-1 .路由嵌套
1.在所要嵌套的template标签中添加嵌套内容,增加占位符B
<template id="dogTem">
<div>
<h3>用狗</h3>
<router-link to="/u">小狗</router-link>
<router-link to="/d">大狗</router-link>
<router-view></router-view>
</div>
</template>
2.在路由对象中,增加children属性实现路由嵌套,子级的路由会在当前的路由占位符B中进行展现
let vueRouter = new VueRouter({
routes: [
{path: "/user", component: userCom},
{path: "/dog", component: dogCom,children:
[{path: "/u", component: uCom},{path: "/d", component: dCom}]
}
]
})
3.增加组件dCom/uCom
let userCom = {
template: "#userTem"
}
let dogCom = {
template: "#dogTem"
}
let dCom = {
template: "#dTem"
}
let uCom = {
template: "#uTem"
}
4.增加template,来展现解析后的内容
<template id="uTem">
<div>
<h3>小布点</h3>
</div>
</template>
<template id="dTem">
<div>
<h3>大布点</h3>
</div>
</template>
-
在Vue对象中: 实现路由的挂载 router: vueRouter
整体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>路由</title>
</head>
<body>
<div id="app">
<!-- 二:定义链接 -->
<!-- <a href = "www.baidu.com">百度</a> -->
<!-- router-link 被编译之后转化为a标签
to 被编译之后转化为href属性 -->
<router-link to="/user">用户</router-link>
<router-link to="/dog">勇狗</router-link>
<!-- 3.填充位置 未来展现组件信息
填充的位置 被解析之后就是一个div-->
<router-view></router-view>
</div>
<!-- 定义组件的标签体 -->
<template id="userTem">
<div>
<h3>用户</h3>
</div>
</template>
<template id="dogTem">
<div>
<h3>用狗</h3>
<router-link to="/u">小狗</router-link>
<router-link to="/d">大狗</router-link>
<router-view></router-view>
</div>
</template>
<template id="uTem">
<div>
<h3>小布点</h3>
</div>
</template>
<template id="dTem">
<div>
<h3>大布点</h3>
</div>
</template>
<!-- 1.导入路由JS 先导入vue.js 再导入路由.js -->
<script src = "../js/vue.js"> </script>
<script src = "../js/vue-router.js"> </script>
<script>
//4.准备组件,定义路由对象
let userCom = {
template: "#userTem"
}
let dogCom = {
template: "#dogTem"
}
let dCom = {
template: "#dTem"
}
let uCom = {
template: "#uTem"
}
//5.定义路由器对象 routes:路由的多个映射通过该属性进行定义
//redirect :实现数据的重定向,在vue中只有重定向,没有转发
let vueRouter = new VueRouter({
routes: [
{path: "/user", component: userCom},
{path: "/dog", component: dogCom,children:
[{path: "/u", component: uCom},{path: "/d", component: dCom}]
}
]
})
const APP = new Vue({
el: "#app",
data: {
//key:value
msg: "您好,海威!",
},
//6.实现路由的挂载
router: vueRouter
})
</script>
</body>
</html>
2. 京淘项目后台搭建
1 .创建项目
2.导入pom.xml文件
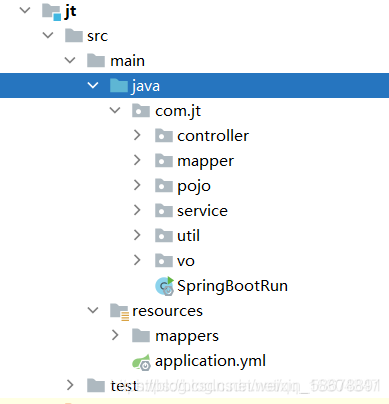
3 .后台代码结构

