模版语法
开篇
1.前端渲染的三种方式
- 原生js拼接字符串。基本上就是将数据以字符串的方式拼接到html标签中。缺点是不同开发人员的代码风格差别很大,随着业务的复杂,后期的维护变得逐渐困难起来。
- 使用前端模板引擎。它拥有自己的一套模板语法规则。优点是大家都遵循同样的规则写代码,代码可读性明显提高了,方便后期的维护。缺点是没有专门提高事件机制。
- 使用vue特有的模板语法。包含差值表达式、指令、事件绑定、属性绑定、样式绑定、分支循环结构。
Vue模板语法有两大类
1.插值语法:
| 栏目 | 说明 |
|---|---|
| 功能 | 用于解析标签体内容 |
| 写法 | {{xxx}},xxx是js表达式,且可以读取到data中的所有属性 |
你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。
2.指令语法:
| 栏目 | 说明 |
|---|---|
| 功能 | 用于解析标签(包括:标签属性,标签体内容,绑定事件…) |
| 举例 | v-bind:href=“xxx” 或者简写为: :href=“xxx”,xxx同样要写js表达式且可以直接读取到data中的所有属性。 |
| 备注 | Vue中有很多指令,且形式都是:v-???,此处v-bind只是作为例子 |
分割线~~~如下为模板样例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr/>
<h1>指令语法</h1>
<!-- v-bind: 可以简写成 : -->
<!-- <a :href="url">点我去学习</a> -->
<a v-bind:href="school.url">点我去{{school.name}}学习</a>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
name: '张三',
school: {
name: '湖中大',
url: 'https://www.bilibili.com/video/BV1Zy4y1K7SH?p=7',
}
}
})
</script>
</html>
效果:

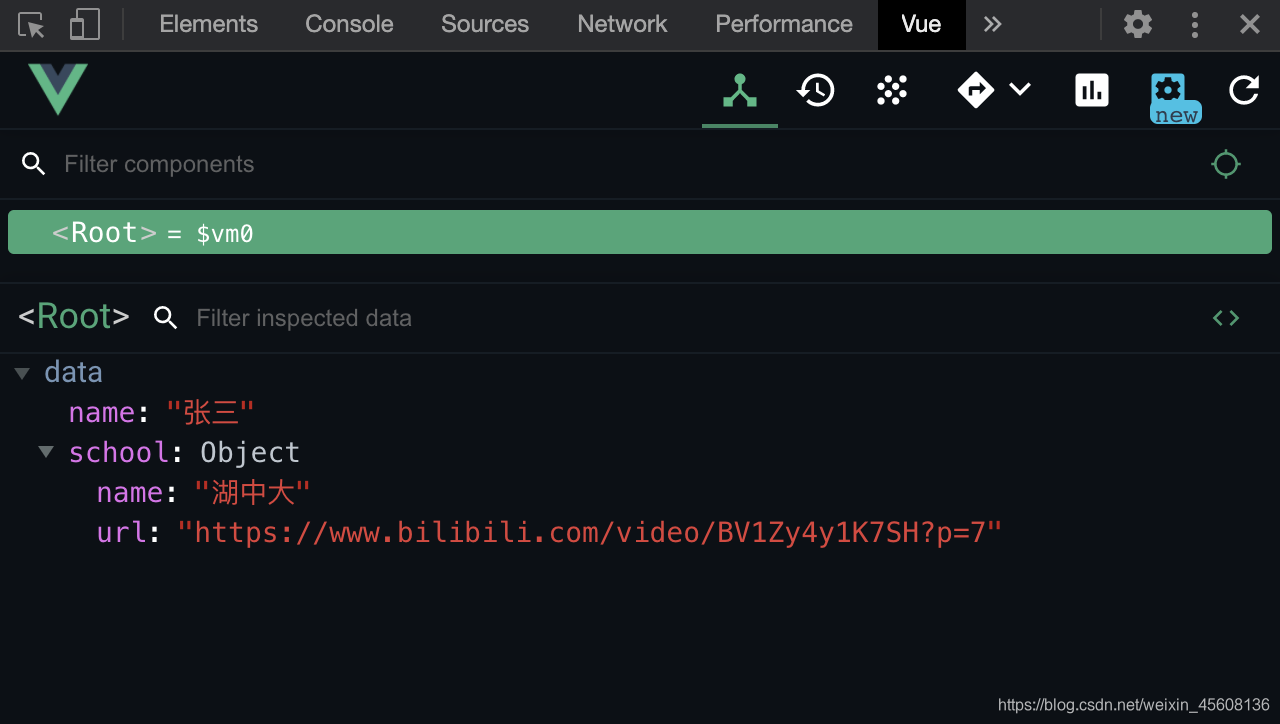
在网页后台我们可以看到vue中的数据

上述样例中对于指令语法只演示了v-bind,也叫做单向数据绑定
所谓单向数据绑定:
- 所有数据只有一份
- 一旦数据变化,就去更新页面(只有data–>DOM,没有DOM–>data)
- 若用户在页面上做了更新,就手动收集(双向绑定是自动收集),合并到原有的数据中。
最后感谢阅览,有什么地方有误或者不当望及时指正💗~~