react组件的生命周期,钩子函数,执行顺序
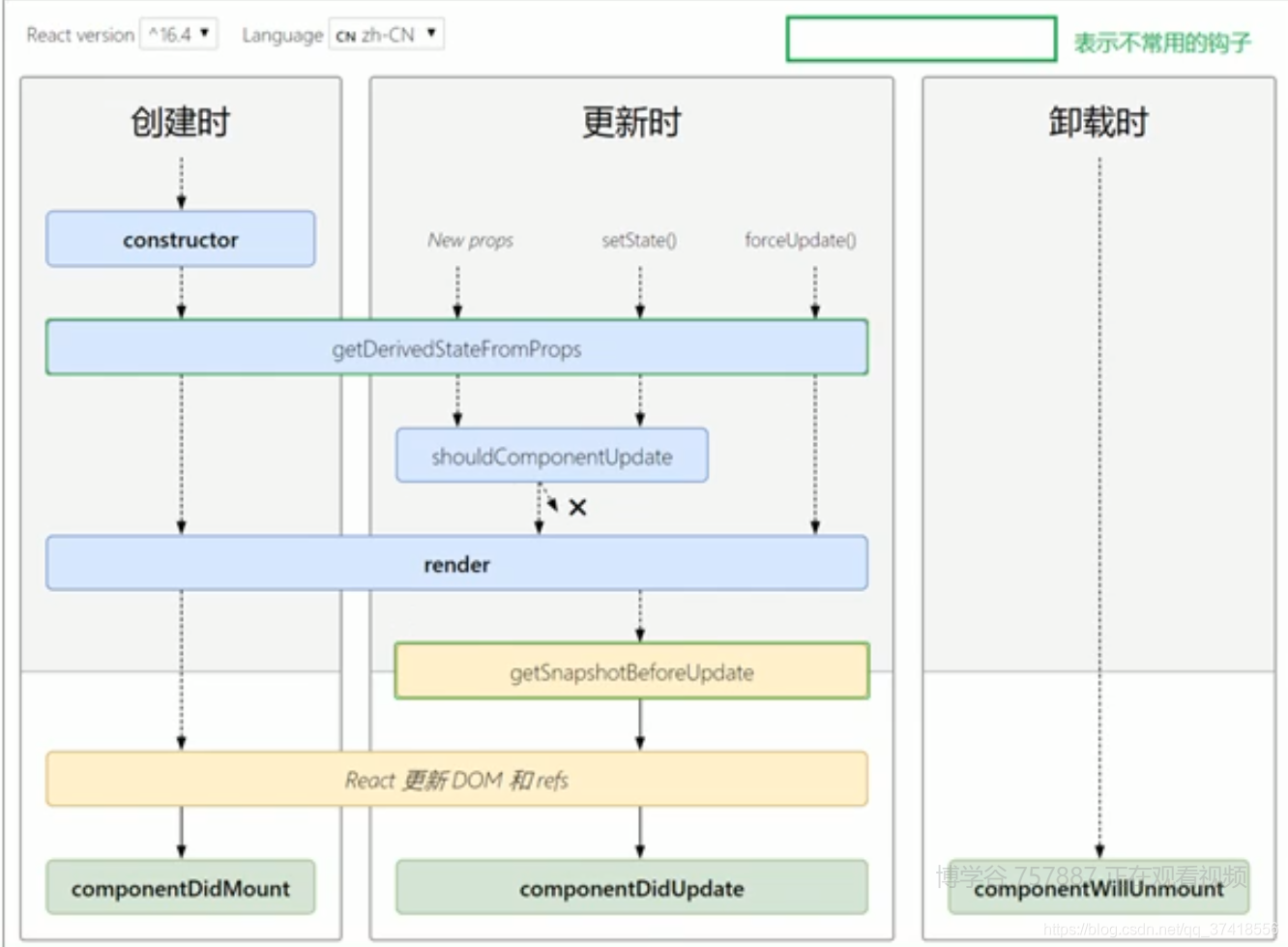
react生命周期分为三个阶段
阶段一:组件创建时
constructor
render
componentDidMount
constructor() ---->render()---->componentDidMount()
使用:
- constructor(): 初始化state,为事件处理程序绑定this;
- render(): 渲染UI;
- componentDidMount(): dom渲染完成,可以发送网络请求进行页面数据初始化,可以操作dom;
阶段二:组件更新时
render
componentDidUpdate
render()---->componentDidUpdate()
使用:
- 触发render()的三种情况:setState()、forceUpdata()、组件接收到新的props
- componentDidUpdate():组件更新后(完成dom渲染),可以发送网络请求,注意:要有一定的条件,才能使用setState(),
直接使用会导致死循环
componentDidUpdate(prevProps){} 参数代表上一次的props,本次 props通过this.props获取
阶段二:组件卸载时
componentDidUnmount
componentDidUnmount()
使用:
清理善后工作,如清理定时器