一.VUE
1.概述
Vue是一个渐进式的前端框架,渐进式是指按需配置,

随着js的强大,三大巨头横空推出,形成鼎足之势。前端新三大框架:Angular/React/Vue,三种是目前主流js框架。国外企业多用React,国内企业多用Vue。
Vue是我们国人开发的,作者:尤雨溪,是一个基于JavaScript的渐进式前端框架,更符合中国人习惯,在中国很多大型一线企业中广泛应用。
2.特点
一个轻量级的mvvm框架,双向绑定,数据动态更新,gzip后大小只有20k+
是一个渐进式框架,其核心思想是数据驱动、组件化的前端开发
原生html页面是通过js 操作的是dom,而vue.js操作的是数据。
和传统前端开发开发的关注点完全不同,传统方式关注的是都像的document结构的api,而vue关注的是数据。
优点显而易见,从而屏蔽了使用复杂晦涩难记的dom结构api。
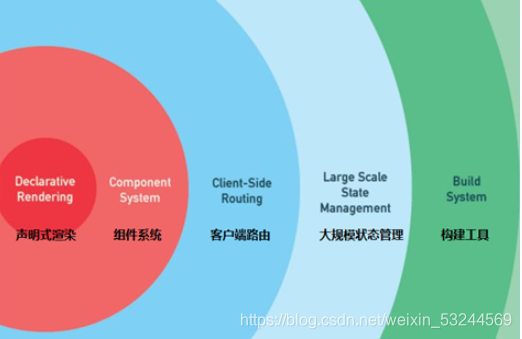
渐进式框架
Vue (pronounced /vju?/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is very easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries.
Vue是一个用于构建用户界面的渐进式 SPA ( Single-Page Applications )**单一页面框架。与其它庞大而单一框架不同的是,Vue从一开始就被设计为按需搭建。
可以只使用核心vue.js
可以只使用核心vue.js + components组件
可以只使用核心vue.js + components组件 + router路由
可以只使用核心vue.js + components组件 + router路由 + vuex状态管理
构建大型vue项目:npm(包依赖) + webpack(打包、压缩、合并等)
)

、

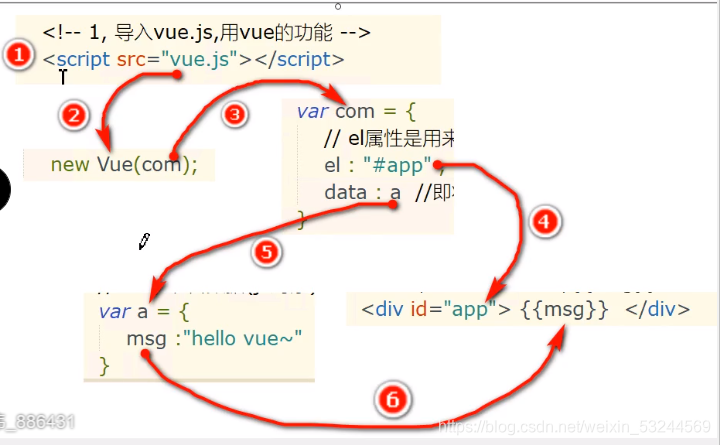
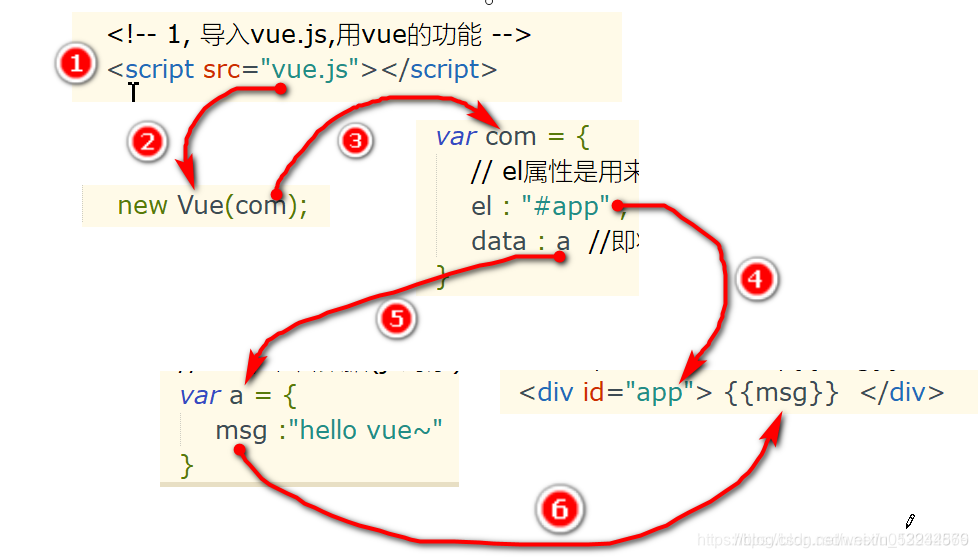
3.入门案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 Vue的入门案例</title>
<!-- 1, 导入vue.js,用vue的功能 -->
<script src="vue.js"></script>
</head>
<body>
<!-- 2,准备数据渲染区,{{msg}} 叫插值表达着,是vue的固定语法,获取msg变量的值-->
<div id="app"> {{msg}} </div>
<!-- 3,导入vue.js,vue就提供了Vue的工具,想用就new -->
<script>
// 3.1, 准备数据(js对象)
var a = {
msg :"hello vue~"
}
//3.2, 把数据渲染到挂载点
var com = {
// el属性是用来描述元素(挂载点), data属性是具体要展示的数据
el : "#app" , //通过css提供的id选择器,选中了id=app的元素
data : a //即将把a的数据渲染在挂载点
}
//3.3, 准备Vue对象
new Vue(com);
</script>
</body>
</html>
总结

