一,动态参数
从 2.6.0 开始,可以用方括号括起来的 JavaScript 表达式作为一个指令的参数:
<a v-bind:[attributeName]=“url”> …
这里的 attributeName 会被作为一个 JavaScript 表达式进行动态求值,求得的值将会作为最终的参数来使用。例如,如果你的 Vue 实例有一个 data property attributeName,其值为 “href”,那么这个绑定将等价于 v-bind:href。
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数:
<a v-on:[eventName]=“doSomething”> …
在这个示例中,当 eventName 的值为 “focus” 时,v-on:[eventName] 将等价于 v-on:focus。
举例:
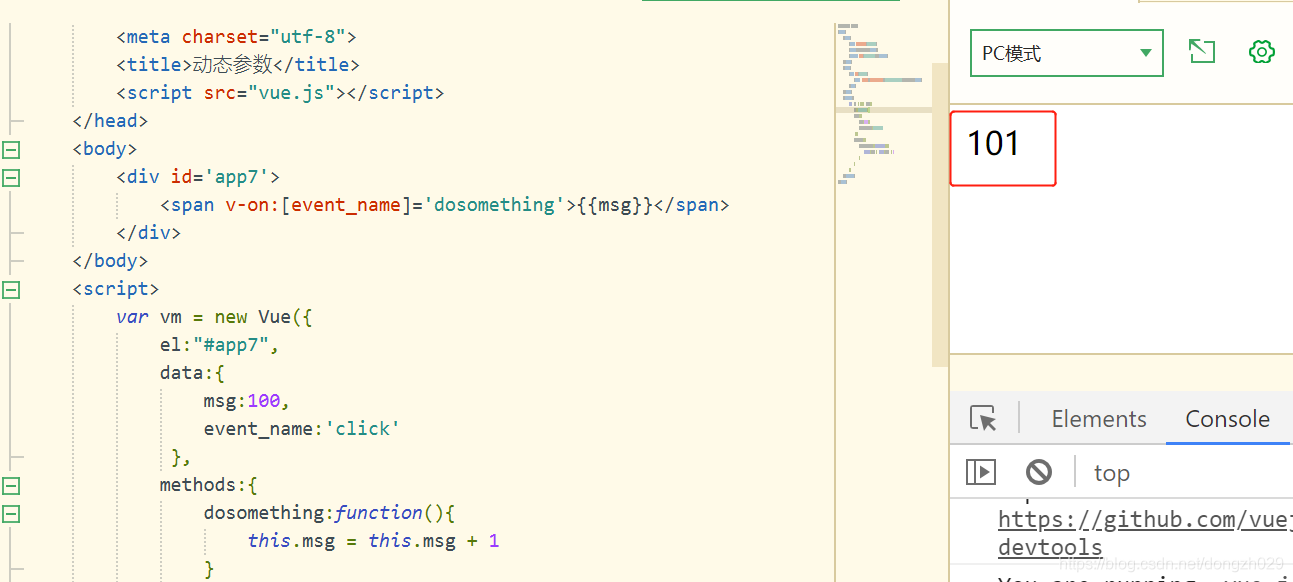
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动态参数</title>
<script src="vue.js"></script>
</head>
<body>
<div id='app7'>
<span v-on:[event_name]='dosomething'>{{msg}}</span>
</div>
</body>
<script>
var vm = new Vue({
el:"#app7",
data:{
msg:100,
event_name:'click'
},
methods:{
dosomething:function(){
this.msg = this.msg + 1
}
}
})
</script>
</html>

二、计算属性
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。例如:
{{ message.split('').reverse().join('') }}
在这个地方,模板不再是简单的声明式逻辑。你必须看一段时间才能意识到,这里是想要显示变量 message 的翻转字符串。当你想要在模板中的多处包含此翻转字符串时,就会更加难以处理。
所以,对于任何复杂逻辑,你都应当使用计算属性。
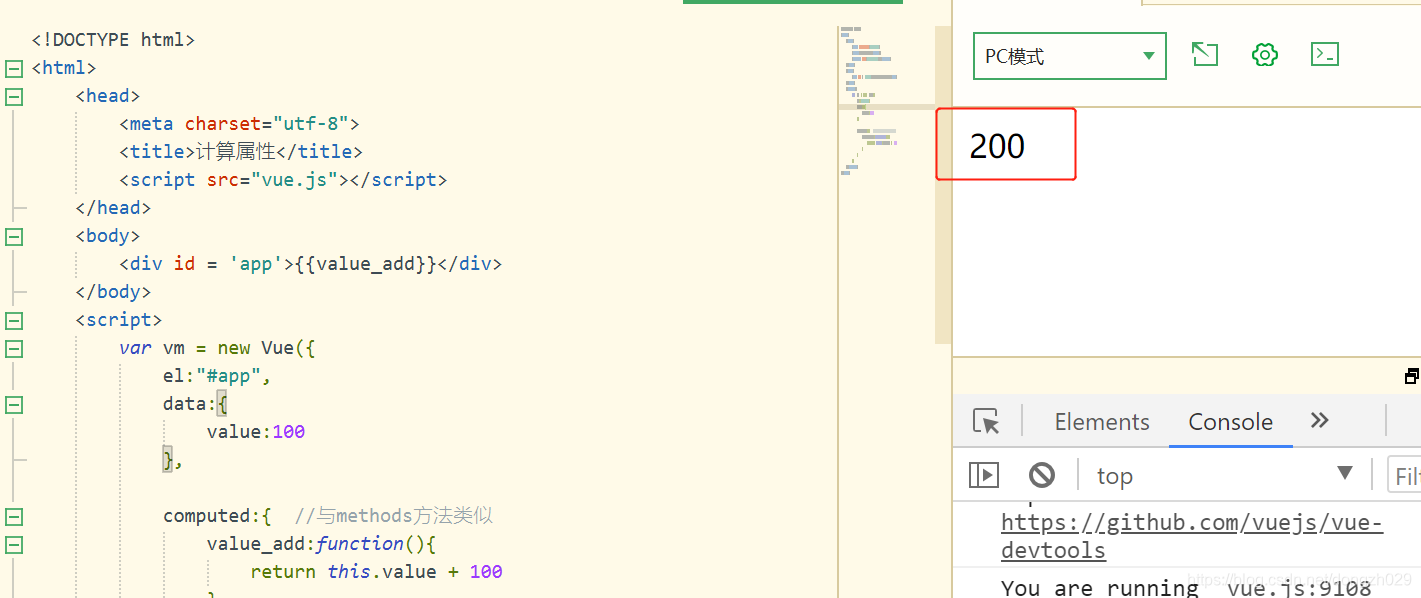
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算属性</title>
<script src="vue.js"></script>
</head>
<body>
<div id = 'app'>{{value_add}}</div>
</body>
<script>
var vm = new Vue({
el:"#app",
data:{
value:100
},
computed:{ //与methods方法类似
value_add:function(){
return this.value + 100
}
}
})
</script>
</html>