1.1 Axios
1.JS的原生Ajax操作 处理复杂 不便于使用.
2.jQuery 是JS的高级函数类库. 封装了很多的API 简化程序调用的过程 (回调地狱: Ajax嵌套问题)
3.promise对象 将Ajax嵌套的结构 转化为链式加载的结构. ajax.get().then(xxxxxx)
4. Axios 主要封装了promise对象. 将调用变得更加的简化. 整合VUE.js中大部分条件下都整合axios 发起ajax请求.
1.2 请求的类型
http常用的请求类型 8种 但是一般四种需要单独的记忆.
1.查询操作时 GET请求类型 特点: 参数结构key=value URL?key=value&key2=value2
2.新增(form表单) POST请求类型 特点: 会将参数封装到请求头中 相对更加的安全 key=value key2=value2 可以直接采用对象的方式接收.
Axios中的post 参数是一个JSON串 {key1:vallue1, key2:value2} 将JSON串转化为对象 @RequestBody
3.删除操作 DELETE请求类型 特点:与GET请求类型 一致的.
4.更新操作 PUT请求类型 特点: 与POST请求类型一致的.
5.RestFul风格: 在上述的四大请求类型中都可以使用(单独的体系) 参数使用/分割 注意参数结构 灵活选用.
1.3 Axios-修改数据
1.3.1 业务说明
1.准备修改的DIV 其中包含4部分数据. name/age/sex where id!!!
2.当用户点击修改按钮时,应该实现数据的**回显**.
3.当用户已经修改完成之后,需要点击提交按钮时 应该发起ajax请求实现数据修改操作.
注意事项:
在vue.js中看到了INPUT框, 则表示双向数据绑定. 必须在data中定义属性.
1.3.2 编辑页面JS
1.定义修改html标签
2.定义修改的对象 updateUser 并且双向数据绑定
3.为提交按钮添加点击事件. 实现ajax参数提交.
4.清空已提交的数据,重新获取列表信息.
<div align="center">
<h1 align="center">修改用户信息</h1>
<!-- disabled在标签中,显示不可修改 -->
编号: <input type="text" v-model="updateUser.id" disabled />
名称: <input type="text" v-model="updateUser.name" />
年龄: <input type="text" v-model="updateUser.age" />
性别: <input type="text" v-model="updateUser.sex" />
<button @click="Update">更新</button>
</div>
....
//为 修改按钮增加点击事件
<td><button @click="UpdateUser(user)">修改</button>
<script>
//设置前缀
axios.defaults.baseURL="http://localhost:8080"
const app = new Vue({
el: "#app",
data: {
id: 0 ,
userList: [],
addUser: {
name: '',
age: 0,
sex: ''
},
updateUser: {
id: 0,
name: '',
age: 0,
sex: ''
}
},
methods: {
//get 后台服务器数据
async getUserList(){
let url = "/vue/getUserList"
let {data: result} = await axios.get(url)
//console.log(result)
this.userList = result
},
//POST,新增用户
async insertUserList(){
let url = "/vue/insertUser"
let {data: result} = await axios.post(url,this.addUser)
alert(result);
//重新刷新
this.getUserList();
this.addUser ={};
},
//delete 根据id删除
async deleteUser(id){
let url = `/vue/deleteUser?id=${id}`
let {data: result} = await axios.delete(url)
alert(result);
this.getUserList();
},
//put 修改根据id绑定修改
UpdateUser(user){
//
this.updateUser = user
},
async Update(updateUser){
let url = "/vue/updateUser"
let {data: result} = await axios.put(url,this.updateUser)
alert(result);
this.updateUser = {}
this.getUserList();
}
},
mounted(){
//console.log(1)
//初始化时调用.getUserList()
this.getUserList();
}
})
</script>
1.3.3 编辑后端Controller
接收前端传递的数据, 完成数据修改操作
@PutMapping("/vue/updateUser")
public String updateUser(@RequestBody User user) {
usersevice.update(user);
System.out.println("修改成功");
return "修改成功" + user;
}
Service
@Override
public void update(User user) {
userMapper.updateById(user);
}
2 组件化思想
组件化思想:
在VUE中 可以将一个组件,看作是一个页面. 在其中可以引入独立的样式/JS/HTML 进行单独的管理.
组件可以进行复用.
关键字: 组件–页面(html/css/js)
2.1全局组件
1.需求 编辑一首静夜思 但是要求代码尽可能复用.
