Vue入门(四)
之前所讲的都是view层语法,今天所讲为model层语法!
1、计算属性
-
计算属性是什么?
计算属性是一个函数,是经过元数据(data里)进一步运算后的数据,计算属性只能在模板(HTML)上使用。
-
优点是什么?
当元数据(data项的数据)不发生变化时,不会再做计算(即:缓存),只有元数据发生变化时,才做计算。 -
语法
//定义
computed:{
计算属性: function(){return 返回值}
}
//使用
{{计算属性}} | v-指令="计算属性"
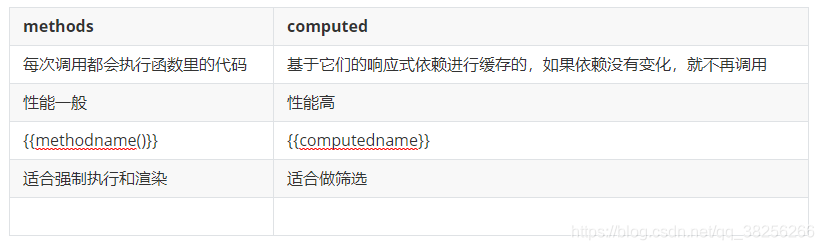
- 计算属性和methods的区别

2、属性检测(侦听属性)
2.1、倾听属性
需要在数据变化时执行异步或开销较大的操作时,这个时候需要属性检测watch。而不要使用计算属性,因为计算属性是同步的(需要立即返回结果)
- 几种写法
watch:{
被侦听的属性名:'methods的里函数名' //数据名==data的key
被侦听的属性名:函数体(new,old){}
被侦听的属性名:{
handler:function(new,old){},
deep: true //深度检测,当侦听的属性是个对象,修改对象的某个键时,就能检测到
immediate: true //首次运行,要不要监听
}
}
<div class="box">
<input type="text" v-model="val">
<p>{{meg.age}}</p>
<input type="button" value="点击年龄加1" @click="adda">
</div>
let vm = new Vue({
el: '.box',
data: {
val: "",
meg: {
age: 17,
}
},
methods: {
adda() {
this.meg.age++;
}
},
//监听数据的变化,若变化,调用以下函数
//侦听属性:val
watch: {
val: function () {
console.log('我被侦听了');
},
// meg:function(){
// console.log('我是对象,被侦听了');//侦听属性为对象,没反应
// }
meg: {
handler: function () {
console.log('我是对象,被侦听了');
},
deep:true,//深度侦听
immediate:true//首次运行侦听
}
}
})
2.2、计算属性 VS 函数 VS 属性检测

3、自定义指令
系统指令在不够用的情况下,考虑自定义,指令是个函数|对象,用来操作dom的, 里面的this 返回window
3.1、全局定义
注意:指令名:定义指令时,不用加 v- , 使用指令时,加 v-
- 几种情况
Vue.directive('指令名',{
bind:function(el,binding){
//指令第一次绑定到元素时调用,此时DOM元素还没有显示在页面上
}
inserted:function(el,binding){} //绑定指令的DOM元素插入到父节点时调用。DOM已经渲染(显示)
update:function(el,binding){} //指令所在的元素的model层的数据,view有更新请求时
componentUpdated:function(el,binding){} //更新完成时
})
钩子函数的几种参数请参考钩子函数参数
?name: 指令名(不带v-)
?arg:写在指令名后面的参数,如:v-myfocus:id , arg就是id 。 v-bind:value; arg就是value;
?expression: 等号后面的表达式,如:v-myfocus:id=“msg+‘1’”
expression就是msg+‘1’。?value:绑定数据的值,如:v-myfocus:id=“msg+‘1’” , value就是msg的值和1拼接的结果。
<div class="box">
<input type="text" v-myblur>
</div>
//全局定义 名为myblur
Vue.directive('myblur', {
//el:myfocus指令所在的dom元素
//binding:一个对象
bind: function (el, binding) {
//指令第一次绑定到元素时调用,此时DOM元素还没有显示在页面上
// console.log("bind");
},
inserted: function (el, binding) {
//绑定指令的DOM元素插入到父节点时调用。DOM已经渲染(显示)
console.log(el);
console.log(binding);
},
update: function (el, binding) {
//指令所在的元素的model层的数据,view有更新请求时
