**
vue2中移动端快速适配(rem)
**
在做移动端适配的时候走了不少弯路,查了很多资料,测试了很多次。基于vue2的cli得到以下总结。
一、适配的求知路
在三个小时之前,我对移动端适配一无所知。从最开始的媒体查询,再到后边的meta视口标签,再到后来的插件使用,整的差点崩溃。
二、适配的实现(基于vue2)
1、vue init webpack vuedemo
创建一个vue2项目。
2、npm install lib-flexible --save
安装flexible插件。
3、npm install px2rem-loader" --save
安装px2rem-loader
4、在main.js中import 'lib-flexible/flexible.js'
全局引入flexibel,记住这个路径,等会在里面会修改一些东西。
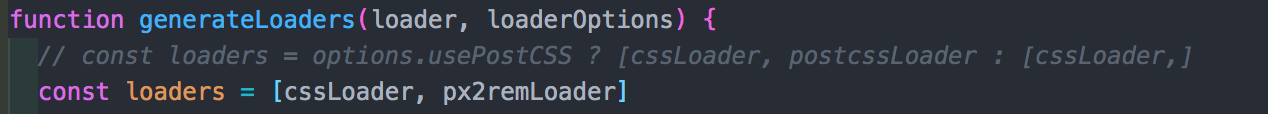
4、在build文件夹下的utils.js文件中找到generateLoaders(loader, loaderOptions)函数。做如下修改:
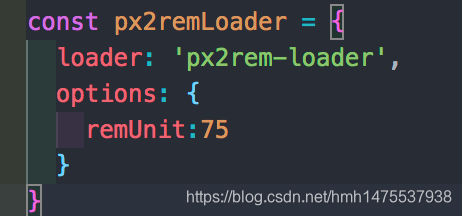
4.1 在generateLoaders函数之前新建一个loader:

这里的remUnit就是1rem的值,一般是设计图宽度的十分之一。如果Ui给的图宽为750px,那么remUnit宽就为75。
4.2 注释掉之前的const loaders = options.usePostCSS ? [cssLoader, postcssLoader : [cssLoader,]
4.3 给loader赋值const loaders = [cssLoader, px2remLoader]

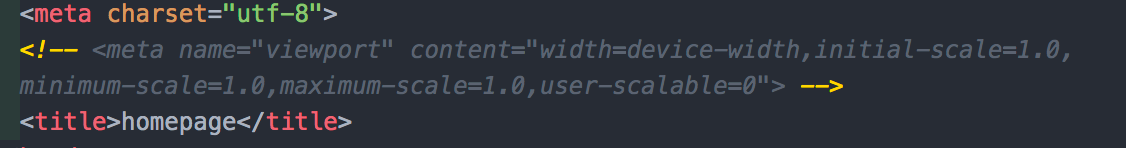
5、这时我们来到index.html文件中,注释掉<meta>标签。因为meta标签的优先级比flexible优先级高,如果不注释掉,会以这个为标准适配。记住这一步很重要。不要漏掉

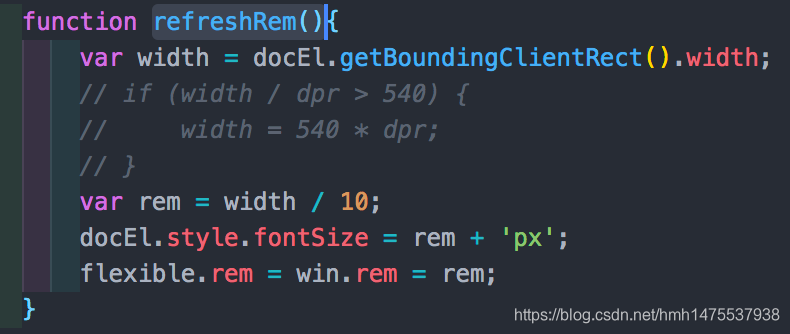
6、最后我们来到第三步里面的路径里。找到refreshRem()函数。注释掉里面的最大适配宽度。
这个函数的作用就是获取当前屏幕宽度下的rem值。如果你对宽度有需求,可以更改里面的值,没有需求就注释掉,使之全屏幕适配。
三、其他
到上面第五步为止,我们已经完成了基础的适配,但是每次给块元素宽高的时候都要计算rem值,对我们来说很难受。这时我们可以直接在文档中使用px,上面插件会在编译后自动将px转化为rem。
写法如下:
直接写px,编译后会直接转化成rem ---- 除开下面两种情况,其他长度用这个
在px后面添加/no/,不会转化px,会原样输出。 — 一般border需用这个
在px后面添加/px/,会根据dpr的不同,生成三套代码。---- 一般字体需用这