import Vue from 'vue'
import VueRouter from 'vue-router'
const Home = () => import('../views/home/Home')
const Category = () => import('../views/category/Category')
const Cart = () => import('../views/cart/Cart')
const Profile = () => import('../views/profile/Profile')
Vue.use(VueRouter)
const routes = [
{
Path: '',
redirect: '/home'
},
{
path: '/home',
component: Home
},
{
path: '/category',
component: Category
},
{
path: '/cart',
component: Cart
},
{
path: '/profile',
component: Profile
}
]
const router = new VueRouter({
routes,
mode: 'history'
})
export default router? ? ? ? ?这个代码是用vue2和vue3是没有什么问题的,不过我们现在已经是vue4了,很多东西都有所改变了。就比如说这个路由问题,它在vscode终端中,报的错误是:"export 'default' (imported as 'VueRouter') was not found in 'vue-router'
? ? ? ? 百度翻译的结果是:在“vue-router”中找不到“导出”默认值(作为“VueRouter”导入)

????????在浏览器中报的错是:?Uncaught TypeError: Cannot read property 'use' of undefined
? ? ? ? 百度翻译的结果是:未捕获的TypeError:无法读取未定义的属性“use”
? ? ? ? 我们先去终端上看,主要的关键是“VueRouter”和vue-router“,这里我们也都导入以及安装了

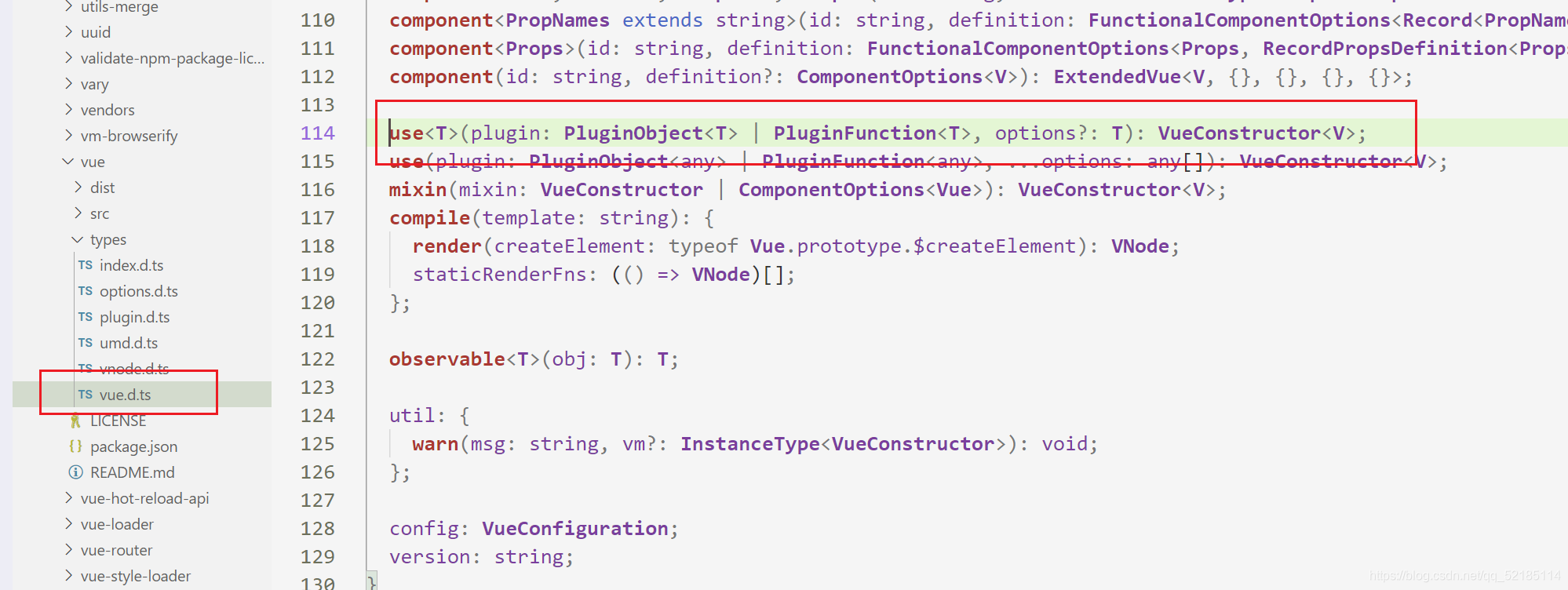
? ? ? ? ?那么问题可能就不是这里了,接下来我们就去看浏览器上的那个问题,它的关键是”use”,按照我们的理解,“use”应该是vue中定义的函数,那我们就去vscode中按住ctrl加鼠标左击,去找到它定义的地方,结果是没有反应,那么问题可能就出现在这里了,我们也可以去文件夹了找一下,这里我提供vue2和我们出问题的这个的文件夹
? ? ? ? 这是vue2的

? ? ? ? ?这是出问题的

? ? ? ? ?如果有想法的也可以去它导入的那两个文件里去找找,确实没有定义,这就是错误的原因了,那么解决的方法就是用另一种方法来使用路由。
?
import {createRouter, createWebHistory} from "vue-router";
const Home = () => import('../views/home/Home')
const Category = () => import('../views/category/Category')
const Cart = () => import('../views/cart/Cart')
const Profile = () => import('../views/profile/Profile')
const routes = [
{
Path: '',
redirect: '/home'
},
{
path: '/home',
component: Home
},
{
path: '/category',
component: Category
},
{
path: '/cart',
component: Cart
},
{
path: '/profile',
component: Profile
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router? ? ? ? ?这样级解决了。