练习功能
一、布局容器+栅格
1.布局
2.栅格基本使用
3.按键
二、导航界面
1.水平导航+子导航
2.垂直导航
3.边侧导航
使用layUI之前首先要下载LayUI库,因为使用的是LayUI中提供的样式
所以使用前要在head中加载环境,主要加载css和js。加载前先将包导入项目中然后加载

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!--加载LayUI中的css-->
<link rel="stylesheet" type="text/css" href="/layui-v2.6.8/layui/css/layui.css">
<!--加载LayUI中的js-->
<script src="/layui-v2.6.8/layui/layui.js" type="text/javascript" charset="utf-8"></script>
<title>导航界面</title>
</head>
一、布局和栅格
1.布局
就是在页面中显示信息内容的位置
a)边侧留白
<div class="layui-container" style="background-color:navajowhite;height:300px;" >

b)全局
<div class="layui-fluid" style="background-color:cyan;height:300px;" ></div>
height设置高度范围为300像素 style中设置背景颜色

2.栅格
a)栅格放置
栅格的放置类似于tr和td之间,分行列进行放入,在每行中放入列。
******添加行的方法
<div class="layui-row"><div>
*****添加列
通过class的预设来定义一组列(column),语法为 :layui-col-md
其中md代表不同分辨率对应大小标记,如果是手机则改为xs,超大屏改为lg。
最后的" * "代表占用多少列,一共每行12列,可以给信息分配在多少列内显示。

例如:
该条文本在md大小分辨率下显示时,该条文本占整行7列,该条背景颜色为syan
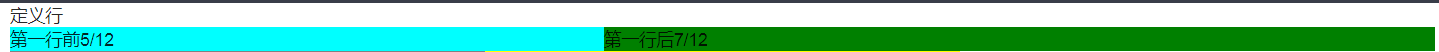
定义行<div class="layui-row">
<!-- 定义列 内容的5-12 -->
<div class="layui-col-md5" style="background-color:cyan;">
第一行前5/12
</div>
<div class="layui-col-md7" style="background-color:green;">
第一行后7/12
</div>
</div>
显示效果

如果想要每列之间有间距可以通过使用 layui-col-space “*”,其中“ *”代表间隔列数.,但实际上是给的padding层的空隙.

border中为全部背景颜色的框,如果我们设置了背景颜色,那么即使设置space在页面中也看不出效果,因为space实际改变的是padding层中,中心内容和border边框的间距。所以如果想看出效果,可以在中心框的文字层中设置,也就是在设置列的div标签下再套一个div标签中设置背景颜色,此时则是给最终新的文本框区域设置了背景颜色,而周围的白色空隙就是space隔出的空间。否则将看不出效果。
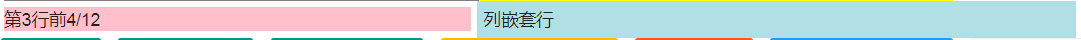
<!-- 定义列 内容的4/12 -->
<div class="layui-col-md4 " >
<div style="background-color:pink;">第3行前4/12</div>
</div>
<div class="layui-col-md5 " style="background-color:powderblue;" >
<div >列嵌套行</div>
</div>

3.按键
使用layUI中的按键
<!-- 标准按钮 -->
<button type="button" class="layui-btn ">无功能 </button>
<a href="http://www.baidu.com" class="layui-btn ">可跳转按钮</a>
<div class="layui-btn ">一个按钮而已</div>

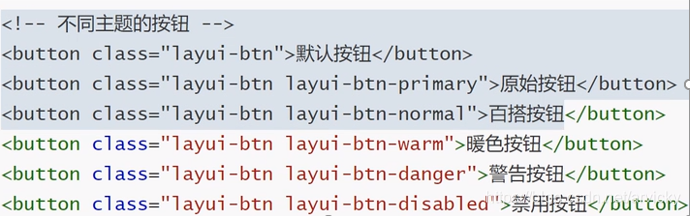
默认绿色 layui中的样式修改,官网给出不同样式


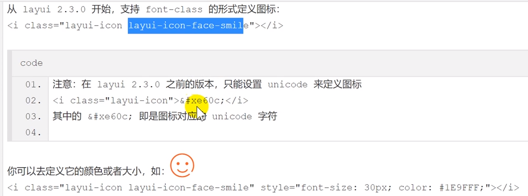
通过加入i标签中加入class=layui-icon,可以加入官方给出的一些图案元素例如