4 .代码测试

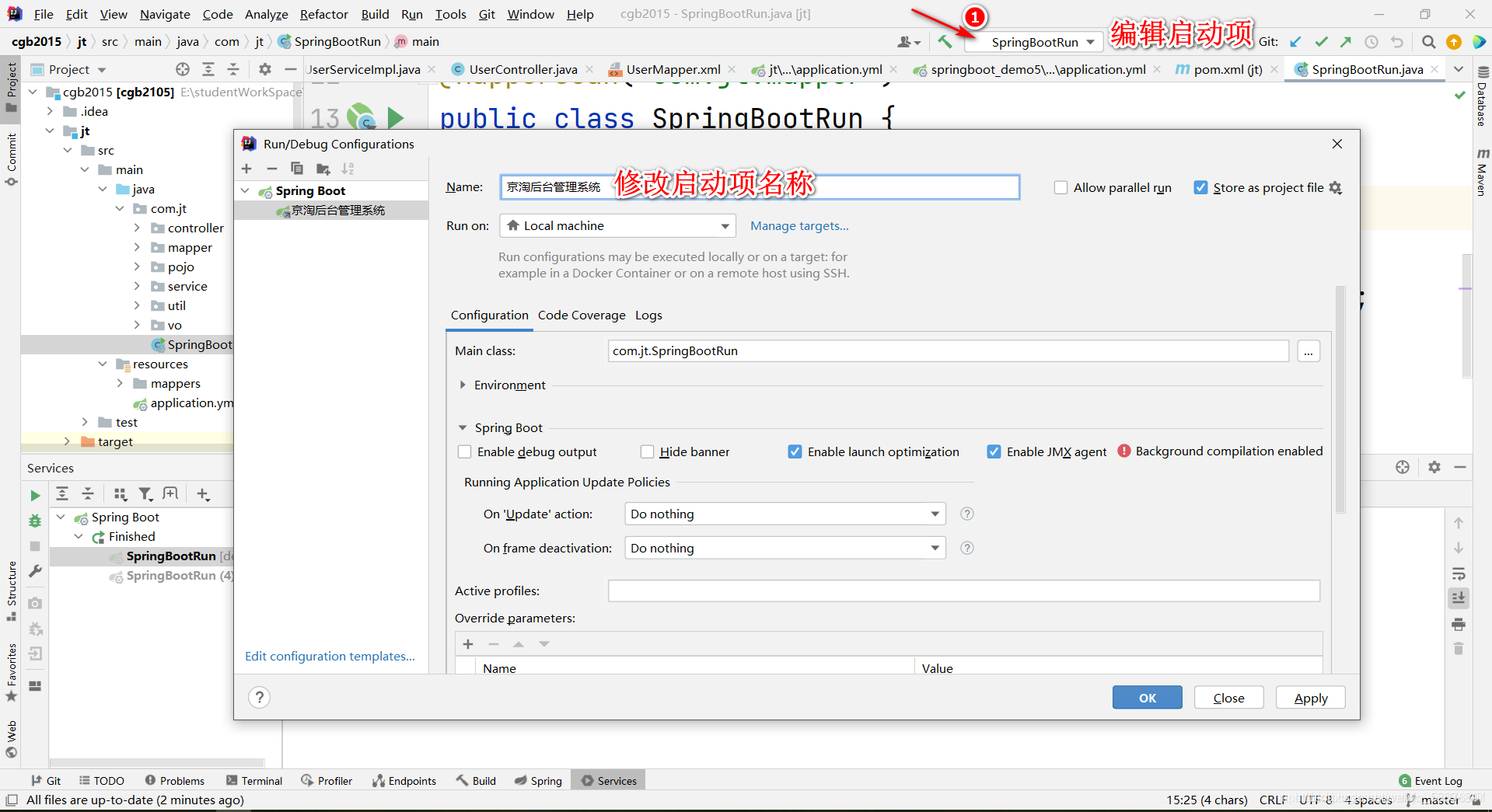
5 .后台启动项配置

2.1 京淘前端搭建
1. node.js安装
node -v 查看版本号
2 安装VUE 客户端程序
npm是node 安装软件/环境的工具.
配置淘宝镜像: 1).npm install -g cnpm --registry=https://registry.npm.taobao.org
安装VUE客户端: 命令: npm install -g @vue/cli --force
安装成功后的效果:

3.什么是脚手架
原来写前端代码时 需要自己手动维护html/css/js. 并且如果文件如果很多 缺乏一种统一的方式进行管理.
可以向后端代码一样Controller/Service/Mapper 将代码进行分层管理. 前端仿照后端 开发了一个脚手架项目结构
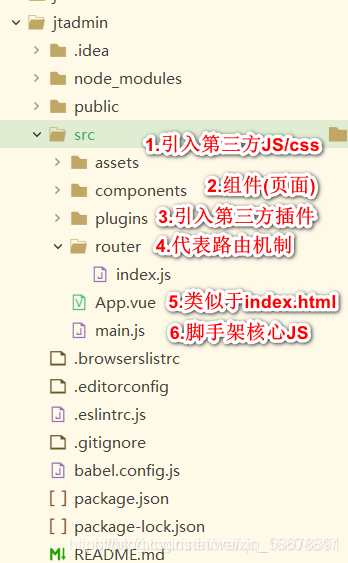
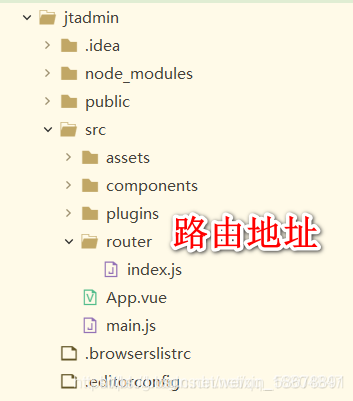
4. 脚手架结构分析

