2021年8月4日15:08:28
面试大概半小时,复习重点都在js和vue上,结果第一个问题就是flex布局....
考察基础相关,淡化框架,公司用react...
(orz没复习css,只能说我运气太差了)
- 自我介绍
- 请描述一个布局:头部固定,余下高度自适应的布局。(面试官提示:flex)
- CSS如何设置最高级别样式?Important
- vh是什么?(CSS)
- 页面只有一个元素,点击元素的一瞬间会触发什么元素和事件?
- es6的map和es5的object有什么区别?
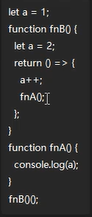
- 闭包是什么?延续问题:看代码回答打印结果。

?
- 原型链最终的指向是哪里?
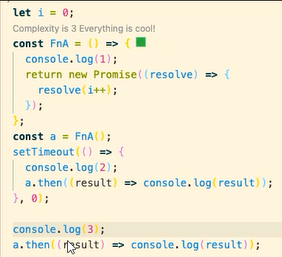
- 打印结果是什么?描述一下为什么这么打印?

?
?
- 什么是跨域?
- 说两个常用的跨域手段?
- Script标签放在页面前后的区别?
- 什么是CSRF攻击?攻击流程?黑客用什么手段盗取cookie?
- 了解过的性能优化的手段?(提到使用缓存)
- 如何选择强缓存/协商缓存来优化性能?
- 如何设置不缓存?
反问环节:
- 对应届生的要求?
- 主要是基础扎实
- 你可以多学习一下
- 没有问到熟悉的知识,有点慌...
- 回答得明显不正确就不会继续问下去
- 我回答的是不是大部分都不太正确?
- 是的是的(orz这把凉凉!)
- 有二面吗?
- 如果有消息三天内有回复,可以在网站查看最终结果
- vh是什么?
- 一个很普通的CSS用的单位,自适应
- 一般面试对h5cs的要求不高,在js提问多一点,所以复习重点也不在h5cs..
- CSS经典布局还是要看看的
- 自适应的其中一种解法:flex
- map也是es6的新特性,可以在专业书中了解
结束。