? ? ? ? 最近学习vue,因为学的是cli2,而项目用的是cli3,我安装的版本是cli4,导致有很多的问题出现,而最近的问题是插槽问题。
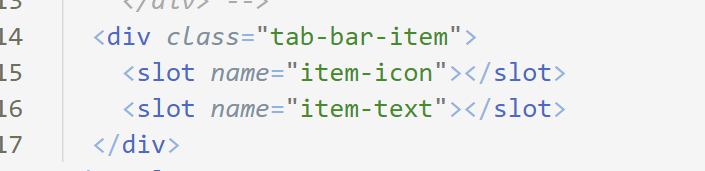
? ? ? ? 这是我写的具名插槽

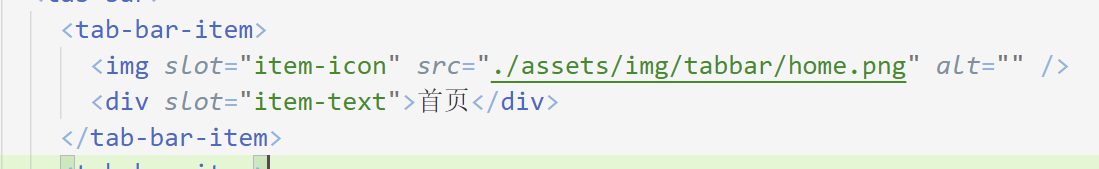
? ? ? ? 插槽插入的内容

? ? ? ? css样式代码

? ? ? ? 这是cli2的写法,而我现在这样写就会报错,页面根本实施不出来,具体效果:

? ? ? ? 由效果可以看出,我写的img样式根本没有实现,它的内容也没有出现?,那问题出在哪呢?为了寻找问题所在我找个很多地方,把整个项目都重写了一遍,代码一模一样,唯一的区别就是脚手架的问题,于是我反复看视频,看大佬的弹幕,终于发现了一个解决的方法,
????????他说:1、app.vue中的图片路径会发生变化?2、vue3.0?具名插槽外层要添加一层template,<template?v-slot:item-text>?3、style?scoped去掉scoped
? ? ? ? ?然后我就根据这个线索开始搜索答案,第三点的话,我在网上找到的答案是:在vue组件中,在style标签上添加scoped属性,以表示它的样式作用于当下的模块,很好的实现了样式私有化的目的,
? ? ? ? 第二点的话:我在网上找到这样两张图


? ? ? ? ?于是我开始更改代码
?
 ?
?
? ? ? ? 于是问题终于解决了,
?
? ? ? ? 由结果,我们可以看出,它的css样式有了,内容也出来了。