实现策略: 组件化思想
2.组件化步骤:
<1.定义组件
全局组件: 任意的DIV都可以引入该组件
局部组件: 只有特定的DIV可以引入组件
<2. 编辑组件的key(注意驼峰规则的写法)
编辑组件体 特殊语法: 定义属性时 data(){return{ key:value}}
html标签: 使用template进行标记
??.通过key对组件进行引用.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件化</title>
</head>
<body>
<h1>组件化结构</h1>
<div id="app">
<!-- 1.组件标签的使用 放到app标签之内 才能解析
2.如果采用驼峰规则命令则中间使用-线连接
-->
<hello-com></hello-com>
<hello-com></hello-com>
<hello-com></hello-com>
</div>
<!-- 定义组件的模版html
注意事项:
1.切记标识在app之外!!!!
2.要求模版字符串必须有根标签 div
-->
<template id="helloTem">
<div>
<h3>静夜思</h3>
床前明月光,疑是地上霜。
举头望明月,低头思故乡。 {{msg}}
</div>
</template>
<!-- 引入JS文件 -->
<script src="../js/vue.js"></script>
<script>
/* 1.定义组件
Vue.component("组件名",{组件体} */
Vue.component("helloCom",{
data(){//引入属性
return{ msg:"value"}
},
//template: 选择器 , 用来标识组件
template: "#helloTem"
})
const app = new Vue({
el: "#app",
data: {
},
methods: {
}
})
</script>
</body>
</html>
2.2 局部组件
/* 局部组件.说明.只能在某个VUE对象之内,使用组件标签 */
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件化</title>
</head>
<body>
<h1>组件化结构</h1>
<div id="app">
<hello-com></hello-com>
</div>
<template id="helloTem">
<div>
<h1> AAAA</h1>
属性: {{msg}}
</div>
</template>
<!-- 引入JS文件 -->
<script src="../js/vue.js"></script>
<script>
/* 局部组件.说明.只能在某个VUE对象之内,使用组件标签 */
//2.声明
let helloCom = {
//属性定义
data(){
return{
msg: "局部组件"
}
},
//template: html代码结构
template: "#helloTem"
}
const app = new Vue({
el: "#app",
data: {
},
methods: {
},
//1.定义局部组件
components: {
//key : 组件体
//如果 key与value同名,可以简化成一个
//helloCom: helloCom
helloCom
}
})
</script>
</body>
</html>
3 .VUE中的路由
说明: 用户发起一个请求,在互联网中经过多个站点的跳转.最终获取服务器端的数据. 把互联网中网络的链路称之为路由. (网络用语)
VUE中的路由: 根据用户的请求URL地址,展现特定的组件(页面)信息. (控制用户程序跳转过程)
1.导入路由.JS
2.指定路由的跳转链接
3.定义路由的填充位.
**4. 封装组件信息, 指定路由对象 (难!!!)**
4.在VUE对象中声明路由
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>路由入门案例</title>
</head>
<body>
<div id="app">
<!-- <a href="设定跳转的地址">百度</a> -->
<!-- 二:定义链接
1.router-link 被编译之后转化为a标签
2.关键字 to 被编译之后转化为href属性
-->
<router-link to="/user">用户</router-link>
<router-link to="/dog">狗狗</router-link>
<!--三: 指定路由的填充位置 未来展现组件信息
填充的位置被解析之后 就是一个DIV
-->
<router-view></router-view>
</div>
<!-- 定义组件的标签体 -->
<template id="userTem">
<div>
<h3>用户信息</h3>
</div>
</template>
<template id="dogTem">
<div>
<h3>狗狗信息</h3>
</div>
</template>
<!-- 1.导入路由JS 先导入vue.js 再导入路由.js 顺序问题 -->
<script src="../js/vue.js"></script>
<script src="../js/vue-router.js"></script>
<script>
/**
* 第四步: 准备组件,定义路由对象
*/
let userCom = {
template: "#userTem"
}
let dogCom= {
template: "#dogTem"
}
/**
* 5.定义路由对象
* routes: 路由的多个映射通过该属性进行定义.
