vue-router的基本使用
一、vue-router是什么?
路由,其实就是指向的意思,当我点击页面上的home按钮时,页面中就要显示home的内容,如果点击页面上的about 按钮,页面中就要显示about 的内容。Home按钮 => home 内容, about按钮 => about 内容

二、路由的一些概念
路由中有三个基本的概念 route, routes, router,以下可大致阅读,了解概念即可
1, route,它指的是单条路由, 就像 Home按钮 => home内容, 这是一条路由, about按钮 => about 内容, 这是另一条路由。
2, routes 是一组路由,把上面的每一条路由组合起来,形成一个数组。[{home 按钮 =>home内容 }, { about按钮 => about 内容}],其实说白了就是上面route的集合,组成了一个数组
3, router 是一个机制,相当于一个管理者,它来管理路由。因为routes 只是定义了一组路由,它放在哪里是静止的,当真正来了请求,怎么办? 就是当用户点击home 按钮的时候,怎么办?这时router 就起作用了,它到routes 中去查找,去找到对应的 home 内容,所以页面中就显示了 home 内容。
客户端中的路由,实际上就是dom 元素的显示和隐藏。当页面中显示home 内容的时候,about 中的内容全部隐藏,反之也是一样。客户端路由有两种实现方式:基于hash 和基于html5 history api.
三、使用步骤
1.页面实现(html模版中)
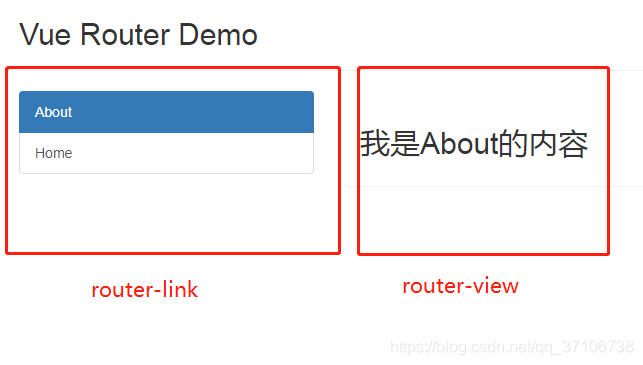
在vue-router中, 我们看到它定义了两个标签< router-link> 和< router-view>来对应点击和显示部分。< router-link> 就是定义页面中点击的部分,< router-view> 定义显示部分,就是点击后,区配的内容显示在什么地方。所以 < router-link> 还有一个非常重要的属性 to,定义点击之后,< router-view>标签里显示那个组件的信息

<!-- 这边是精简代码,已省略bootstrap样式-->
<router-link to="/about">About</router-link>
<router-link to="/home">Home</router-link>
<router-view></router-view>
2.js配置路由
首先配置route,它是一个对象,由两个部分组成: path和component. path 指路径,component 指的是组件,由于我们有home和about两条路由,组成一个routes:
//定义路由数组
const routes = [
// 路径:'/home' 指向组件Home
{
path: '/home',
component: Home
},
// 路径:'/about' 指向组件About
{
path: '/about',
component: About
}
];
最后创建router 对路由进行管理,它是由构造函数 new vueRouter() 创建,接受routes 参数。由于我直接新建了一个router.js文件接收VueRouter,所以这里直接导出,由main.js接收
export default new VueRouter({
routes
})
配置完成后,把导出的vueRouter注入到 vue 根实例中,就可以使用路由了
new Vue({
render: h => h(App),
router
