花一天时间学一些基础的Vue知识,
Node和NPM
NPM是Node提供的模块管理工具,可以非常方便的下载安装很多前端框架,包括Jquery、AngularJS、VueJs都有,所以我们先安装node及NPM工具。
Node下载地址?https://nodejs.org/en/download/
下载完后下一步下一步地安装即可,安装完成Node自带了NPM了
下载完后看看是否有npm,控制台查看下npm版本
C:\Users\12706>npm -v
npm默认的仓库地址是在国外网站,速度较慢,建议设置到淘宝镜像。但是切换镜像是比较麻烦的。推荐一款切换镜像的工具:nrm
我们首先安装nrm,这里-g代表全局安装,然后查看下仓库列表,*表示当前使用的
C:\Users\12706>npm install nrm -g
C:\Users\12706>nrm ls
* npm ---- https://registry.npmjs.org/
? cnpm --- http://r.cnpmjs.org/
? taobao - https://registry.npm.taobao.org/
? nj ----- https://registry.nodejitsu.com/
? npmMirror ?https://skimdb.npmjs.com/registry/
? edunpm - http://registry.enpmjs.org/
注意到npm当前使用的是国外的是国外的仓库地址,速度会比较慢,我们切换到淘宝镜像,顺便测试下速度
注意:安装完后重启下电脑
安装npm后,nrm ls 报错internal/validators.js code: ‘ERR_INVALID_ARG_TYPE‘
参考:https://blog.csdn.net/WASEFADG/article/details/119296150
1.下载ideaU-2019.3.5.exe
https://www.jetbrains.com/idea/download/other.html

2.击试用
重置IDEA之后,打开IDEA,按照图示选择试用。

3、安装破解补丁
?
jetbrains-agent-latest 文件夹中的破解补丁 jetbrains-agent.jar 拖入 IDEA 界面中。
破解补丁下载链接:?链接:https://pan.baidu.com/s/1Oh_65q0_HAPabBe_Y2X7vw?
提取码:1suh
拖入补丁后会弹框,点击 restart 重启 idea。

配置助手会提示您,需要使用哪种激活方式,这里我们选择默认的 Activation Code,通过注册码来激活,点击为IDEA安装:

6、再次重启IDEA

点击是,重启IDEA, 即激活成功。
7、查看激活状态
进入 IDEA 主界面后,点击 Help -> Register 查看激活状态。
?(根据https://www.bilibili.com/read/cv11017481/ )
使用npm安装Vue
直接使用idea的终端来安装
?npm init -y #初始化 此时项目会多个package.json文件夹
npm install vue --save #只针对该应用进行安装 此时会多个node_modules文件夹,下面是Vue的源代码这些
?
?npm i -g vue-cli
测试是否安装成功:
vue -V ? ?//注意:-V是大写的V,不是小写的v
最后还剩下一个webpack工具(如果以前没有安装webpack,一定要安装!!!)
cnpm install -g webpack
基本工具安装完成后,开始创建项目
指令:vue init webpack 项目名vue init webpack democys
??这里可还没有完,我们还少一个文件夹:nodo_modules,这个文件夹是整个项目依赖包的文件夹。
1.第一步:cd democys进入democys的项目(必须进入项目里才能安装!)
2.第二步:cnpm install (此处可以用cnpm代替npm,因为安装了阿里的镜像)
//给大家排一个小坑,你安装了镜像后,有可能npm install可能会安装依赖包失败,所以最好用cnpm
参考:https://blog.csdn.net/CCIEJohn_zhou/article/details/89043500
https://www.cnblogs.com/maskerk/p/7840991.html

最终,
运行Vue项目
--运行Vue项目:cnpm run dev
?
下一步就是配置好IDEA的Vue环境了(配置好了,才能编写代码!)。加油!!
1.在setting中的plugins安装Vue.js插件(本人已经安装)

2.配置HTML支持.vue后缀的文件。?

