一、HTML
-1.学习方法
- -1.概念
前端位于整个项目首要要开发的内容,直接和用户打交道,实现页面的展现和交互功能,所以在分类上俗称为前端。
- -2.前端技术栈

HTML超文本标记语言实现页面展现,形成静态网页
CSS层叠样式表实现页面美化
JS javascript脚本语言实现页面前端和后端的数据交互,形成动态网页
React facebook出品前端、移动端JavaScript框架
Angular google 出品基于TypeScript的开源 Web 应用框架
Vue 国人出品,阿里收购构建用户界面的渐进式框架,自底向上开发
NodeJS 基于 Chrome V8 引擎的 JavaScript 运行环境
对于大家而言,千万不要把重心放在前端技术上,会用,会查,会改才是正确的定位!
-2.HBuilderX
- -1.介绍
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。
HBuilder的编写用到了Java、C、Web和Ruby,本身主体是由Java编写。
它基于Eclipse,所以顺其自然地兼容了Eclipse的插件,用过Eclipse的开发者使用HBuilder会非常顺手。形成HBuilderX开发前端内容,Eclipse/Idea开发后端内容的格局。
- - 2.jQuery语法支持
HBuilderX对javascript、html、css、vue支持很好,这些无需选择默认支持,同时也对jQuery有很好的支持,但需要单独选择。
-3.Web概述

-4.静态页面HTML
- - 1.概述
HTML(Hyper Text Markup Language)超文本标记语言,是做网站页面的最基础的开发语言,它是标准通用化标记语言SGML的应用。
它的功能很弱,连脚本语言都算不上,但它小而美,网站开发它却是霸主。
- - 2.结构
文档声明,用来声明HTML文档所遵循的HTML规范。
头部分,用来存放HTML文档的基本属性信息,比如网页标题、编码格式,这部分内容会被网页优先加载。
体部分,用来存放网页要显示的数据。
声明网页标题
用来通知浏览器使用哪个编码来打开HTML文档,打开的方式一定要和保存文件时使用的编码一致,避免出现中文乱码问题
- - 3.语法
- HTML标签
HTML是一门标记语言,标签分为开始标签和结束标签,如<a></a>。
如果开始和结束中间没有内容,可以合并成一个自闭标签
- HTML属性
HTML标签都可以具有属性,属性包括属性名和属性值,如果有多个属性,要以空格隔开。
属性的值要用单引号或者双引号引起来。
如:<a href="" target="" name="" id=""></a>
- HTML注释
格式:<!-- 注释内容 -->
注意:不能交叉嵌套!
- 如何在网页中做空格和换行
换行:\<br/\>
空格:在HTML中,多个空格会被当成一个空格来显示。
-5.常用标签
使用不同的标签,实现在网页中插入不同类型的文件
- -1.标题标签
<h1></h1>、<h2></h2>、<h3></h3>、<h4></h4>、<h5></h5>、<h6></h6>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 1.标题标签:在网页中插入h1~h6 -->
<h1>风雨有我在,人民请放心</h1>
<h2>风雨有我在,人民请放心</h2>
<h3>风雨有我在,人民请放心</h3>
<h4>风雨有我在,人民请放心</h4>
<h5>风雨有我在,人民请放心</h5>
<h6>风雨有我在,人民请放心</h6>
</body>
</html>
- - 2.列表标签
有序列表:
<ul>
<li> </li>
<li> </li>
</ul>
无序列表:
<ol>
<li> </li>
<li> </li>
</ol>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 2.列表标签:ul(unorderlist)+li 无序列表-->
<ul>
<li>北京复合物i和发布微博结果覅u为</li>
<li>北京复合物i和发布微博结果覅u为</li>
</ul>
<!-- 3.列表标签:ol(orderlist)+li 有序列表-->
<ol>
<li>北京复合物i和发布微博结果覅u为</li>
<li>北京复合物i和发布微博结果覅u为</li>
</ol>
</body>
</html>
- - 3.图片标签
<img src="#" width="" height=""/>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 4.图片标签img:通过src属性指定图片的位置
width:修饰了图片的宽度 height:修饰了图片的高度(单位是像素)
-->
<img src="a.jpg" width="300px" height="350px"/>
<img src="a.jpg" width="300px" height="350px"/><br>
</body>
</html>
- - 4.超链接标签
<a href="#" target="_blank">名称</a>
href:指定跳转到哪个网址
target:是以什么方式打开(默认是_self当前窗口打开),_blank是在新窗口打开
锚点:
<a name="top">我是顶部</a>
...
<a href="#top">点我,回到顶部</a>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 5.超链接标签a
href:指定跳转到哪个网址
target:是以什么方式打开(默认是_self当前窗口打开),_blank是在新窗口打开
-->
<a href="https://www.baidu.com/" target="_blank">百度一下</a><br>
<a href="https://www.baidu.com/s?cl=3&tn=baidutop10&fr=top1000&wd=31%E7%9C%81%E5%8C%BA%E5%B8%82%E6%96%B0%E5%A2%9E%E6%9C%AC%E5%9C%9F%E7%A1%AE%E8%AF%8A55%E4%BE%8B&rsv_idx=2&rsv_dl=fyb_n_homepage&hisfilter=1" target="_blank">31省区市新增本土确诊55例</a>
<a name="top">我是顶部</a>
<h2>广东富婆通讯录</h2>
<h2>广东富婆通讯录</h2>
<h2>广东富婆通讯录</h2>
<h2>广东富婆通讯录</h2>
<h2>广东富婆通讯录</h2>
<h2>广东富婆通讯录</h2>
<!-- 锚定:回到一个固定位置 -->
<a href="#top">点我,回到顶部</a>
</body>
</html>
-5.input(输入框)标签
<input type="text" name="text"/> -- 普通文本框
<input type="password" name="pwd"/> -- 密码
<input type="radio" name="sex"/> 男 -- 单选框
<input type="number" name="num"/> -- 数字值
<input type="week" name="week"/> -- 周
<input type="date" name="date"/> -- 日期
<input type="datetime" name="datetime"/>
<input type="checkbox" name="like"/>杨幂 -- 复选框
<input type="button" value="点我一下"/> -- 普通按钮
<input type="submit" value="提交数据"/> -- 提交按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 6.input标签(输入框) -->
<input type="text"/>
<br>
<input type="password" />
<br>
<input type="number" />
<br>
<input type="week" />
<input type="date" />
<input type="datetime" />
<br>
<input type="email" />
<br>
<input type="radio" /> 男
<br>
<input type="checkbox" /> 杨幂
<br>
<input type="button" value="点我一下"/>
</body>
</html>
-6.表格标签
tr表示表格中的行元素 td表示表格中的列元素
th标签比td标签多了加粗和居中的效果
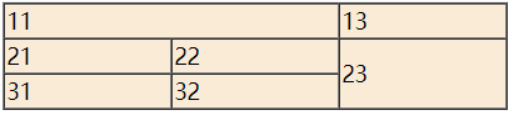
colspan用来合并列
rowspan用来合并行
width / height 宽度/高度 border边框 bgcolor是背景颜色 cellspacing单元格间距
<table width="300px" height="100px" border="3px" bgcolor="pink" cellspacing="0px"> -- 表格
<tr> -- 行
<th> </th> -- <th>与<td>的区别是:<th>默认加粗和居中
<td> </td> -- 列
</tr>
</table>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格练习</title>
</head>
<body>
<!-- 向网页中插入表格
tr表示表格中的行元素 td表示表格中的列元素
th标签比td标签多了加粗的效果
colspan用来合并列
rowspan用来合并行
width / height 宽度/高度 border边框 bgcolor是背景颜色 cellspacing单元格间距
-->
<table width="300px" height="100px"
border="3px" bgcolor="pink" cellspacing="0px">
<tr>
<td colspan="2">11</td> <!-- colspan是列合并,合并2列-->
<!-- <td>12</td> -->
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td rowspan="2">23</td> <!-- rowspan是行合并,合并2行 -->
</tr>
<tr>
<td>31</td>
<td>32</td>
<!-- <td>33</td> -->
</tr>
</table>
<!-- 练习表格:
th标签比td标签多了加粗的效果
colspan用来合并列
rowspan用来合并行
-->
<table width="400px" height="150px" border="1px">
<tr>
<th>总页面的流量</th>
<th>共计来访</th>
<th>会员</th>
<th>游客</th>
</tr>
<tr>
<td>5851567845</td>
<td>6444564</td>
<td>7484564567</td>
<td>4854834848</td>
</tr>
<tr>
<td>14564531459</td>
<td>10488545</td>
<td>1456453</td>
<td>1453145842</td>
</tr>
<tr>
<td>14564531459</td>
<td>10488545</td>
<td>1456453</td>
<td>1453145842</td>
</tr>
<tr>
<td>平均每人浏览</td>
<td colspan="3">1.55</td>
</tr>
</table>
</body>
</html>
-7.表单标签
<form>
<table> -- 表格
<tr> -- 行
<th> </th> -- <th>与<td>的区别是:<th>默认加粗和居中
<td> </td> -- 列
</tr>
</table>
</form>
无法提交的问题
步骤:
- 把提交的按钮必须改成submit类型
- 给标签加name属性
- 当提交数据时,会把用户输入的信息admin提交给服务器
http://127.0.0.1:8848/cgb2106/test03.html?user=admin
http://127.0.0.1:8848/cgb2106/test03.html?user=admin&pwd=123 - 改造网页文件