}).$mount('#app');
执行过程:当用户点击 router-link 标签时,会去寻找它的 to 属性, 它的 to 属性和 js 中配置的路径{ path: ‘/home’, component: Home} path 一一对应,从而找到了匹配的组件, 最后把组件渲染到 标签所在的地方。所有的这些实现才是基于hash 实现的。
四、脚手架-路由demo实践
-
首先创建一个vue-cli,并安装vue-router(不装还想用?可能吗),创建安装过程基本操作,这里忽略,先看下需要创建的目录结构

-
在component 目录下新建两个组件,home.vue 和 about.vue
<template>
<h2>我是Home的内容</h2>
</template>
<script>
export default {
name:'Home'
}
</script>
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name:'About'
}
</script>
- 在 App.vue中 定义<router-link > 和 </router-view> ,这里引入了bootstrap样式,重点看<router-link > 和 </router-view>标签就行
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name:'App',
}
</script>
- 接着就是重头戏了,在 src目录下再新建一个router目录,这样以后路由配置多配置起来不会那么手忙脚乱,再在router目录下新建index.js, 定义router, 就是定义 路径到 组件的 映射。
import Vue from "vue";
import VueRouter from "vue-router";
import About from "../components/About";
import Home from "../components/Home";
Vue.use(VueRouter); //这步很关键,不use别想用
const routes = [
{
path: '/home',
component: Home
},
{
path: '/about',
component: About
}
];
export default new VueRouter({
routes
})
文件里的routes数组也可以单独拎出来新建一个route.js来导出,再在route/index.js导入,这里路由配置不多就不展开了
- 把路由注入到根实例中,启动路由。这里其实还有一种方法,就像vuex store 注入到根实例中一样,我们也可以把vueRouter 直接注入到根实例中。在main.js中引入路由,注入到根实例中。
import Vue from 'vue'
import App from './App.vue'
// 引入路由
import router from "./router.js" // import router 的router 一定要小写, 不要写成Router, 否则报 can't match的报错
new Vue({
el: '#app',
router, // 注入到根实例中
render: h => h(App)
})
这是就大功告成了,不过运行后会发现首次进入页面,<router-view>没有任何内容,这是肯定的,因为我们只定义了’/home’路径和’/about’路径,根路径还没定义呢,可是试图写{ path: ‘/’, component: Home }时vue会报错,因为两条路径却指向同一个方向,这时候重定向就派上用场了,直接上代码:
const routes = [
{
path: '/home',
component: Home
},
{
path: '/about',
component: About
},
//重定向,根路径直接跳到'/home'去
{
path: '/',
redirect: '/home'
}
];
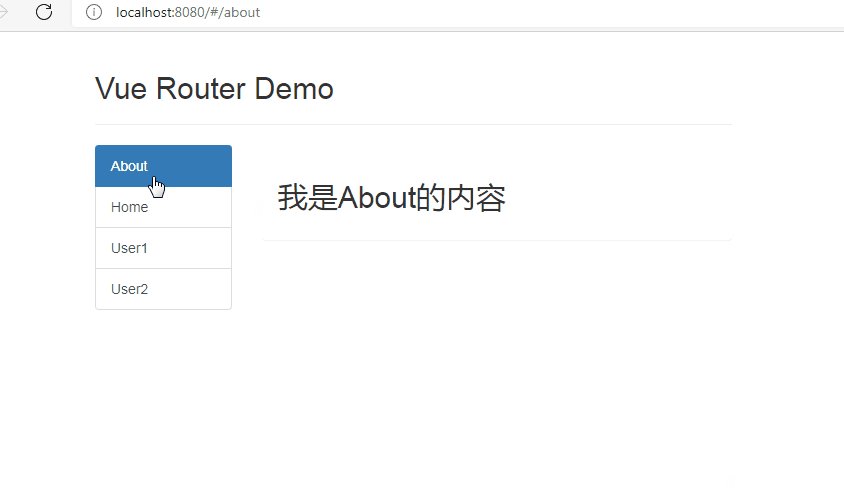
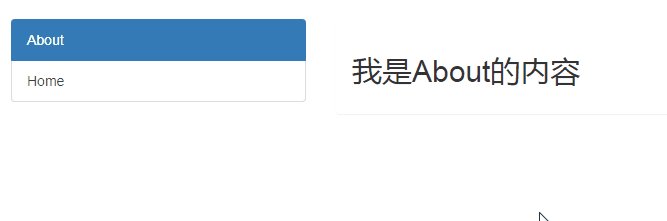
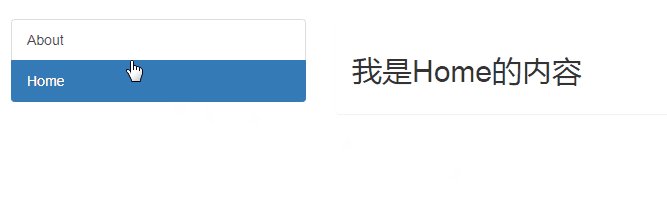
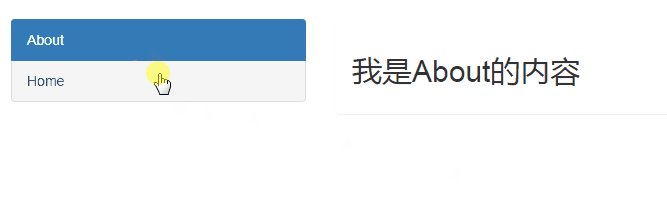
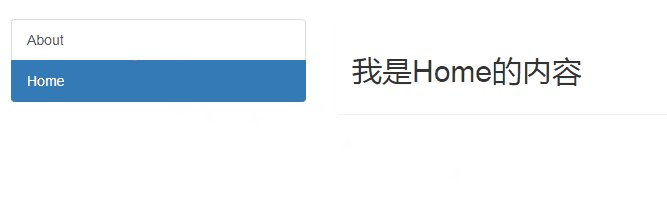
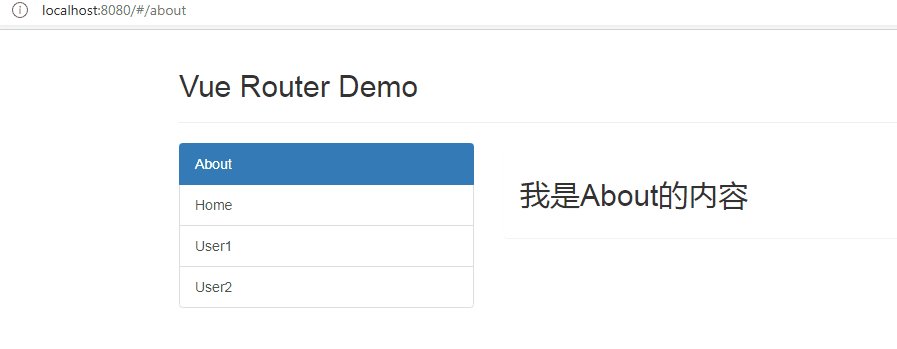
现在页面正常了,首次进入显示home, 并且点击也可以看到内容的切换
五、动态路由
1.何为动态路由
动态路由说起来虚无缥缈,其实就是根据路径参数不同让组件显示不同信息。就比如写用户的信息页面时,页面的结构都一样,只是显示的用户的名称不一样,这个时候就可以使用动态路由
2.动态路由实现
在原先的app组件中多添加两个router-link标签, 最后在router中添加路由配置,来体验一下
<!-- 添加两个动态路由-->
<router-link class="list-group-item" active-class="active" to="/user/1">User1</router-link>
<router-link class="list-group-item" active-class="active" to="/user/2">User2</router-link>
router/index.js 配置user动态路由
const routes = [
{
path:"/home",
component: home
},
{
path: "/about",
component: about
},
{
path: '/',
redirect: '/home'
},
/*新增user路径,配置了动态的id*/
{
path: "/user/:id",
component: user
}
]
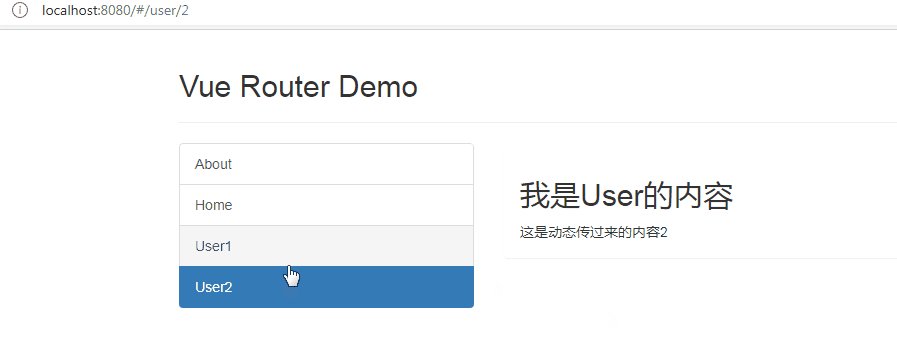
在component目录下添加User组件,这里用计算属性computed来接收动态部分内容,其实,当整个vue-router 注入到根实例后,在组件的内部,可以通过this.$route 来获取到 router 实例。它有一个params 属性,就是来获得这个动态部分的。它是一个对象,属性名,就是路径中定义的动态部分 id, 属性值就是router-link中to 属性中的动态部分,如1和2。使用vuex时,组件中想要获取到state 中的状态,是用computed 属性,在这里也是一样,在组件中,定义一个computed 属性userId:
<template>
<div>
<h2>我是User的内容</h2>
这是动态传过来的内容{{userId}}
</div>
</template>
<script>
export default {
name:'User',
computed: {
userId(){
return this.$route.params.id
}
}
}
</script>
至此,完成,下面是演示

六.嵌套路由
1.为什么要使用嵌套路由?