3.配置ECMAScript6

这里基本算是完了。恭喜你搭建成功!!!!
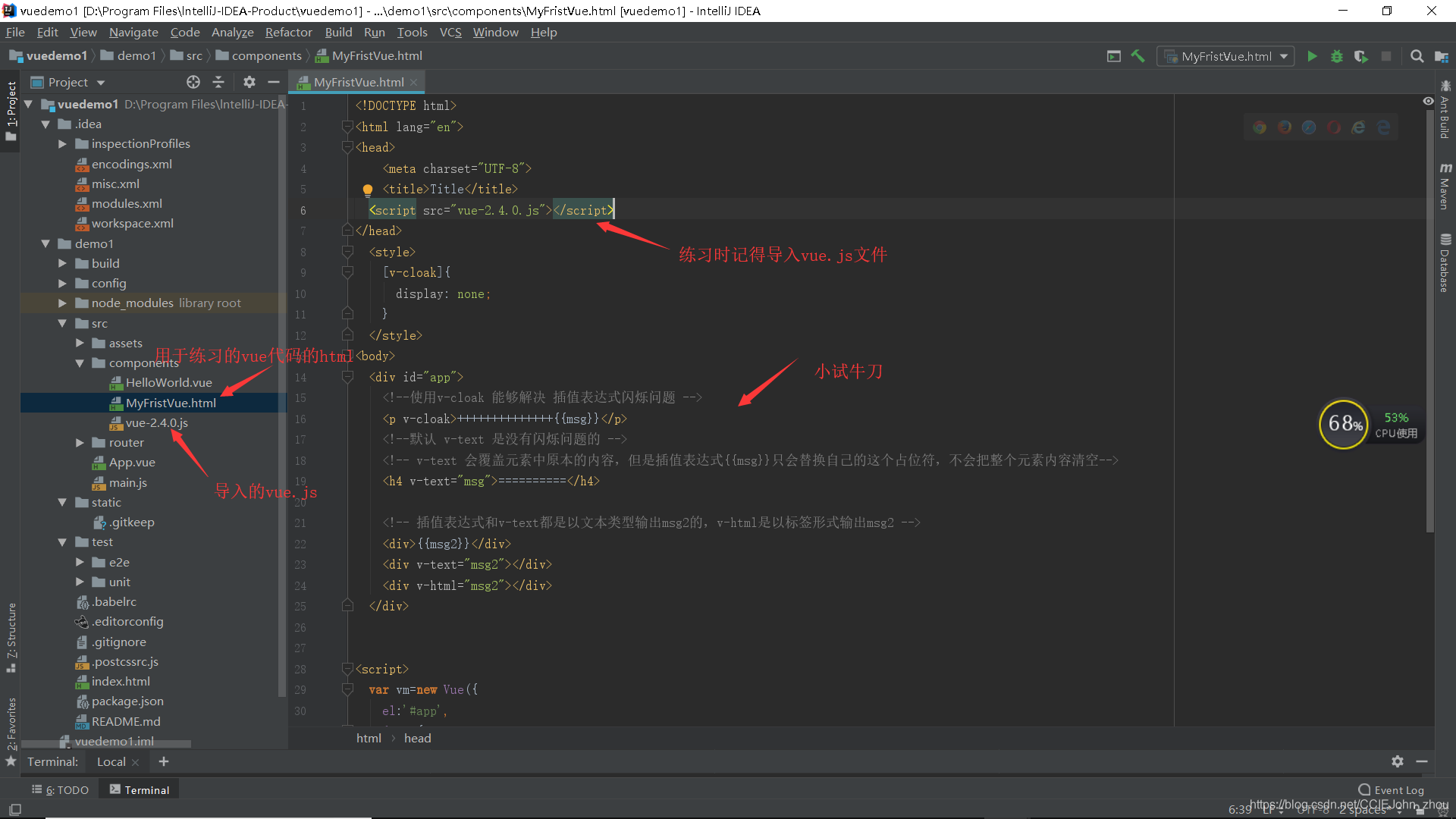
拓展:当然一般新手其实是在html页面上直接导入vue.js文件来写vue代码
?