4.1- .vue文件
- 组件 HTML/CSS/JS 这些都可以封装到组件中.
- ** 重点:在脚手架中 xxx.vue 代表一个组件 **

4.2 main.js
总结: main.js作用
1.导入整个项目中所用到的js.
2.实例化VUE对象
3.通过实例化的VUE对象渲染程序.
4.2.1 引入组件/插件/JS
//import表示导入规则 导入vue.js 并且命名为Vue
import Vue from 'vue'
import App from './App.vue'
//导入路由.js
import router from './router'
import './plugins/element.js'
import './assets/css/global.css'
import './assets/ali-icon/iconfont.css'
/* 导入富文本编辑器 */
import VueQuillEditor from 'vue-quill-editor'
/* 导入富文本编辑器对应的样式 */
import 'quill/dist/quill.core.css' // import styles
import 'quill/dist/quill.snow.css' // for snow theme
import 'quill/dist/quill.bubble.css' // for bubble theme
4.2.2 环境设定
/* 导入axios js */
import axios from 'axios'
/* 设定axios的请求根目录 设定服务器请求网址 */
axios.defaults.baseURL = 'http://localhost:8091/'
/*方便其他JS调用Axios,则将变量定义为全局变量
Vue.prototype:定义全局变量 命名为: $http
*/
Vue.prototype.$http = axios
Vue.config.productionTip = false
/* 定义过滤器 */
Vue.filter("priceFormat",function(price){
return (price / 100).toFixed(2)
})
/* 将富文本编辑器注册为全局可用的组件 */
Vue.use(VueQuillEditor)
4.2.3 初始化VUE对象
1.传统的VUE对象的创建方式
//需要vue对象 进行挂载
const app = new Vue({
//通过el 指定VUE对象渲染元素的区域.
el: "#app",
//vue对象挂载路由
//router: router
//如果key=value 则使用key代替
router
})
2.脚手架中的写法:
1.引入 组件
import App from './App.vue'
2.定义默认DIV
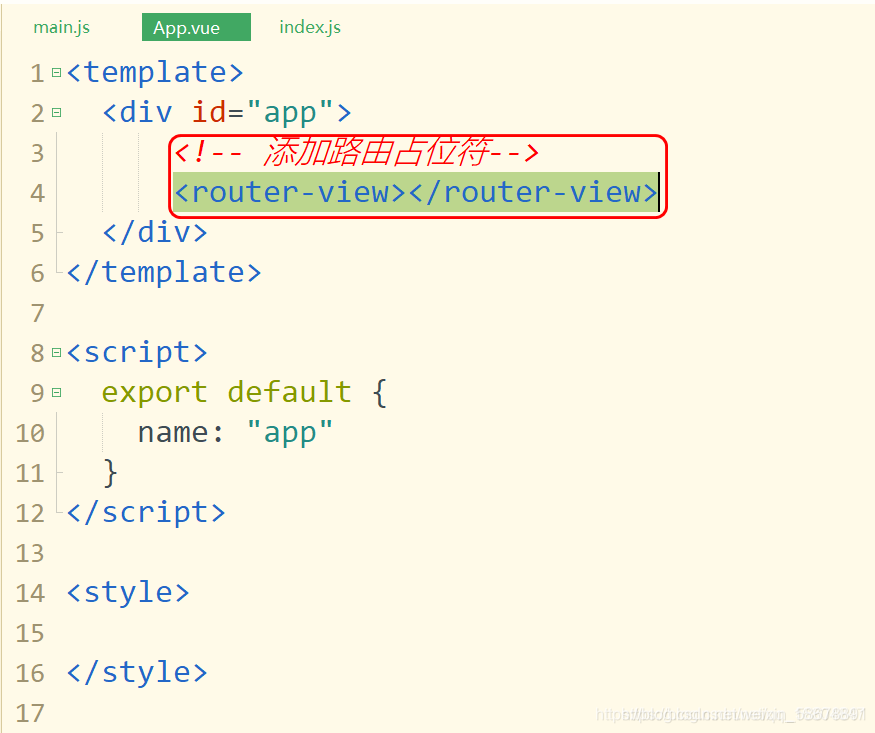
<template>
<div id="app">
<!-- 添加路由占位符-->
<router-view></router-view>
</div>
</template>
//3. 找到指定的xxx.vue文件, 找到指定的DIV进行渲染.
new Vue({
//引入路由的机制
router,
render: h => h(App)
}).$mount('#app')
4.3脚手架路由规范
1.路由占位符位置
说明: 根据用户路由地址之后在该区域展现组件信息.

