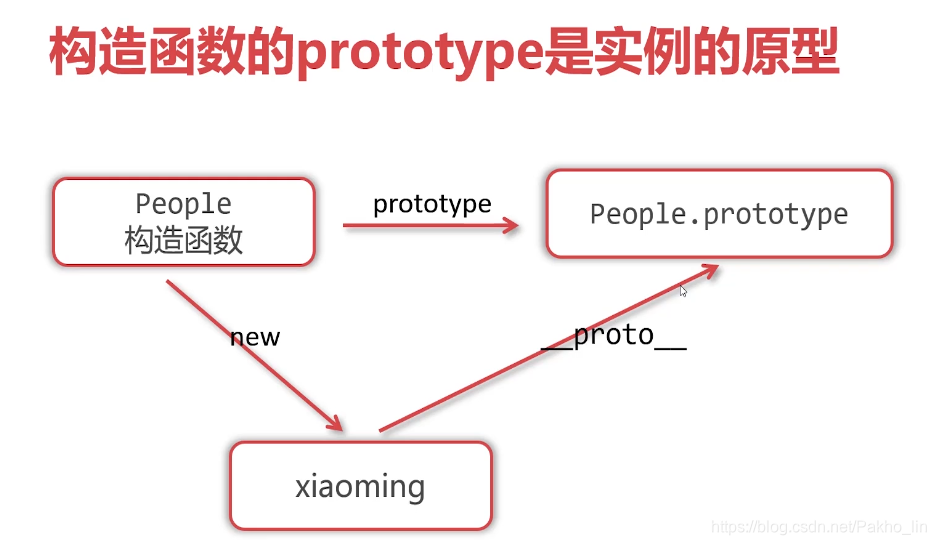
四.原型和原型链
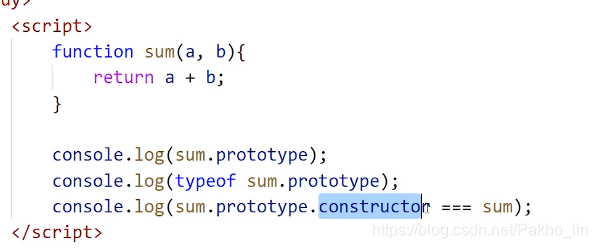
1.prototype和原型链查找






