8.TypeScript中类的概念和使用
类的基本使用
/**
* 简单类的声明
*/
class People{
content = "hello,world!";
sayHello(){
return this.content;
}
}
const people = new People();
console.log(people.sayHello());
类的继承(关键字为 extends )
//沿用上面的People类
class Boy extends People{
BoySayHello(){
return "hi,girl";
}
}
const boy = new Boy();
console.log(boy.sayHello()); //继承自People类的方法
console.log(boy.BoySayHello()); // Boy类本身的方法
类的重写
/**
* 将People中的sayHello方法重写
*/
class Girl extends People{
GirlSayHello(){
return "hi,boy";
}
sayHello(){
return "我是继承自People中的sayHello方法,此刻我已经在Girl中完成重写";
}
}
const girl = new Girl()
console.log(girl.GirlSayHello());
console.log(girl.sayHello());
super 关键字的使用(如果我们想使用父类中的方法,可以使用super)
/**
* 将People中的sayHello方法重写
*/
class Girl extends People{
GirlSayHello(){
return "hi,boy";
}
sayHello(){
// return "我是继承自People中的sayHello方法,此刻我已经在Girl中完成重写";
return super.sayHello() + "此刻我已经使用super调用了父类中的sayHello方法";
}
}
const girl = new Girl()
console.log(girl.GirlSayHello());
console.log(girl.sayHello());
9.TypeScript中类的访问类型
访问类型详解
- public(公共的,在程序里意思为允许在类的内部外部进行调用;如果不对属性进行定义,默认为public)
/**
* 定义一个基础类
*/
class People{
name:string //此时如果不对属性进行定义,那么就是默认为public
//类的内部
sayHello(){
return this.name;
}
}
//类的外部
const people = new People();
console.log(people.name)
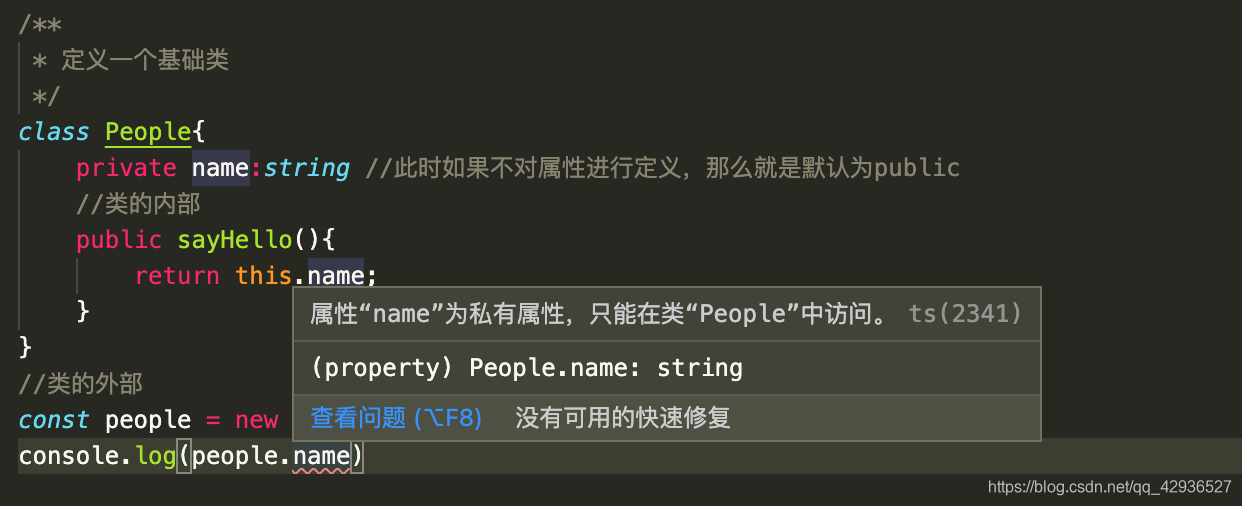
- private(私有的,在程序里意思为允许在类的内部进行调用,不允许在外部调用;)
/**
1. 定义一个基础类
*/
class People{
private name:string //此时如果不对属性进行定义,那么就是默认为public
//类的内部
public sayHello(){
return this.name;
}
}
//类的外部
const people = new People();
console.log(people.name) //此处会报错
报错结果如下:

3. protected(受保护的,在程序里允许类的内部以及继承的子类中使用)
//protected
class People{
protected name:string; //此时如果不对属性进行定义,那么就是默认为public
//类的内部
sayHello(){
return this.name;
}
}
//类的外部
class Boy extends People{
public sayBye(){
this.name;
}
}
10.TypeScript类的构造函数
声明一个简单的构造函数(构造函数的关键字constructor)