随便添加进去两个看看
<button class="layui-btn layui-btn-warm">
<i class="layui-icon"></i>暖色添加按键</button>
<button class="layui-btn layui-btn-danger">警告按键</button>
<button class="layui-btn layui-btn-normal">百搭按键
<i class="layui-icon layui-icon-heart">特别</i>
</button>

大概就是 加入一些图案进去。
二、导航
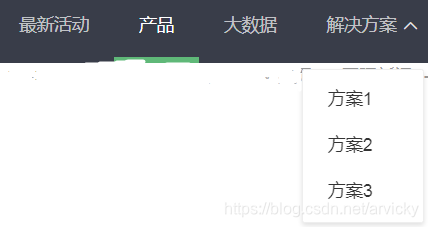
1.水平导航
使用无序表单标签ul,导航菜单用到layui中class=layui-nav
其中layui-this可以选中标签按键
<ul class="layui-nav">
<li class="layui-nav-item"><a href="http://www.baidu.com">最新活动</a></li>
<li class="layui-nav-item layui-this"><a href="http://www.baidu.com">产品</a></li>
<li class="layui-nav-item"><a href="http://www.baidu.com">大数据</a></li>
<li class="layui-nav-item"><a href="http://www.baidu.com">解决方案</a>
<!-- 二级菜单 -->
<dl class="layui-nav-child">
<dt><a href="">方案1</a></dt>
<dd><a href="">方案2</a></dd>
<dd><a href="">方案3</a></dd>
</dl>
</li>
</ul>

2.垂直
使用时需要在class中加入layui-nav-tree
<!-- 垂直导航 -->
<ul class="layui-nav layui-nav-tree">
<li class="layui-nav-item"><a href="http://www.baidu.com">最新活动</a></li>
<li class="layui-nav-item layui-this"><a href="http://www.baidu.com">产品</a></li>
<li class="layui-nav-item"><a href="http://www.baidu.com">大数据</a></li>
<li class="layui-nav-item"><a href="javascript:void(0);">解决方案</a>
<!-- 二级菜单 -->
<dl class="layui-nav-child">
<dt><a href="">方案1</a></dt>
<dd><a href="">方案2</a></dd>
<dd><a href="">方案3</a></dd>
</dl>
</li>
</ul>

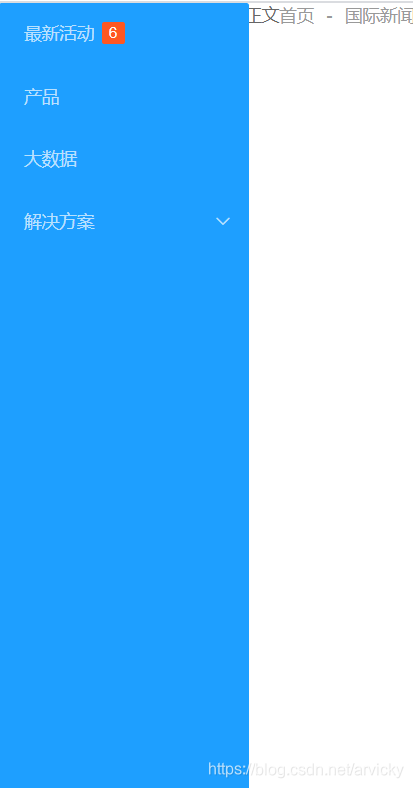
3.边侧导航
边侧导航还要在class中加上layui-nav-side 设置背景颜色可以通过layui-bg-blue
通过span标签 class="layui-badge "可以附加小标记 ,标记也可以在更改颜色图案等
<!-- 侧边导航 layui-nav-side -->
<ul class="layui-nav layui-nav-tree layui-nav-side layui-bg-blue">
<li class="layui-nav-item"><a href="http://www.baidu.com">最新活动<span class="layui-badge " >6</span></a></li>
<li class="layui-nav-item"><a href="http://www.baidu.com">产品</a></li>
<li class="layui-nav-item"><a href="http://www.baidu.com">大数据</a></li>
<li class="layui-nav-item"><a href="http://www.baidu.com">解决方案</a>
<!-- 二级菜单 -->
<dl class="layui-nav-child">
<dt><a href="">方案1</a></dt>
<dd><a href="">方案2</a></dd>
<dd><a href="">方案3</a></dd>
</dl>
</li>
</ul>

今天练习做到这里先