其实就是一个路由下面再嵌套一组路由,具体就是用children再包裹一层路由组
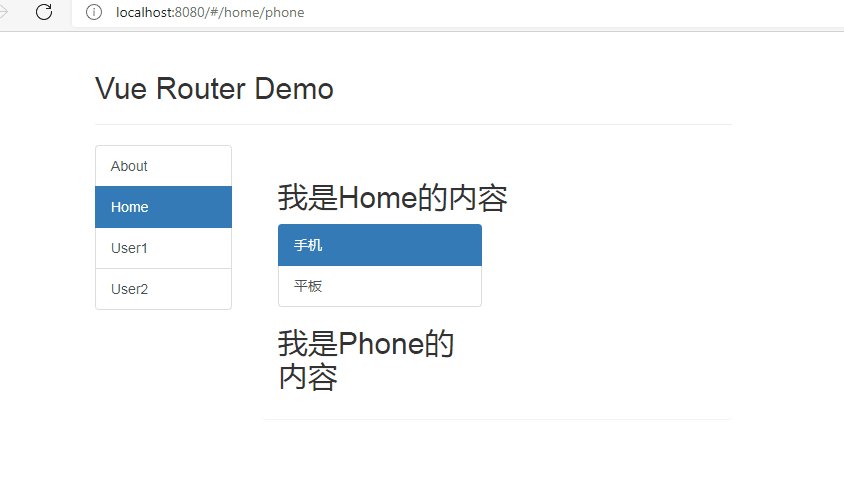
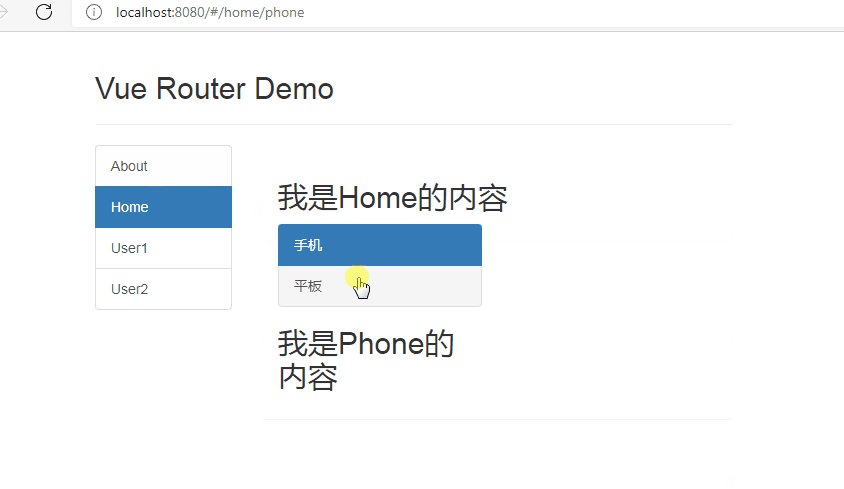
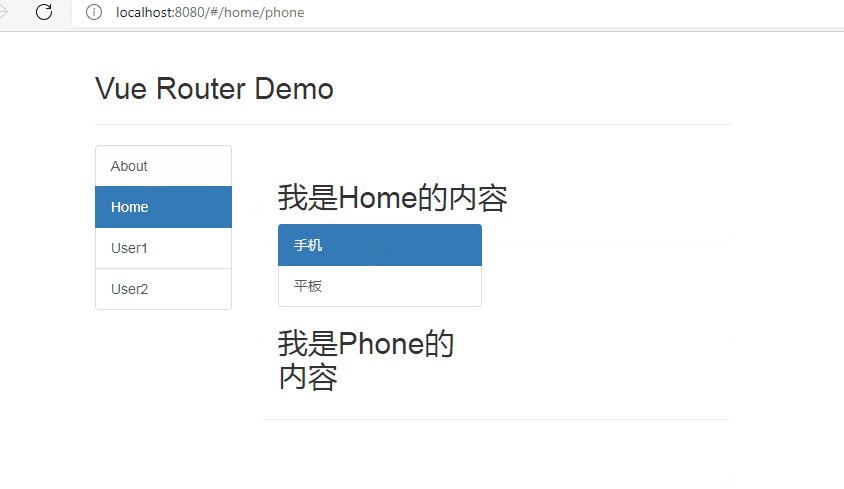
举个例子:当我们进入到home页面的时候,它下面还有分类,如手机系列,平板系列,电脑系列。当我们点击各个分类的时候,它还是需要路由到各个部分,如点击手机,它肯定到对应到手机的部分。
2.弄个demo看看
在home组件再添加两组<router-link>和一个<router-view>
<template>
<div>
<h2>我是Home的内容</h2>
<div class="row">
<div class="col-xs-6">
<div class="list-group">
<!-- router-link 的to属性要注意,路由是先进入到home,然后才进入相应的子路由如 phone,所以书写时要把 home 带上 -->
<router-link class="list-group-item" active-class="active" to="/home/phone">手机</router-link>
<router-link class="list-group-item" active-class="active" to="/home/tablet">平板</router-link>
</div>
<router-view></router-view>
</div>
</div>
</div>
</template>
最后,重点是修改下route/index.js
const routes = [
{
path: '/home',
component: Home,
children:[
{
path: 'phone',
component: Phone
},
{
path: 'tablet',
component: Tablet
}
]
},
{
path: '/about',
component: About
},
{
path: '/user/:id',
component: User
},
{
path: '/',
redirect: '/home'
}
];
最后效果如下