前言
本文主要介绍一些字符串和数组的操作方法;
正文
调整大小写的方法:
let str="nAmE";
console.log(str.toUpperCase());//toUpperCase()将字符串大写
console.log(str.toLowerCase());//toLowerCase()将字符串小写
console.log(str);//原字符串不变

split()方法:
let str="I like java";
console.log(str.split(" "));//将字符串以空格为标志划分保存到数组;参数可变若为+则表示以+为标志划分;

substr()方法:
let str="I like java";
console.log(str.substr(2,4));//表示将第三个到第五个字符拆除并返回;

join()方法:
let arr=['I','like','java'];
console.log(arr.join(' '));
console.log(arr.join('+'));
//将字符串用函数的参数连接起来;

map()方法:
let arr=[1,2,3,4,5];
console.log(arr.map( (a) =>{ return a+1; } ) );
//map函数的参数是一个函数;在运行时将数组中的每个元素都运行一遍参数函数,后将所有的结果组成一个新数组返回;

findIndex()方法:
let arr=[1,2,3,4,5];
console.log(arr.findIndex((a)=>{return a>3}));
//findIndex函数接受一个函数;返回第一个满足函数要求的元素的索引值;

sort()方法:
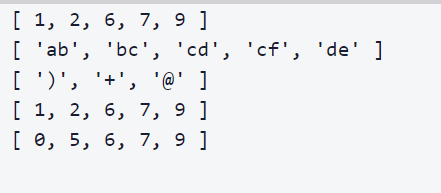
let arr_1=[2,6,1,7,9];
let arr_2=['bc','ab','de','cf','cd'];
let arr_3=['@',')','+'];
console.log(arr_1.sort());//数字从小到大排列
console.log(arr_2.sort());//字母先比较第一个,小的在前;第一个相同在比较第二个
console.log(arr_3.sort());//按ASCII值比较排列;
console.log(arr_1);//不生成新的数组直接改变原数组;
let fun=(a,b)=>{ return a-b; }
let arr_4=[5,6,7,9,0];
console.log(arr_4.sort(fun));
/*可以接受函数作为参数,但函数有以下三个要求:
1.第一个参数大于第二个参数时返回正值;
2.两个参数相等返回零;
3.第一个参数小于第二个参数返回负值;*/

concat()方法:
let arr_1=[1,2,3];
let arr_2=[4,5,6];
let arr_3=[7,8,9];
console.log(arr_1.concat(arr_2,arr_3));
//concat参数可以有很多数组,将参数和调用方法的数组连接起来,作为一个新的数组返回;

indexOf()方法:
let str="arr abc";
console.log(str.indexOf("abc"));
//匹配字符串中是否含有参数字符串,有返回出现位置,没有返回-1;
console.log(str.indexOf("arr",4));
//第二个参数为开始检索的位置;

some()和every()方法:
let arr=[-1,2,3,4,-5];
console.log(arr.some( (a)=>{ return a>0; }));
//检测数组里面的元素是否有满足函数条件的,有一个就返回ture;
console.log(arr.every( (a)=>{ return a>0; }));
//检测数组里面的元素是否都满足函数条件的,全满足就返回ture;

filter()方法:
let arr=[1,2,3,4,5];
console.log(arr.filter((a)=>{ return a%2==0;}));
//返回满足函数的数组元素,原数组不变;