<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
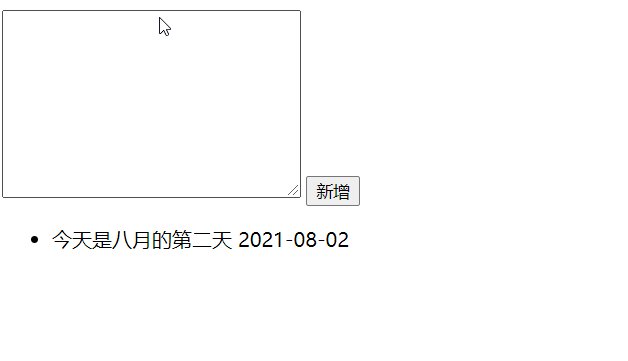
<textarea name="" id="txt" cols="30" rows="10"></textarea>
<button id="btn">新增</button>
<ul id="box">
<li>今天是八月的第二天 <span>2021-08-02</span></li>
</ul>
<script>
var list = document.getElementsByTagName('li');
var btn = document.getElementById('btn');
var box = document.getElementById('box');
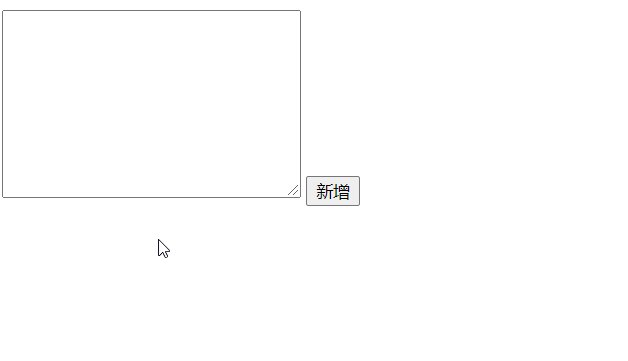
function del(delList) {
//移除标签
delList.parentNode.removeChild(delList);
}
list[0].onclick = function () {
del(this);
}
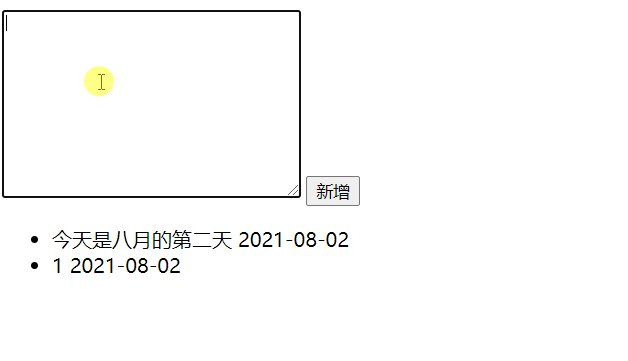
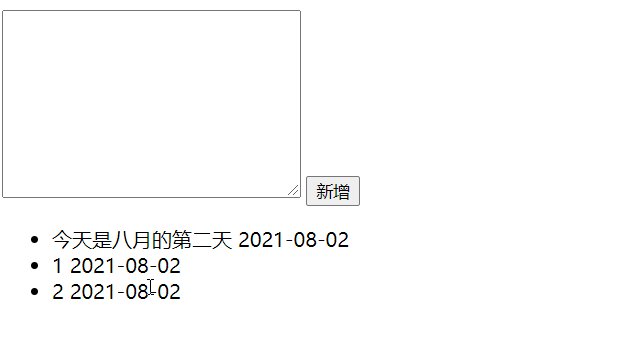
btn.onclick = function () {
var newList = document.createElement('li');// 创建标签
var txt = document.getElementById('txt');
newList.innerHTML = `${txt.value} <span>2021-08-02</span>`;//txt.value为文本域的值
newList.onclick = function(){
del(this);
}
box.appendChild(newList);//在ul里面追加li
txt.value= "";
}
</script>
</body>
</html>一、节点的控制
添加节点:
appendChild()、?insertBefore()
移除节点:
removeChild()
复制节点:
cloneNode(true)
创建节点:
createElement()
查找节点:
getElementById()、?getElementsByTagName()、?getElementsByName()
?二、控制表单元素的值
????获取值?
?获取标签.value
????修改值?
?获取标签.value='值'
?
?

?