一、问题描述
在使用MessageBox弹框时,采用直接调用$msgbox方法,设置弹框样式遇到两个问题:
1.直接使用全局(非scoped)样式,可以直接对内部元素改样式:别的地方样式也改变了
2.使用scoped属性+/deep/深度选择器,不行,因为是弹框,没有设置class不能深度到里面
3.使用customClass属性,可以设置样式,然后在下面新写一个style(不要scoped),可以完美实现,并且不影响其他组件的使用
二、实现
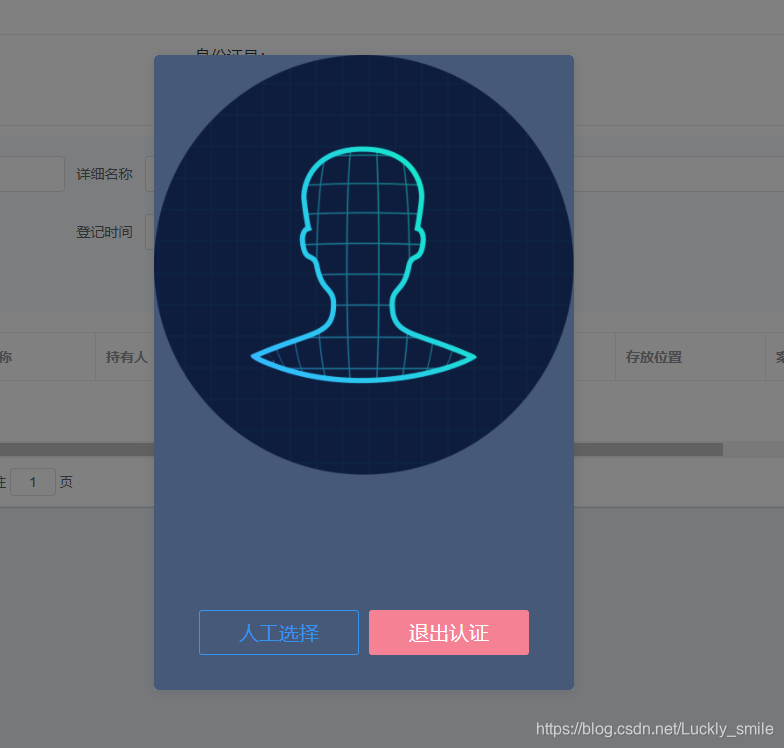
2.1主要是添加 customClass: ‘persdsd’,属性
this.$msgbox({
message: h('messageBoxP', null, null),
showCancelButton: true,
confirmButtonText: '退出认证',
cancelButtonText: '人工选择',
cancelButtonClass: 'messageBoxP_cancelBtn',
confirmButtonClass: 'messageBoxP_confirmBtn',
closeOnClickModal: false,
customClass: 'persdsd',
beforeClose: (action, instance, done) => {
if (action === 'cancel') {
// instance.cancelButtonLoading = true
// instance.cancelButtonText = '执行中...'
done()
this.selectMjVisible = true
// instance.cancelButtonLoading = false
} else {
done()
this.$router.push('/home')
}
}
}).catch(err => err)

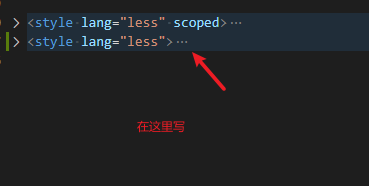
2.2在下面新创建一个style

2.3 编写上面添加的customClass: ‘persdsd’,属性
.persdsd {
padding-bottom: 0 !important;
border: none !important;
.el-message-box__content {
padding: 0 !important;
}
.el-message-box__btns {
height: 80px;
background-color: #465979;
text-align: center;
.el-button {
height: 45px;
width: 160px;
font-size: 20px;
}
.messageBoxP_cancelBtn {
color: #3395f0;
background-color: #465979;
border: 1px solid #3395f0;
}
.messageBoxP_confirmBtn {
color: #fff;
background-color: #f58194 !important;
border: #f58194;
}
}
}
在这里就不用使用深度选择器(/deep/)了,可以直接正常使用,并且不影响其他页面组件
2.4 验证

别的地方并不会影响到
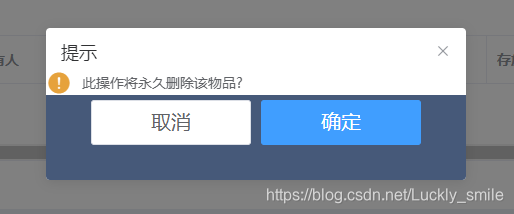
影响到的是下面这种情况

三、结论
如果是简单的非弹框在html代码里面有实际代码的组件,可以使用深度选择器
但是面对弹框类型的,没有实际html的,我们需要添加一个customClass属性,然后在下面创建非scoped的style来使用,这时候就不用深度选择器了
另外:直接使用MessageBox没有封装过的,可以传入组件,上面的示例就是我传入的组件