Vue CLI介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject
详细介绍请参考官网:https://cli.vuejs.org/zh/guide/
Vue CLI安装
可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装之后,你就可以在命令行中访问?vue?命令。你可以通过简单运行?vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
vue --version?
使用脚手架创建项目
运行以下命令来创建一个新项目:
vue create vue_app注:vue_app 是项目文件夹的名称? 可自定义
?你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。
?
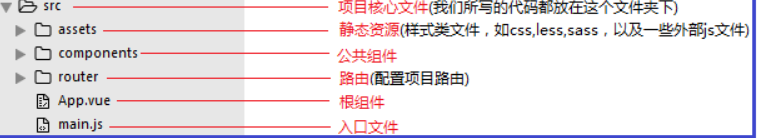
在创建完项目之后我们得到一个项目文件夹 文件夹内有如下文件

系统官方给我们配置了一些内容 public中存放的就是静态html文件夹
src为项目核心文件 其中src文件夹是需要重点掌握的
?
文件:main.js——[入口文件]
这个js文件是主页面配置的主入口。主要是利用ES6的模块化引入模板
main.js主要是引入vue框架,根组件及路由设置,并且定义vue实例,代码中的components:{App}就是引入的根组件App.vue
可以输入 npm run serve来运行项目 编译完成后浏览器会默认打开页面?可以看到如下页面

?
在项目开发完成之后,可以输入?npm run build?来进行打包工作。
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看。
项目上线时,只需要将 dist 文件夹放到服务器就行了
?