class People {
name:string;
/**
* constructor 构造函数关键字 (快捷生成 :ctor)
*/
constructor(name:string) {
this.name = name; //将构造函数接受的值赋值给当前类的属性name
}
}
const people = new People("liuyipeng");
console.log(people.name)
类继承中的构造器写法
class People {
/**
* constructor 构造函数关键字 (快捷生成 :ctor)
*/
constructor(public name: string) {}
}
//声明Boy 继承 People
class Boy extends People{
/**
*
*/
constructor(public age:number) {
super("liiuyipeng"); //
}`在这里插入代码片`
}
const boy = new Boy(25);
console.log(boy.age)
console.log(boy.name)
11.TypeScript类中的Getter、Setter、Static使用
Getter、Setter里我们可以对数据进行处理(因为private在类的外部不能访问)
/**
* 声明一个基础类
*/
class Girl {
/**
*女孩的年龄不能轻易示人,所以age为私有的
*但是如果想要改变年龄,private不能在外部访问,所以用到get获取,set修改
*/
constructor(private _age:number) {}
get age (){
return this._age-6;
}
set age(age:number){
this._age = age
}
}
const girl = new Girl(24);
girl.age = 24; //外部不能改变其属性
console.log(girl.age) //永远是18岁
类中的static (静态修饰符最主要的作用,对象不用new 便可以使用,与C#异曲同工)
class People{
static sayHello(){
return "hello , world!"
}
}
console.log(People.sayHello())
12.类的只读属性和抽象类
类里的只读属性readonly
class People{
public readonly _name:string;
/**
*
*/
constructor(name:string) {
this._name = name;
}
}
const people = new People("liuyipeng")
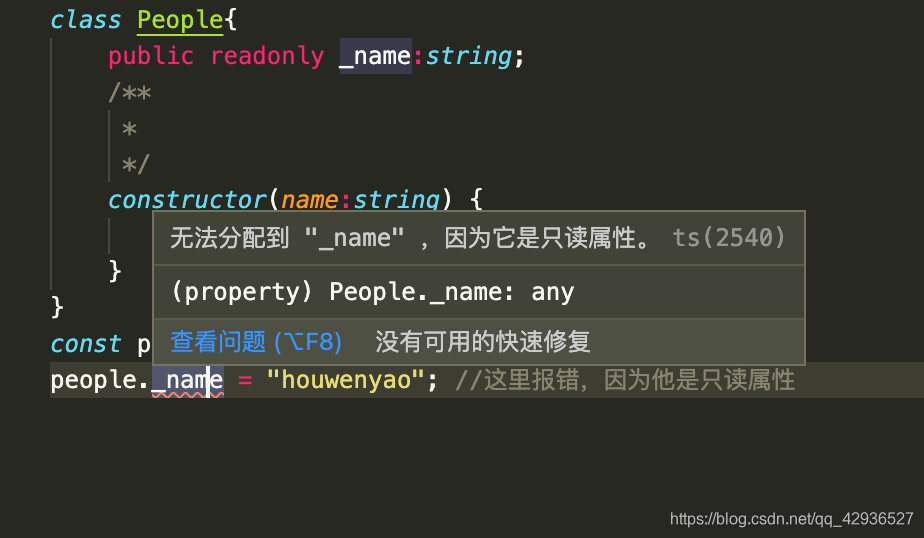
people._name = "houwenyao"; //这里报错,因为他是只读属性
报错结果:

抽象类的使用(关键词 abstract)
抽象类与父类:
共同点:都可以被子类继承
不同点:抽象类中的抽象方法必须在子类中进行实现
/**
* 声明一个抽象类
*/
abstract class People {
abstract getSex() //抽象类中的抽象方法,只定义不实现
}
//如果需要继承People类,就必须要实现getSex方法
class Boy extends People {
getSex(){
return "男"
}
}
class Girl extends People{
getSex(){
return "女"
}
}
13.TypeScript中的联合类型
顾名思义:联合类型可以认为是一个百年来那个可能有两种或者两种以上的类型
/**
* 联合类型
*/
interface Boy {
sex:string;
sayHi:()=>{}
}
interface Girl{
sex:string;
sayGoodBye:()=>{}
}
function Who(someone:Boy|Girl) {
