问题发现
今天有同事问了我一段代码,他说这挺奇怪呀。js的sort函数既然不起作用了?这是为什么呢?
我们来看看他写的代码:
var arr=[12,45,7,5,23,5,54]
arr.sort()
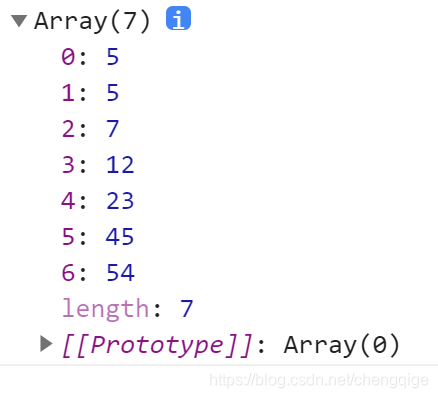
console.log(arr)
输出结果:

这个结果看起来不是特别对哦,这是为什么呢?
问题解决
道理很简单,就是你省略了sort的回调函数。如果要确保sort输出结果正确,就务必要传这个参数。
上面的代码我们这样修改:
var arr=[12,45,7,5,23,5,54]
arr.sort(function (a,b){
return a-b
})
console.log(arr)
输出结果

我们可以看到问题已经解决了
一般来说:升序排序的回调函数我们这样写:
function (a,b){
return a-b
}
降序排序则这样写
function (a,b){
return b-a
}
后面我会讲为什么这样写可以,和这样写的理由
原理分析
为什么我们省略回调函数这个参数,就不行了呢?原因很简单,当你没有传递这个参数的时候,会触发sort的默认行为,它的默认行为就是把数组中所有的项转化为字符串,然后进行unicode编码比较。
我们回过头来看这个代码:
var arr=[12,45,7,5,23,5,54]
arr.sort()
console.log(arr)
省略了回调函数,所有的数字都会变为字符串,然后按照字符串的比较大小进行比较,也就是unicode编码比较
这里我们输出的结果是:12、23、45、5、5、54、7
因为在unicode编码中1打头的最小,其次是2,3,4,5等等
如果第一位一样,那么比较第二位
很显然 12是1打头的最小了;紧接着是2打头的23;然后是4打头的,然后是5打头的,两个5,之后是54,最后是7打头的7.
所以,这就是默认行为楼
看来我们是一定要传递回调函数了,那么回调函数怎么写呢?
如果你想升序排列
var arr=[12,45,7,5,23,5,54]
arr.sort(function (a,b){
return a-b
})
写成a-b,前面减去后面
如果你想降序排列
var arr=[12,45,7,5,23,5,54]
arr.sort(function (a,b){
return a-b
})
写成b-a,后面减去前面
至于为什么这么写?那么看你有没有掌握冒泡排序。
这里我给出sort的实现源码:
function sort(arr, fn) {
let term
for (let i = 0; i < arr.length - 1; i++) {
for (let j = 0; j < arr.length - 1 - i; j++) {
if (fn(arr[j+1],arr[j]) < 0) {
term = arr[j + 1]
arr[j + 1] = arr[j]
arr[j] = term
}
}
}
return arr
}
其实sort的那个回调函数,第一个参数代表的是arr[i+1]、第二个参数代表的是arr[i]
结合你对冒泡排序的理解,是不是正负会影响排序的升降?这里道理也是一样的,能否理解sort,就看各位的算法造化了
我们今天的分享就结束了,下一次再见吧