变量的作用域
变量作用域主要分为全局作用域,局部作用域和块级作用域。对应的变量为全局变量(声明在所有函数之外),局部变量(函数体内声明的变量或者是函数的命名参数)和块级变量(在块中声明,只在块中有效)。
使用var声明的变量作用域有全局作用域和函数作用域,没有块级作用域。使用const和let三种都有。
当局部变量和全局变量同名,在函数作用域中,局部变量会覆盖全局变量;在函数体外,全局变量起作用,局部变量无效;对块级变量,其作用域是块级比那里声明语句开始到结束的区域,在块开始到块级变量声明语句之间的区域为"暂时性死区",在这个区域,块级变量无效
var v1="a";
let v2="b";
;
scopeTest();
function scopeTest(){
var v1="aa";
let v2="bb";
if(true){
let v1="aaa";
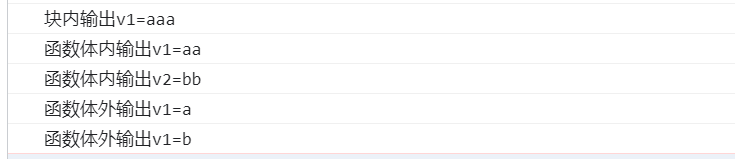
console.log("块内输出v1="+v1);
}
console.log("函数体内输出v1="+v1);
console.log("函数体内输出v2="+v2);
}
console.log("函数体外输出v1="+v1);
console.log("函数体外输出v1="+v2); 
作用域链
从上述结果可以看到,在函数体内可以访问函数体外的全局变量,这是因为函数存在一个称为作用域链的集合对象。在JavaScript运行时需要一些空间储存脚本用到的变量,存储变量的这些空间称为作用域对象。作用域对象可以有父作用域对象。
作用域链中的对象访问顺序是,访问第一个对象为当前作用域对象,下一个对象来自外部环境,即父作用域对象,在下一个变量对象来自下一个包含环境,即祖父作用域对象,以此类推,一直延续到作用域链中最后一个对象,全局作用域对象。
在一个函数创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量。这些值按照它们出现在函数中的顺序被复制到运行期上下文的作用域链中。
执行此函数时会创建一个称为“运行期上下文的内部对象,运行期上下文定义了函数执行时的环境。这些值按照它们出现在函数中的顺序被复制到运行期上下文的作用域链中。它们共同组成了一个新的对象,叫“活动对象,该对象包含了函数的所有局部变量、命名参数、参数集合以及this。
在函数执行过程中,每遇到一个变量,都会经历一次标识符解析过程以决定从哪里获取和存储数据。该过程从作用域链头部,也就是从活动对象开始搜索,查找同名的标识符,如果找到了就使用这个标识符对应的变量,如果没找到继续搜索作用域链中的下一个对象,如果搜索完所有对象都未找到,则认为该标识符未定义。
启示(代码优化):????????因为全局变量总是存在于运行期上下文作用域的最末端,所以在标识符解析时查找全局变量是最慢的,所以在编写时应尽量少用全局变量,尽可能用局部变量。当一个跨作用域对象被引用多次,则先把它存储为局部变量再使用。