JavaScript_DOM模型
1 Document对象

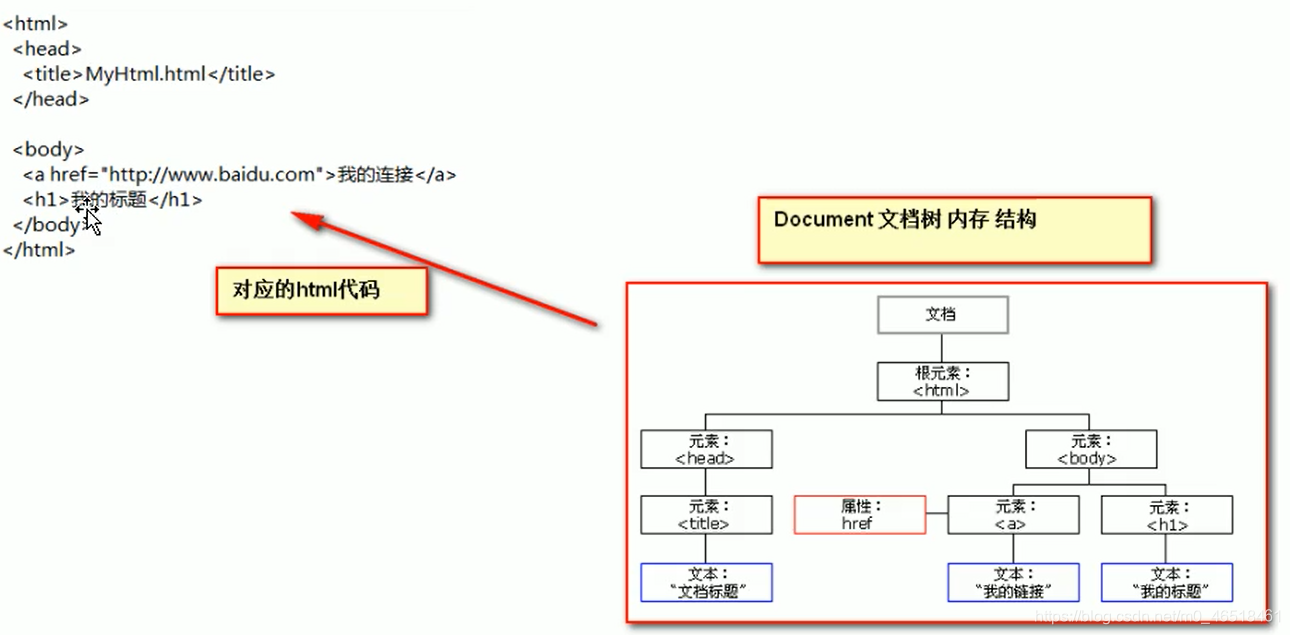
Document对象的理解:
- Document它管理了所有的HTML文档内容
- Document它是一种树结构的文档,有层级关系
- 它让我们把所有的标签都对象化
- 可以通过Document访问所有的标签对象
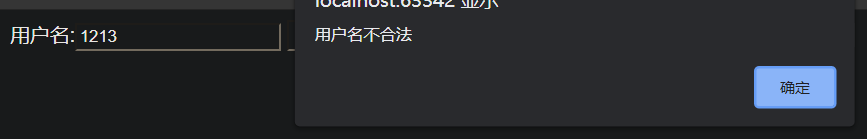
2 验证用户名是否有效
需求:当用户点击了验证按钮,要获取输入框中的内容,然后验证其是否合法(验证规则是:必须由字母、数字、下划线组成,并且长度是5到12位)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementById</title>
<script type="text/javascript">
function onclickFun() {
// 1 要操作一个标签的时候,一定要先获取这个标签对象
var userNameObj = document.getElementById("userName")
// alert(userNameObj);//[object HTMLInputElement]是DOM对象
// alert(userNameObj.value);
var userNameText = userNameObj.value;
// 验证字符串使用正则表达式技术
var patt = /^\w{5,12}$/;
//test()方法用于测试字符串是否匹配规则
if (patt.test(userNameText)) {
alert("用户名合法");
} else {
alert("用户名不合法");
}
}
</script>
</head>
<body>
用户名:<input type="text" id="userName" value="">
<button onclick="onclickFun()">验证</button>
</body>
</html>

3 正则表达式对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>regexp</title>
<script type="text/javascript">
// 正则表达式的创建一
// var patt = new RegExp("a");
var patt = /a/;//也是正则表达式对象
var patt = /[abc]/;//表示要求字符串包含abc三个字母的任意一个
var patt = /[a-z]/;//表示字符串中是否包含小写字母
var patt = /[A-Z]/;//表示字符串中是否包含大写字母
var patt = /[0-9]/;//表示字符串中是否包含任意数字
var patt = /\w/;//表示字符串是否包含数字、字母、下划线
var patt = /a+/;//表示字符串中是否包含至少一个a
var patt = /a*/;//表示字符串中是否包含0个或n个a
var patt = /a?/;//表示字符串中是否包含0个或1个a
var patt = /a{3}/;//表示字符串中是否包含连续3个a
var patt = /a{3,4}/;//表示字符串中是否包含连续3个a,最多4个连续的a
var patt = /a{3,}/;//表示字符串中是否包含至少连续3个a
var patt = /a$/;//表示字符串中是否以a结尾
var patt = /^a/;//表示字符串中是否以a开头
var patt = /^a{3,4}$/;//要求字符串从头到尾完全匹配
var str = "abs";
alert(patt.test(str));
</script>
</head>
<body>
</body>
</html>
更多的正则表达式写法详见:正则表达式详细
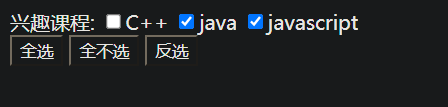
4 getElementsByName()方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementsByName</title>
<script type="text/javascript">
function checkAll() {
// 全选
// document.getElementsByName();是根据指定的name属性查询返回多个标签对象集合
// 这个集合的操作跟数组一样
//集合中每个元素都是dom对象
// 集合中的元素的顺序是这些标签在html页面从上往下的顺序
var hobbies = document.getElementsByName("hobby");
// checked表示复选框的选中状态,且该属性可读可写
// 全选即遍历hobbies
for (var i = 0; i < hobbies.length; i++) {
hobbies[i].checked = true;
}
}
function checkNo() {
// 全不选
var hobbies = document.getElementsByName("hobby");
// checked表示复选框的选中状态,且该属性可读可写
// 全选即遍历hobbies
for (var i = 0; i < hobbies.length; i++) {
hobbies[i].checked = false;
}
}
function checkReverse() {
// 反选
var hobbies = document.getElementsByName("hobby");
for (var i = 0; i < hobbies.length; i++) {
hobbies[i].checked = !hobbies[i].checked;
}
}
</script>
</head>
<body>
兴趣课程:
<input type="checkbox" name="hobby" value="cpp" checked="checked">C++
<input type="checkbox" name="hobby" value="java">java
<input type="checkbox" name="hobby" value="js">javascript
<br/>
<button onclick="checkAll()">全选</button>
<button onclick="checkNo()">全不选</button>
<button onclick="checkReverse()">反选</button>
</body>
</html>

getElementByTagName()方法是按照指定标签名来进行查询并返回集合,它的用法与getElementsByName()方法一致。