2.路由规则
引入规范: import router from ‘./router’

3.路由策略
import Vue from 'vue'
import VueRouter from 'vue-router'
//引入指定的路由组件
import Login from '../components/Login.vue'
import ElementUI from '../components/ElementUI.vue'
//路由机制
Vue.use(VueRouter)
const routes = [
{path: '/', redirect: '/login'},
{path: '/login', component: Login}
]
const router = new VueRouter({
routes
})
export default router
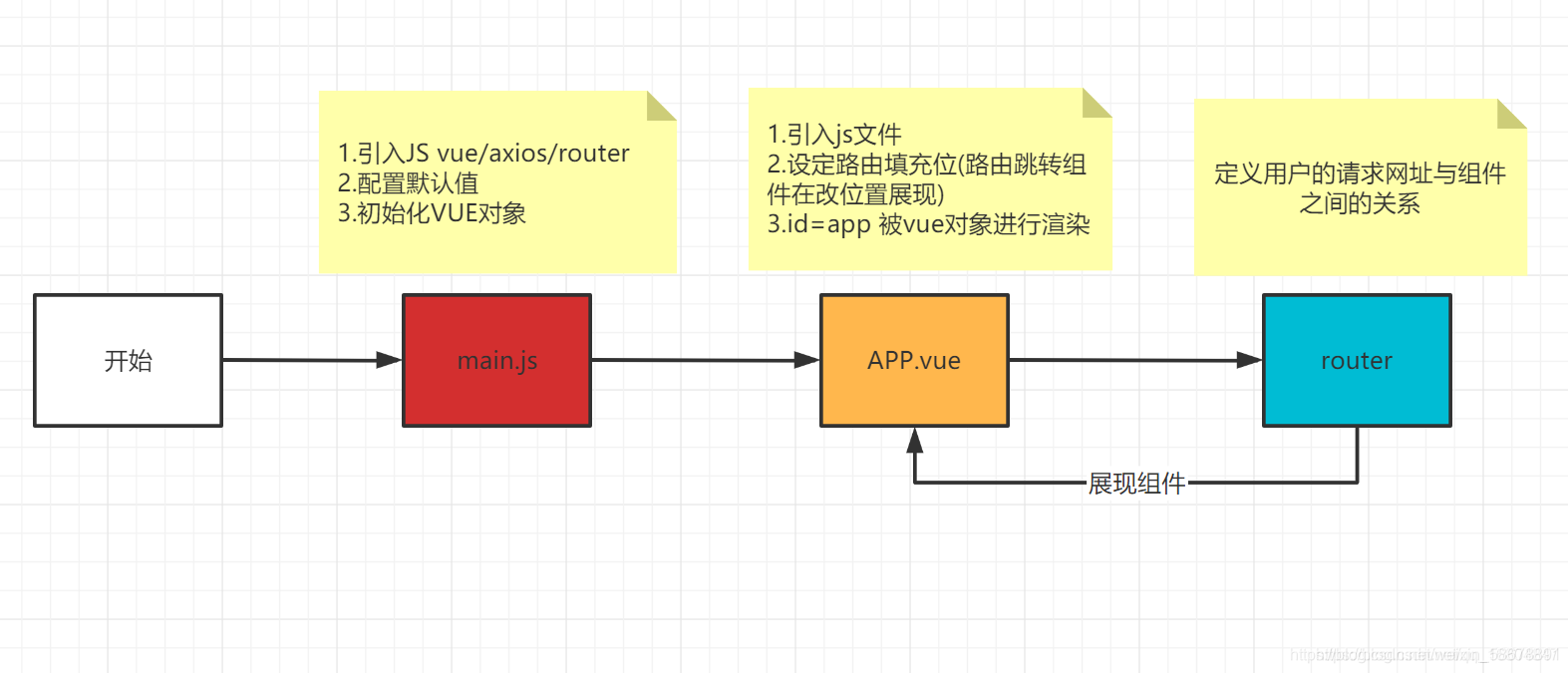
4.4脚手架加载流程

5.总结
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时。 前端脚手架运行的一个平台
类比: java程序 -----tomcat服务器.
脚手架 前端框架 类似于: java中的 spring框架
VUE.JS 类似于: java代码
vue-cli 构建脚手架的一个客户端工具 以视图的方式直观的给用户展现.
类比: SqlYog!!!