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试表单标签</title>
</head>
<body>
<!-- 创建表单
下拉框:select(下拉) + option(选项)
文件上传:<input type="file">
文本域:<textarea></textarea>
-->
<h1>表单注册</h1>
<form>
<table border="1px" cellspacing="0px" bgcolor="lightgray">
<tr>
<td>用户名:</td>
<td>
<input type="text" name="user"/>
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="pwd"/>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="repwd"/></td>
</tr>
<tr>
<td>昵称:</td>
<td>
<input type="text" name="name"/>
</td>
</tr>
<tr>
<td>邮箱:</td>
<td>
<input type="email" name="email"/>
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<!-- 想单选就必须设置name属性,而且值必须相等
设置好name属性数据就可以提交了,但是默认提交了on
-->
<input type="radio" name="sex" value="1"/> 男
<input type="radio" name="sex" value="0"/> 女
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" name="like" value="1"/> 篮球
<input type="checkbox" name="like" value="2"/> 足球
<input type="checkbox" name="like" value="3"/> 乒乓球
</td>
</tr>
<tr>
<td>城市:</td>
<td>
<select name="city">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">广州</option>
</select>
</td>
</tr>
<tr>
<td>头像:</td>
<td>
<input type="file" name="path"/>
</td>
</tr>
<tr>
<td>验证码:</td>
<td>
<input type="text" name="text">
<img src="c.png" width="85px" height="35px"/>
<input type="button" value="点击换一张"/>
</td>
</tr>
<tr>
<td height="100px">自我描述:</td>
<td>
<textarea name="text">描述信息...</textarea>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="submit" value="提交"/>
<input type="button" value="重置"/>
</td>
</tr>
</table>
</form>
</body>
</html>