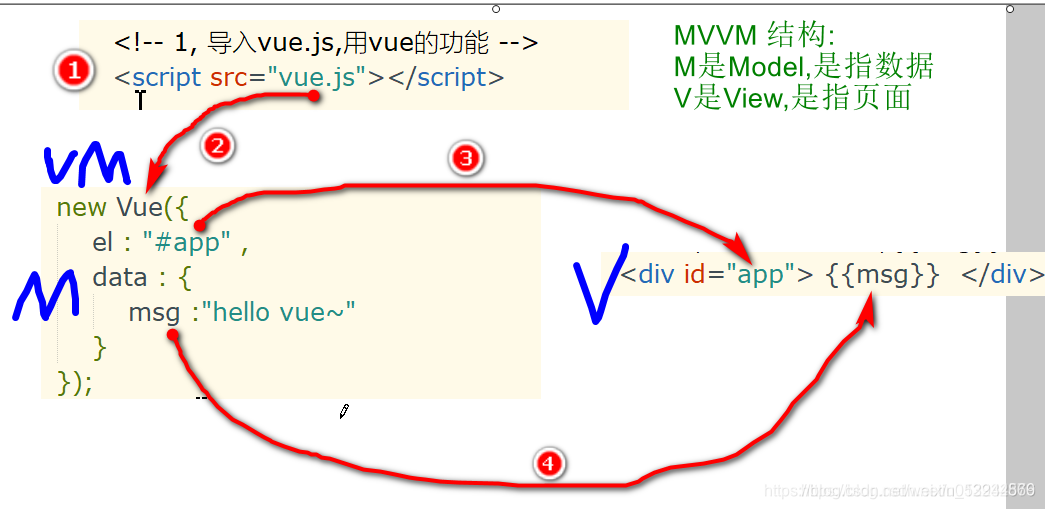
4.改造入门案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 Vue的入门案例</title>
<!-- 1, 导入vue.js,用vue的功能 -->
<script src="vue.js"></script>
</head>
<body>
<!-- 2,准备数据渲染区,{{msg}} 叫插值表达着,是vue的固定语法,获取msg变量的值-->
<div id="app"> {{msg}} </div>
<!-- 3,导入vue.js,vue就提供了Vue的工具,想用就new -->
<script>
//准备Vue对象, 把数据渲染到挂载点
new Vue({
// el属性是用来描述元素(挂载点), 通过css提供的id选择器,选中了id=app的元素
el : "#app" ,
// data属性是具体要展示的数据,即将把数据渲染在挂载点
data : {
msg :"hello vue~"
}
});
</script>
</body>
</html>
总结