文章目录
DOM树:

获取元素
有以下几种方式获取元素,返回的是一个元素对象。
var eleSelect = document.getElementById('selRate');
var lis = document.getElementsByTagName('li');
var nav = document.getElementsByClassName('nav');//H5新增获取元素方式
//返回指定选择器的第一个元素对象
//H5新增获取元素方式
var nav = document.querySelector('#nav');//id名
var li = document.querySelector('li');//标签名
var nav = document.querySelector('.nav');//类名
var lis = document.querySelectorAll('li');//获取所以li
注意:
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用;getElementsByTagName() 方法获得的是一个带有指定标签名的对象的集合,所以需要btn[0]调用;
getElementsByClassName() 方法返回文档中所有指定类名的元素集合;
querySelector() 方法返回指定选择器的第一个元素对象。
<body>
<textarea name="" id="text" cols="30" rows="10">123</textarea>
<button>发布</button>
<ul>
</ul>
<script>
//1.获取元素
var btn = document.getElementsByTagName('button');
console.log(btn[0]);
console.log(btn);
console.log(text);
var text = document.getElementById('text');
console.log(text);
</script>
</body>
输出结果:


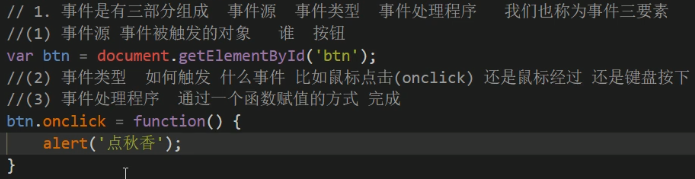
JavaScript事件

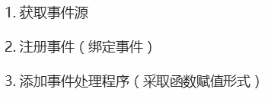
1.执行事件的步骤

2.常见的鼠标事件

3.常见的键盘事件

4.常见的表单事件

5.常见的编辑事件

6.框架/对象事件

操作元素

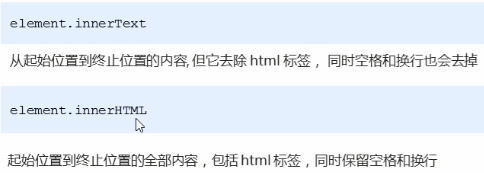
修改元素内容

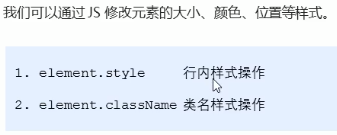
修改样式属性


使用style修改样式属性

使用className修改样式属性
通过在js代码中修改类名,在css中配置该类名来修改样式属性。


获取、设置、移除属性值

排他思想
如果有同一组元素,我们想要其中某一个元素实现某种样式,需要用到循环的排他思想。
干掉所有人,留下我自己。

节点操作

父节点parentNode

子节点childNodes

子节点children(常用)

首尾子节点

兄弟节点

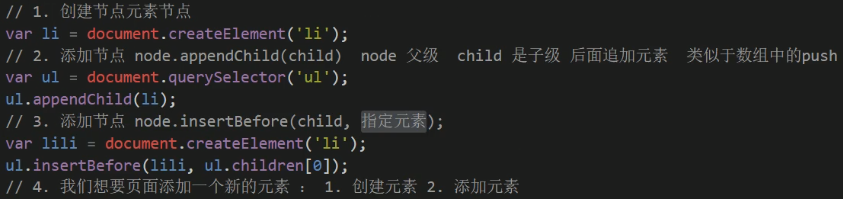
创建、添加节点

删除节点

克隆节点

创建元素

1.createElement效率测试创建1000个div只需二十毫秒

2.innerHTML拼接效率测试创建1000个div需三千多毫秒

3.innerHTML数组效率测试创建1000个div只需几毫秒
