


需要先把有关联网引用的文件,搞下来:
const dependScripts = [
// 'https://cdn.jsdelivr.net/npm/vue@2.6.11',
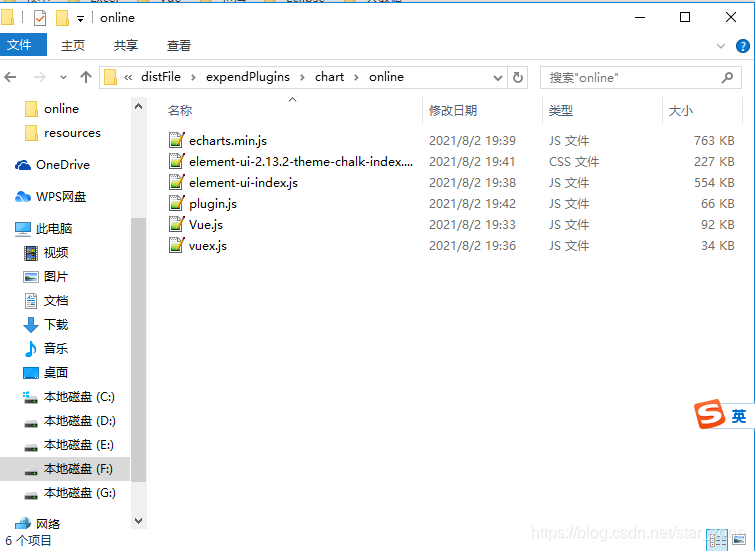
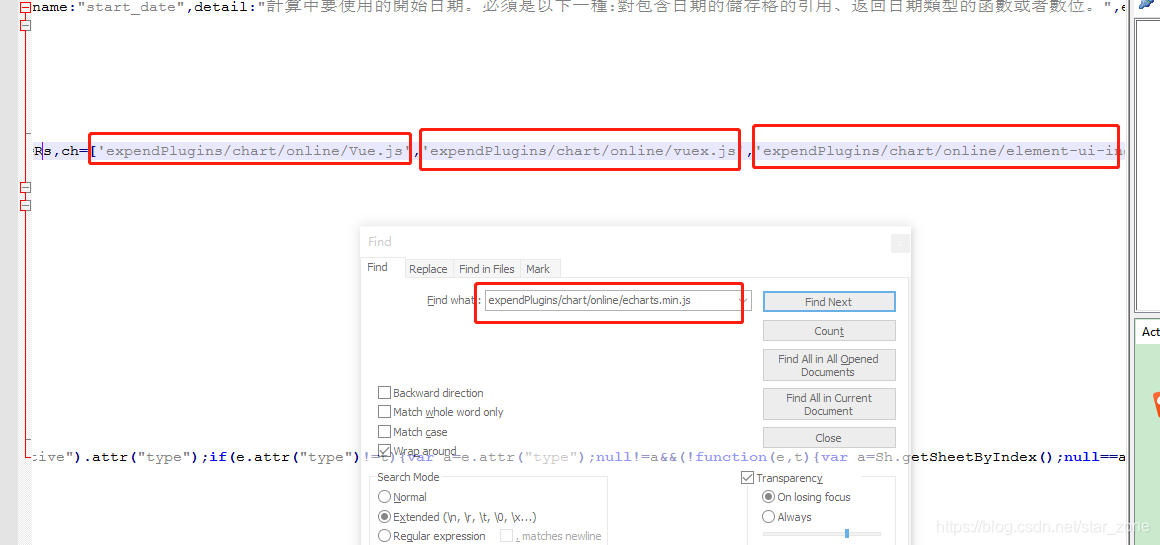
'expendPlugins/chart/online/Vue.js',
// 'https://unpkg.com/vuex@3.4.0',
'expendPlugins/chart/online/vuex.js',
// 'https://cdn.bootcdn.net/ajax/libs/element-ui/2.13.2/index.js',
'expendPlugins/chart/online/element-ui-index.js',
// 'https://cdn.bootcdn.net/ajax/libs/echarts/4.8.0/echarts.min.js',
'expendPlugins/chart/online/echarts.min.js',
'expendPlugins/chart/chartmix.umd.min.js',
]
const dependLinks = [
// 'https://cdn.bootcdn.net/ajax/libs/element-ui/2.13.2/theme-chalk/index.css',
'expendPlugins/chart/online/element-ui-2.13.2-theme-chalk-index.css',
'expendPlugins/chart/chartmix.css',
]我放在了expendPlugins/chart/online/路径下。
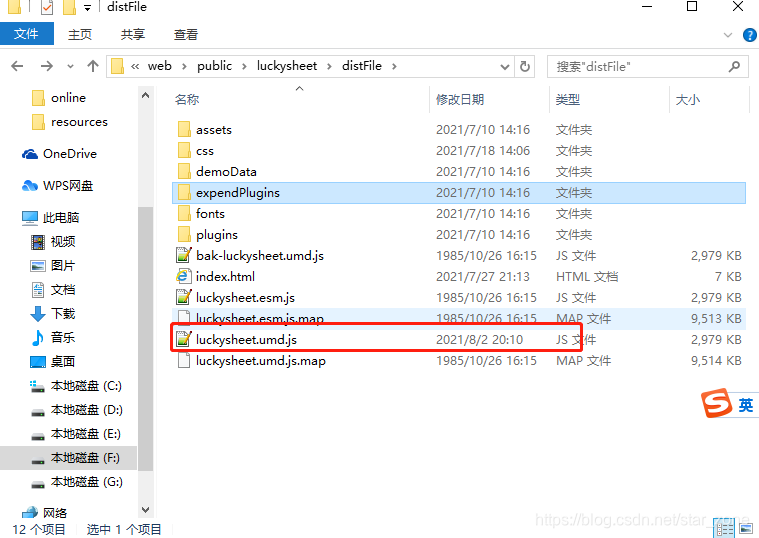
? ? ? ? 然后修改luckysheet.umd.js :

逐一替换就可以了。?