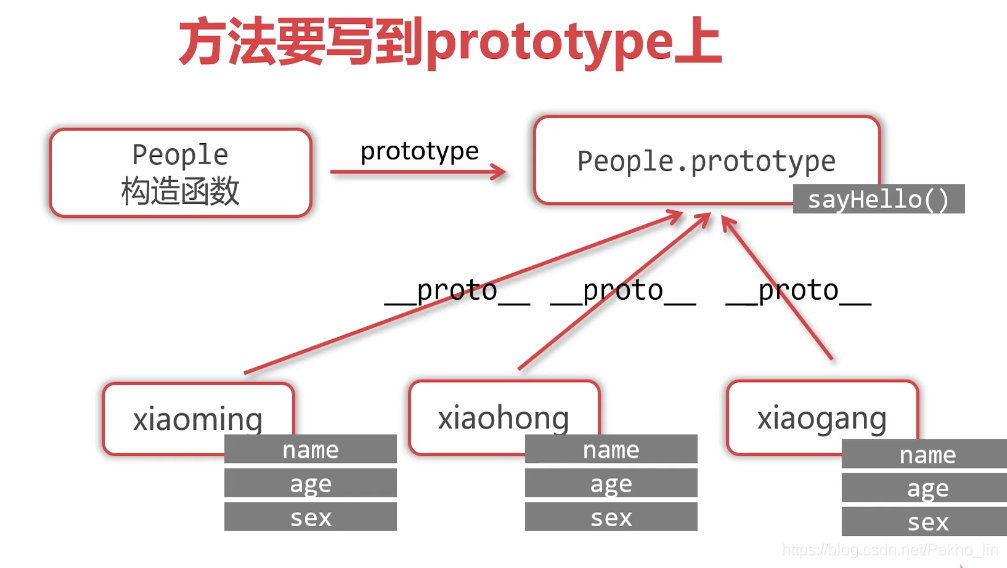
2.在prototype上添加方法



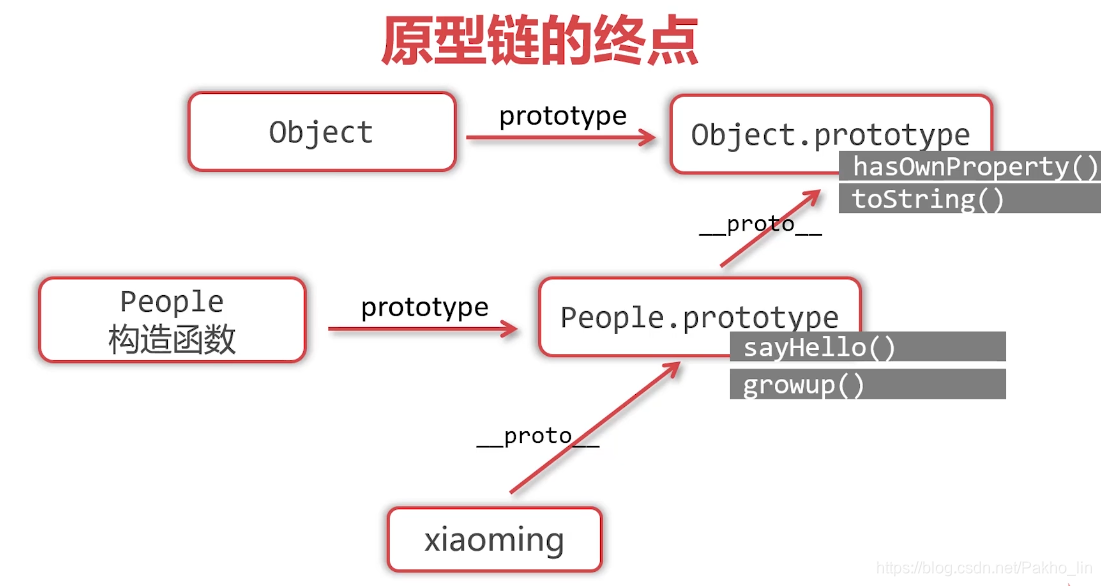
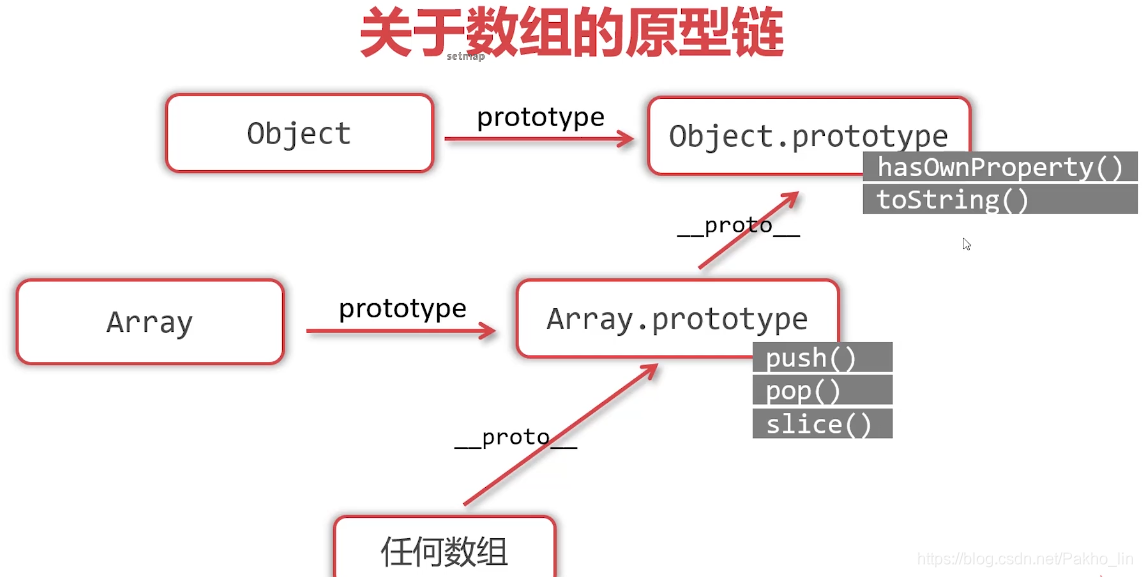
3.原型链的终点


拓展:

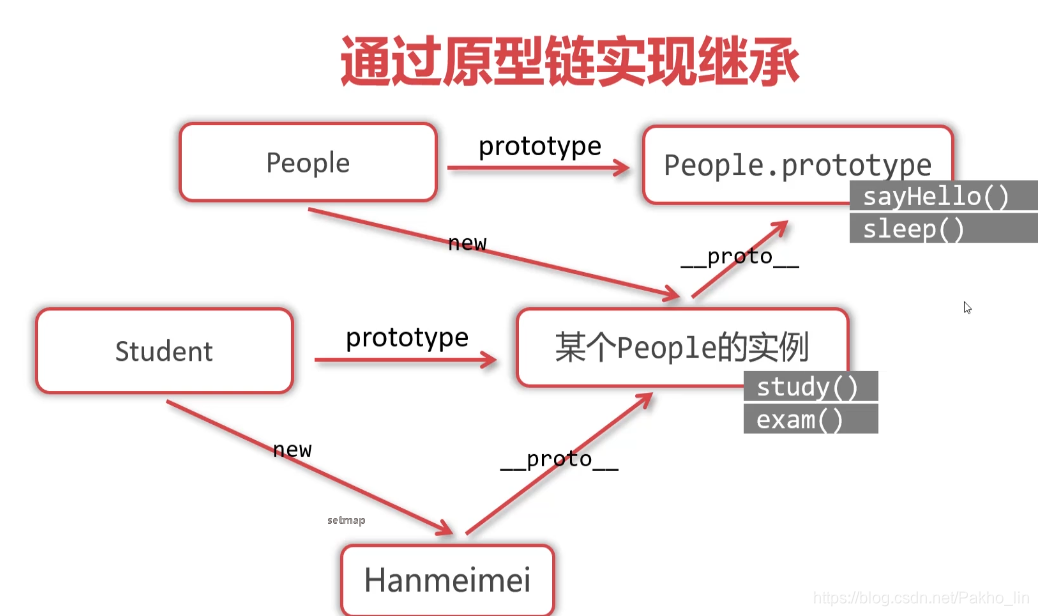
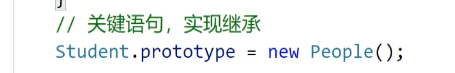
4.继承




