Vue v-if指令
指令的作用 :根据表达式的真假,切换元素的显示和隐藏(操纵的不是样式,而是直接操纵dom元素)
语法:

实例:
实例一:
点击按钮切换文字的显示状态
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name-"viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>草稿代码</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app">
<input type="button" value="切换显示" @click="toggleIsShow">
<p v-if="isShow">显示此段文字</p>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
isShow:false
},
methods:{
toggleIsShow:function(){
this.isShow = !this.isShow;
}
}
})
</script>
</body>
</html>
实例二:
比较v-show指令和v-if指令的不同之处
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name-"viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>草稿代码</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app">
<input type="button" value="切换显示" @click="toggleIsShow">
<p v-if="isShow">显示此段文字:v-if</p>
<p v-show="isShow">显示此段文字:v-show</p>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
isShow:false
},
methods:{
toggleIsShow:function(){
this.isShow = !this.isShow;
}
}
})
</script>
</body>
</html>
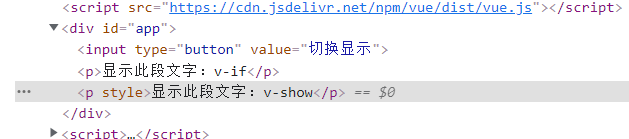
文字隐藏时:

文字显示时:

区别之处: 使用v-if直接操作dom,使用v-show只是改变显示状态。
一个操作样式(v-show),一个操作dom(v-if)。
实例三:
当温度大于三十八度时,显示热死了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name-"viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>草稿代码</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app">
<input type="button" value="增加温度" @click="toggleIsShow">
<p v-if="temp>=38">热死啦!!!!</p>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
temp:35
},
methods:{
toggleIsShow:function(){
this.temp++;
}
}
})
</script>
</body>
</html>