*/
let vueRouter = new VueRouter({
routes: [
{path: "/user", component: userCom},
{path: "/dog", component: dogCom}
]
})
const APP = new Vue({
el: "#app",
data: {
},
//6.实现路由的挂载
router: vueRouter
})
</script>
</body>
</html>
4. 重定向和转发
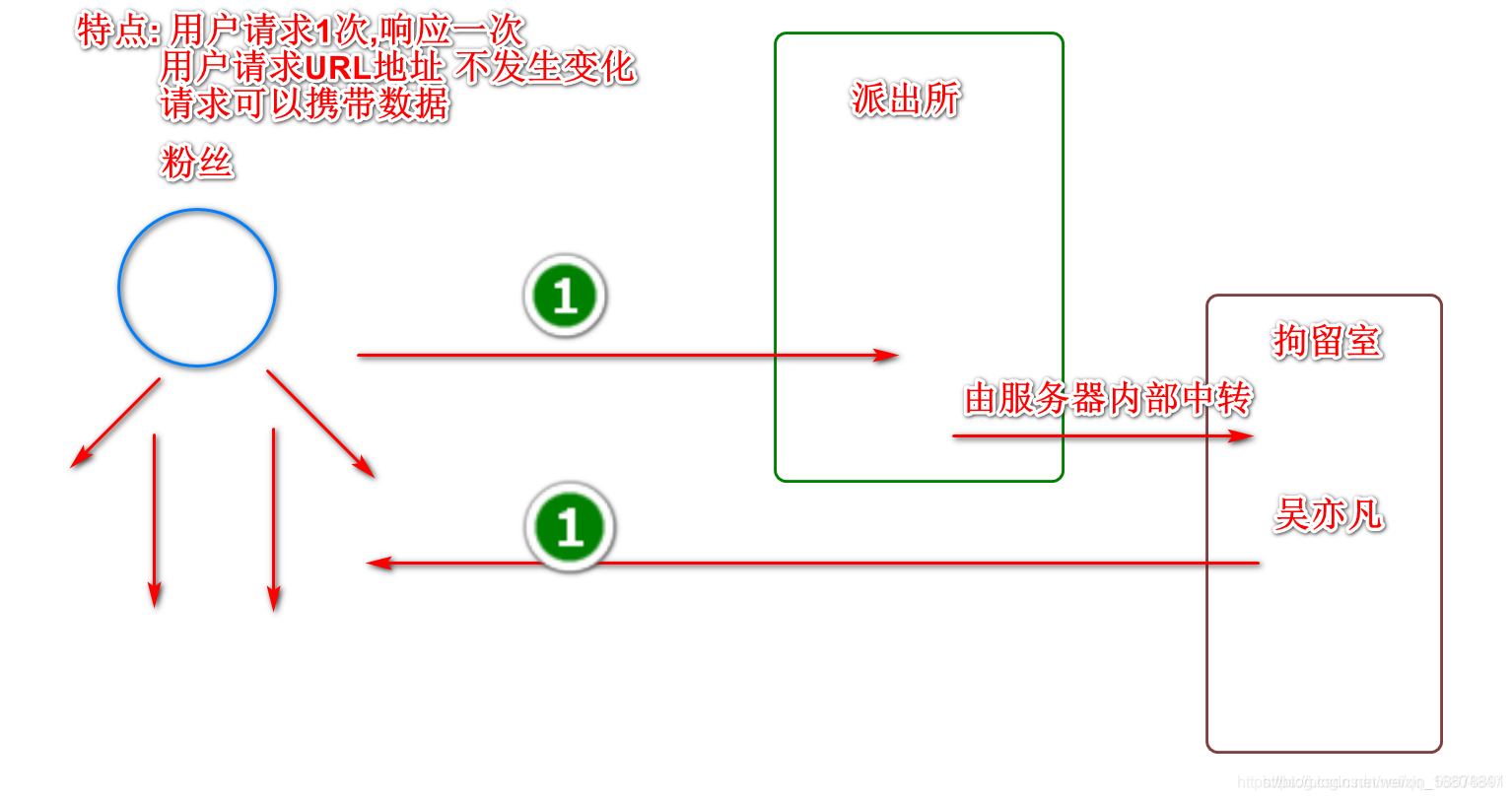
注意事项**: 请求和转发都是服务器行为** 不会做额外的操作
1. 转发
说明: 用户访问服务器,但是目标服务器无法处理该请求,由服务器内部将请求交给其他服务器处理. 这个过程称之为转发.

2 .重定向问题
说明: 用户访问服务器,但是目标服务器无法处理该请求,目标服务器返回一个能够处理请求的网址.由用户再次发起请求,访问服务器获取数据.

redirect 路由的重定向
需求: 要求用户访问 "/"根目录 要求重定向到 "/user"请求路径中.
routes:路由的多个映射通过该属性进行定义
//redirect :实现数据的重定向,在vue中只有重定向,没有转发
let vueRouter = new VueRouter({
routes: [
{path: "/", redirect: "/user"},
{path: "/user", component: userCom},
{path: "/dog", component: dogCom}
]
}