五.上升到面向对象

六.JS的内置对象
1.包装类


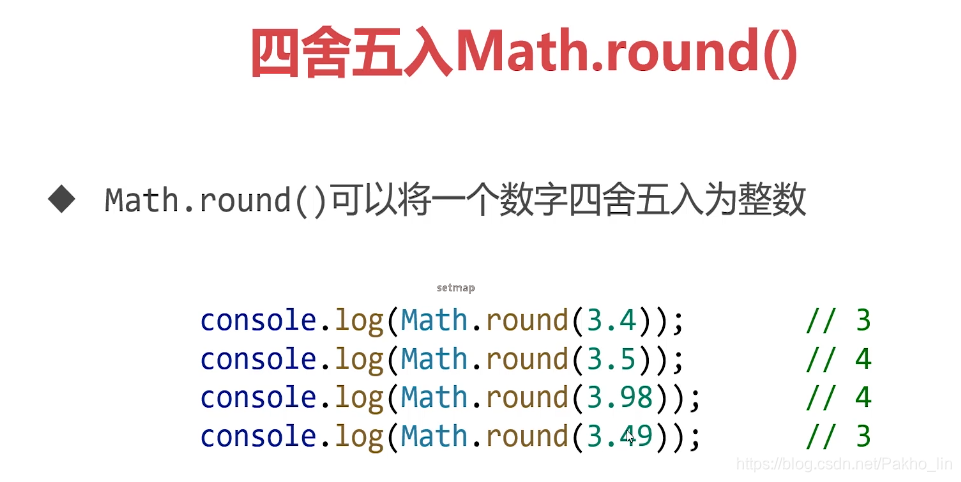
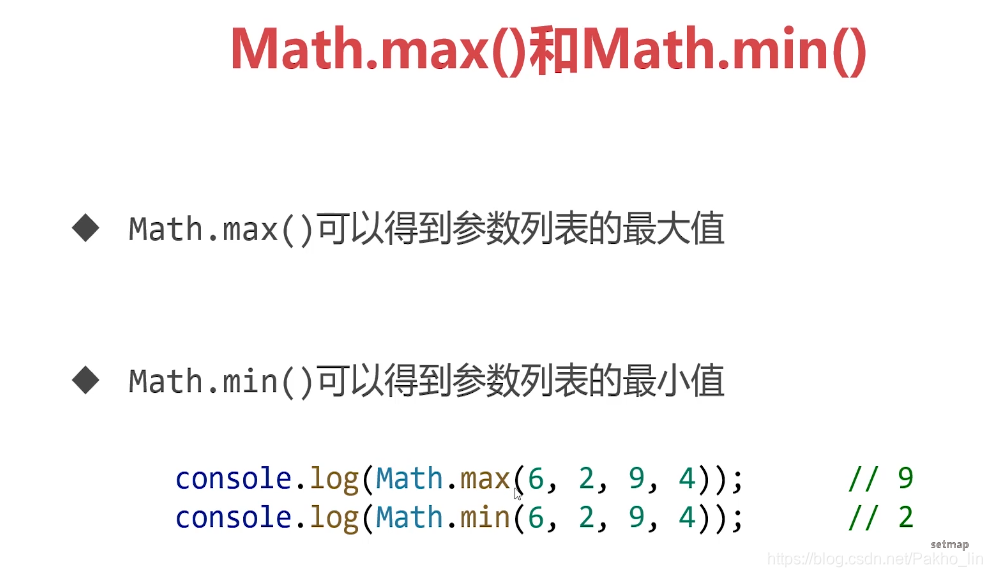
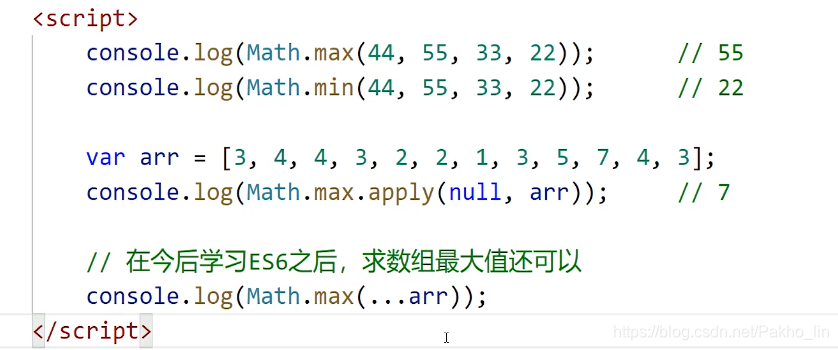
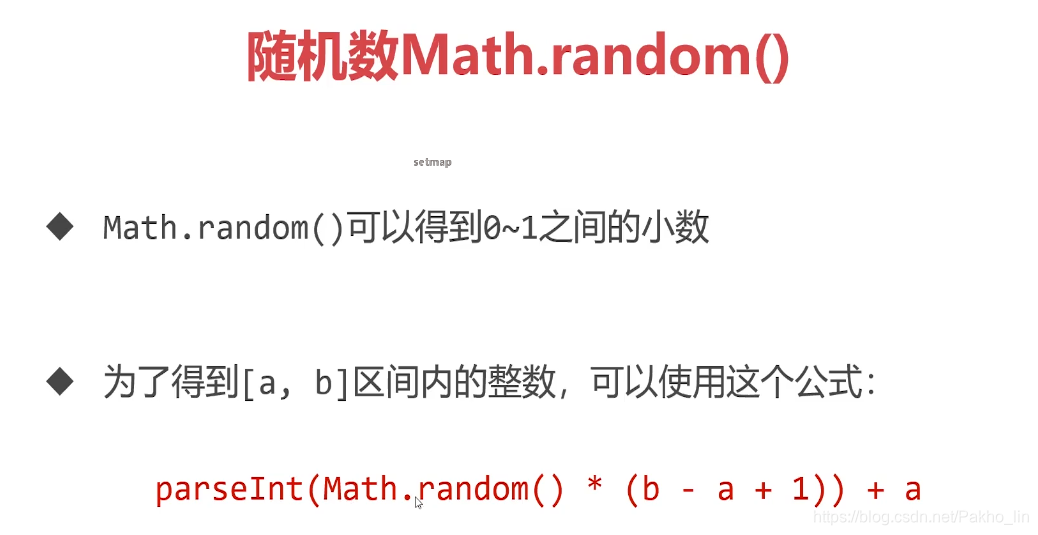
2.Math对象







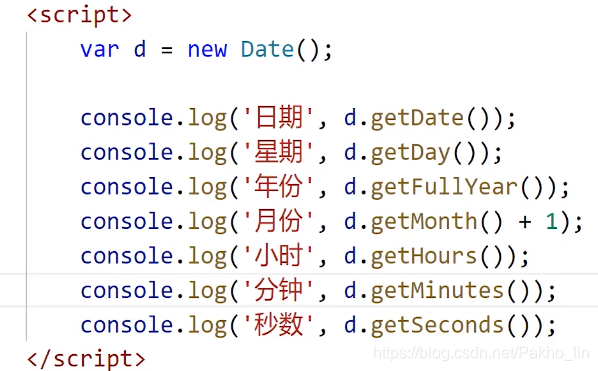
3.Data对象