// console.log("update");
},
componentUpdated: function (el, binding) {
//更新完成时
// console.log("componentUpdated");
}
})
let vm = new Vue({
el: '.box',
data: {
}
})
3.2、局部定义
new Vue({
directives:{
指令名 : function(el,binding){},//简写方式: bind + update
指令名(el,binding){},
指令名:{
inserted:fn(el,binding){}//绑定指令的元素插入到父节点时调用 v-focus
bind:fn //指令第一次绑定到元素时调用 v-drag
update:fn //指令所在的元素的model层的数据,view有更新请求时
componentUpdated:fn //更新完成时
}
}
})
//局部自定义指令
let vm = new Vue({
el:'.box',
data:{
},
directives:{
myfocus:{
bind:function(el){
//只触发一次
//只触发一次
el.focus();
},
inserted:function(el,binding){
el.focus();
}
}
}
})
4、过滤器
对数据在模板中的表现过滤,比如数据是0和1,想要表现成对错、需要过滤器来格式化,vue1.x版本有系统自带过滤器,vue2.x之后完全需要自定义,没有自带过滤器
4.1、全局定义
//定义过滤器
Vue.filter('过滤器名称',函数(要过滤的元数据,参数1,参数n){
过滤器的功能
return 过滤的结果
})
//使用过滤器 | 管道符
{{数据名 | 过滤器名(参数1,参数2)}}
v-bind:属性="数据| 过滤器名(参数1,参数2)"
<div class="box">
<input type="button" value="点击涨一岁" @click="add">
<p v-cloak>{{num}}</p>
<p v-cloak>{{num | toage}}</p>
</div>
//过滤器 全局定义
Vue.filter('toage',function(val){
//val 就是num
if(val>=0&&val<=13){
return '少年';
}else if(val>13&&val<18){
return '青少年';
}else if(val>=18){
return '成年人';
}else{
return '';
}
})
let vm = new Vue({
el:'.box',
data:{
num:1
},
methods:{
add(){
this.num++;
}
}
})
4.2、局部定义
//过滤器 局部定义
let vm = new Vue({
el:'.box',
data:{
num:56,
},
methods:{
add(){
this.num++;
}
},
//局部过滤器
filters:{
weight:function(val){
if(val<=45){
return '你是个瘦子';
}else if(val>45&&val<=65){
return '有点胖了';
}else{
return '该减肥了';
}
}
}
})
5、混入
分发 Vue 组件(对象)中的可复用功能,混入对象就是一个json对象,json对象的属性就是 Vue对象的配置项(data,methods等等,但是没有el)
5.1、局部定义
//定义混入 vue对象,没有el项
let mixin1 = {
data: ...
methods: ...
}
let mixin2 = {
data: ...
methods: ...
}
//局部混入
mixins: [mixin1,mixin2] //当混入的键与引入键冲突时以组件内的键为主
new Vue({
el:"#app",
data:{
msg:"hello"
}
mixins: [mixin1,mixin2]
})
//混入 推荐局部,全局绝对不推荐
let vm = new Vue({
el:'.box',
data:{
num:12
},
methods:{
add(){
this.num++;
}
},
//局部混入
mixins:[mixin1]
})
//定义混入 就是vue对象去掉el选项,并且是一个json对象
let mixin1 = {
data:{
num:12
},
methods:{
add(){
this.num++;
}
}
}
5.2、全局混入(极力不推荐)
Vue.mixin(mixin1)//绝对不推荐的
注意:
混入普通选项与组件(vue对象)选项合并,遇冲突,以组件(Vue对象)为主,即:就近原则。
如果是生命周期钩子函数,那么都会调用(混入的钩子先调用)