前言
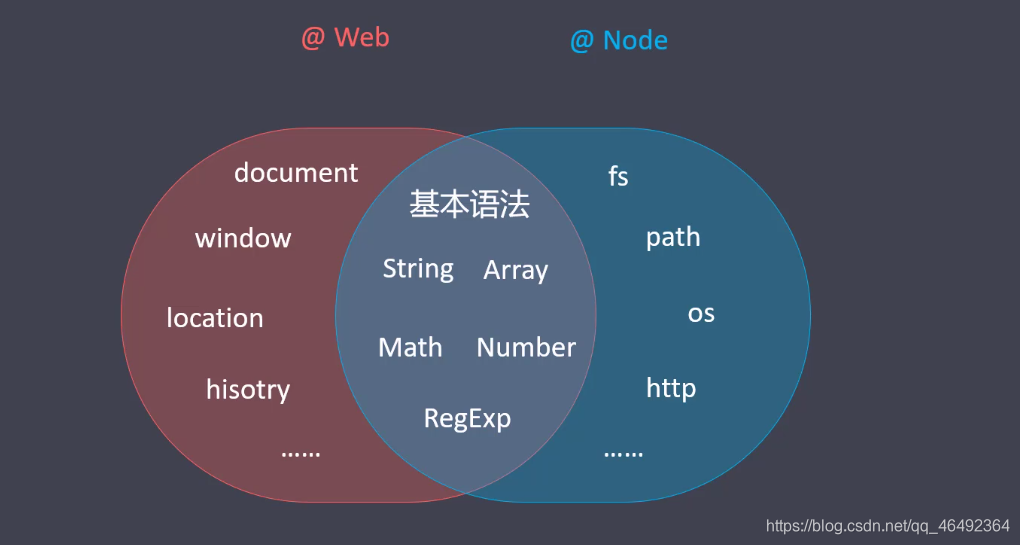
Node.js不是一种编程语言,不是一种框架,而是一种运行环境,是基于Chrome V8引擎的JavaScript运行时环境。接下来学习一下node.js的基础。

一、Node的全局对象与函数
1.全局对象
(1)在交互模式下,声明的变量和函数都属于global。
(2)在脚本模式下,声明的变量和函数都不属于global。
2.全局函数
JavaScript语言提供的全局函数依然可以使用。另外还有一些新的函数,例如:setImmediate()
var num = 3.1415
console.log(parseInt(num))
var timer = setTimeout(() => {
console.log(1)
},2000)
// clearTimeout(timer)
//同步异步 主程序结束后 事件队列前执行
setImmediate(() => {
console.log(2)
})
//主程序结束后就执行
process.nextTick(() => {
console.log(4)
})
执行结果:

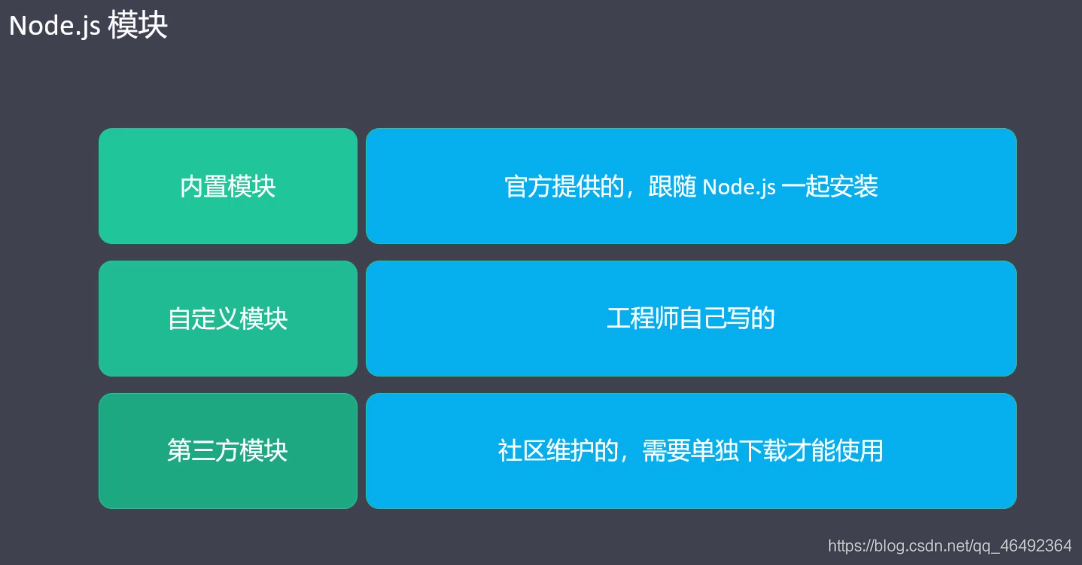
二、node.js内置模块

1.console
console.log(1)
var obj = {
name: "tom",
age: 18
}
console.log(obj)
console.table(obj)
//计时函数
console.time('for')
for (let i = 0 ; i < 1000000 ; i++ ) {
}
console.timeEnd('for')
console.time('while')
var i = 0
while (i < 1000000) {
i++
}
console.timeEnd('while')
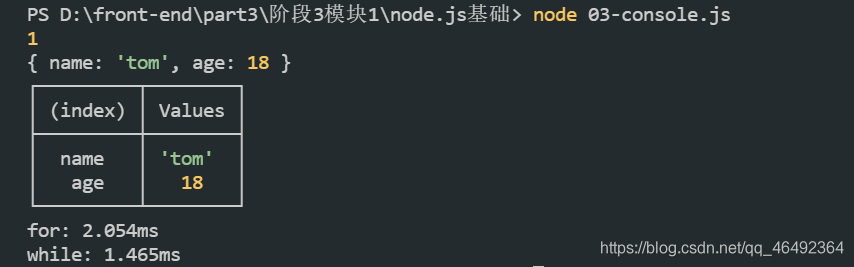
运行结果:

2.process
process是node.js的进程控制模块。是全局变量,不需要用require引入。
其他操作可以去官网查询文档:点击查询process其他操作
console.log(process.pid)
运行结果:

3.path
提供了有关路径操作的函数,使用path之前需要require引入关键字进行引入。
//获取当前路径的几种方式
console.log(process.cwd())
console.log(__dirname)
//获取完整路径的方式
console.log(__filename)
//在使用path之前,先引入
const path = require("path")
//获取路径中的扩展名方法
console.log(path.extname(__filename))
//获取路径中的目录
console.log(path.dirname(__filename))
//获取路径中的文件名
console.log(path.basename(__filename))
const t = path.join(__dirname,"..")
console.log(t)
const s = path.join("D:/","a","b","c",".js")
console.log(s)
4.fs
目录操作:
mkdir(“目录路径”,回调函数)
rmdir(“目录路径”,回调函数)
rename(旧目录名,新目录名,“回调函数”)
readdir(“目录路径”,回调函数)
文件操作:
writeFlie(“文件路径”,“要写入的内容”,回调函数)
readFlie(“文件路径”,回调函数)
unlink(“文件路径”,回调函数)
appendFlie(“文件路径”,“要追加的内容”,回调函数)
文件是否存在:
existsSync(文件路径)
文件的复制和压缩案例
//引入fs 和 path
const fs = require("fs")
const path = require("path")
//创建一个即将复制的文件名
const dist = path.join(__dirname,"dist")
//复制 先读取后写入
//读取文件内容
fs.readFile('./src/style.css', (err, data) => {
if (err) {
throw err
} else {
// 确保 dist 目录存在
if (!fs.existsSync(dist)) {
fs.mkdirSync(dist)
}
//压缩读取到的文件内容 /*注释的内容*/
const compress = data.toString().replace(/\s+/g , '').replace(/\/\*{1,2}[\s\S]*\*\//g , '')
// 将读到的内容,写入目标文件
fs.writeFile(dist+'/style.min.css', compress, (err) => {
if (err) throw err
console.log('复制成功')
})
}
})
5.http
//引入http
const http = require("http")
//创建服务器
const server = http.createServer((req, res) => {
res.statusCode = 200
res.setHeader('Content-Type', 'text/plain; charset=utf-8')
res.end('你好:Node.js')
})
//发布web服务
const port = 3000
const host = 'localhost'
// 在浏览器中访问 http://localhost:3000 然后能看到效果
server.listen(port, host, () => {
console.log(`服务器运行在 http://${host}:${port}`)
})
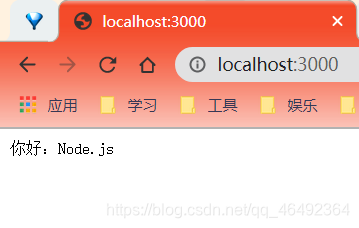
效果展示

三、自定义模块
Node.js 中每个单独的.js文件,就是一个模块,每个模块中都有一个module变量,其代表当前模块,module的exports属性是对外的接口。
只有导出(module.exports)的属性或方法才能被外部调用,未导出的内容是模块私有,不能被外部访问。使用时,通过require 引入。
接下来写一个案例:
const PI = Math.PI
//圆的周长
function c(r) {
return 2 * PI * r
}
//圆的面积
function s(r) {
return PI * Math.pow(r,2)
}
//导出
module.exports = {
c,
s
}
//在这里调用app.js
//首先引入文件
const circle = require("./07-circle")
const r = 5
console.log("周长:",circle.c(r))
console.log("面积:",circle.s(r))
运行结果:

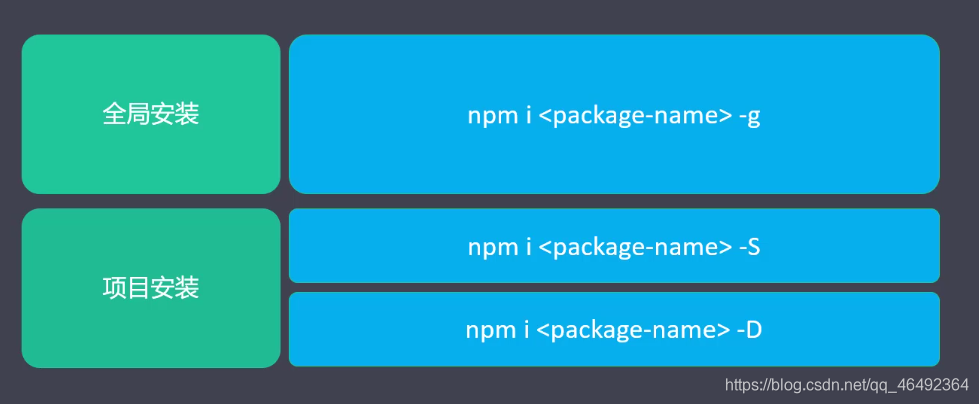
四、第三方模块
第三方模块使用网站
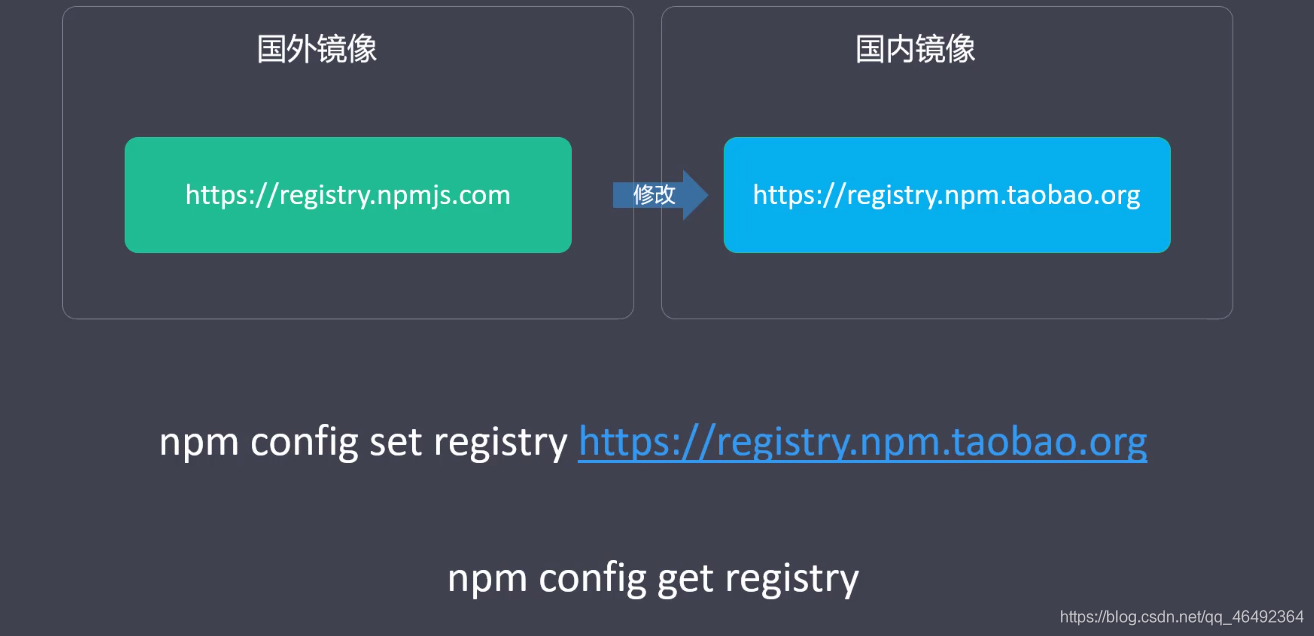
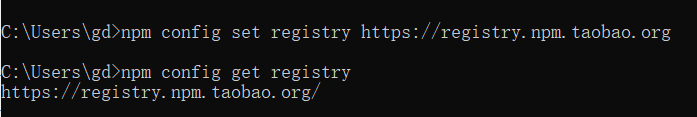
npm镜像源修改,将国外的修改成国内的。



总结
这部分是node.js基础,后面会扩充这部分的内容,先掌握node.js的基础。