//这个时候是不能在此方法里面使用接口中定义方法(因为无法判断联合类型的实例)
}
类型保护-类型断言
/**
* 联合类型
*/
interface IBoy {
sex:string;
sayHi:()=>{}
}
interface IGirl{
sex:string;
sayGoodBye:()=>{}
}
function Who(someone:IBoy|IGirl) {
if(someone.sex == "男"){
//是男的就打招呼
(someone as IBoy).sayHi();
}else{
//是女的就说拜拜
(someone as IGirl).sayGoodBye();
}
}
类型保护-in语法
function WhoIn(someone:IBoy|IGirl) {
//是否含有 sayHi 方法
if("sayHi" in someone){
someone.sayHi();
}else{
someone.sayGoodBye();
}
}
类型保护-typeof 语法
如果对typeof 不熟悉可以看我以前的一篇文章
传送门:typeof与instanceof的区别及用法
我们经常会遇到:数字字符串拼接与数字相加,这时候模拟一下场景
/**
* typeof : 返回当前参数的数据类型
*/
function add(firstNum:number|string , secondNum:number|string) {
if(typeof firstNum === "string" || typeof secondNum === "string"){
//因为参数为字符串,所以进行字符串拼接逻辑
return `${firstNum}${secondNum}`
}else{
//反之参数为number,所以进行数字求和
return firstNum + secondNum
}
}
类型保护-instanceof 语法
/**
* instanceof : instanceof 运算符用来检测 constructor.prototype 是否存在于参数 object 的原型链上
*/
class NumberObj {
count:number;
constructor(_count:number){
this.count = _count
}
}
function addObj(firstObj: object | NumberObj, secondObj: object | NumberObj) {
if (firstObj instanceof NumberObj && secondObj instanceof NumberObj) {
//因为类中的count 为number类型,所以执行求和
return firstObj.count + secondObj.count
}
else{
return false;
}
}
const first = new NumberObj(1);
const second = new NumberObj(2);
console.log(addObj(first,second)) //3
14.TypeScript枚举类型讲解
当你遇到多重逻辑的时候可以使用Enum类型,可提高程序的阅读性
举个例子:不知道打什么游戏的时候
/**
* 当你遇到多重逻辑的时候可以使用Enum类型,可提高程序的阅读性
*
*/
enum GameIndex {
DNF,
LOL,
CF
}
function getGame(gameindex: any) {
switch (gameindex) {
case GameIndex.DNF:
return "我要刷深渊!"
case GameIndex.LOL:
return "五杀!五杀"
case GameIndex.CF:
return "A大无数个!"
}
}
const GameResult = getGame(GameIndex.DNF)
console.log(GameResult)
枚举类型的对应值就是其索引
console.log(GameIndex.DNF )
console.log(GameIndex[0])
//上面两个找到的值都是同一个