<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<button type="checkbox" @click="toggle()" >{{this.isAllSelects_text}}</button>
<div v-for="item in alls">
<input type="checkbox" :value="item" v-model="selects" />{{item}}<br>
</div>
<p> {{this.getSelects}} </p>
</div>
</body>
<script type="application/javascript">
let app = new Vue({
el: "#app",
data: {
alls: ["banana", "orange", "watermelon", "pear", "apple"].sort(),
selects: [],
isAllSelects: false,
isAllSelects_text: "SELECT ALL",
},
methods: {
toggle: function() {
this.isAllSelects = !this.isAllSelects;
this.selects = (this.isAllSelects == true ? this.alls : []);
this.isAllSelects_text = (this.isAllSelects == true ? "NO SELECT" : "SELECT ALL");
},
},
computed: {
getSelects: function() {
return this.selects.sort();
}
}
});
</script>
</html>
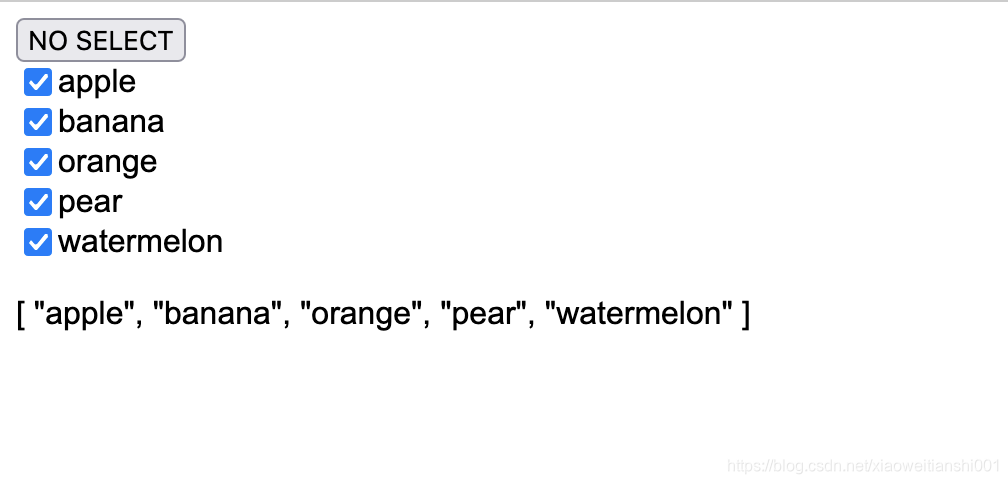
pic-1

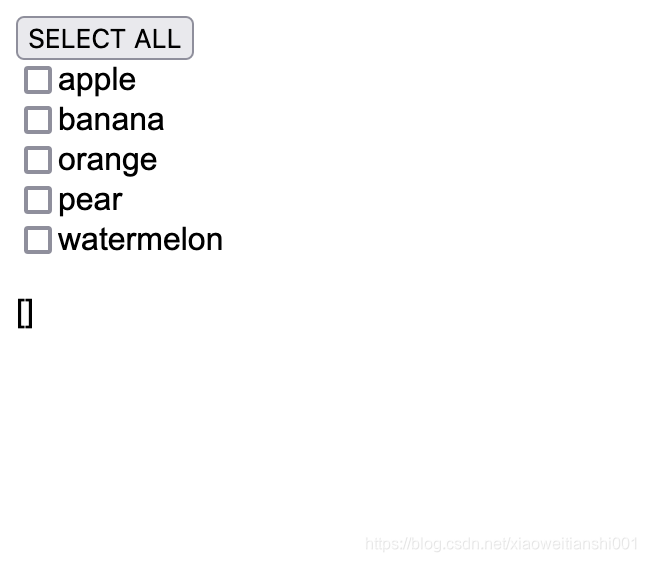
pic-2

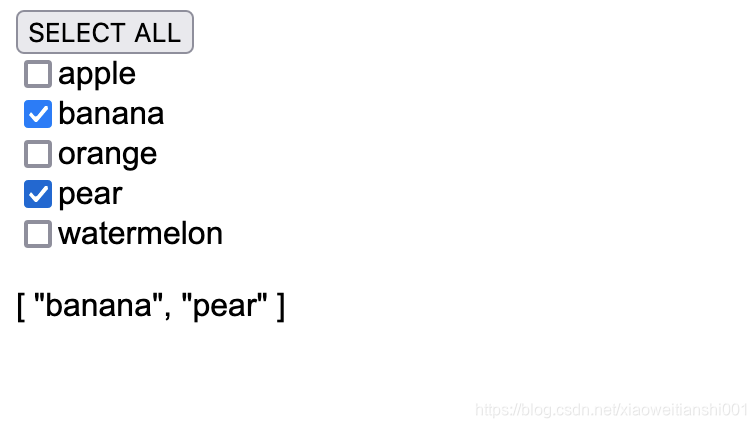
pic-3