今天我们主要说下react函数式组件如何进行父组件向子组件传值。在开发过程中,为了提高可读性或者复用性,我们会进行组件的拆分。先说下,我们在引入子组件时,子组件的名字一定要大写,否则会报错(这是个babel编译机制问题)。那么,父组件在引入子组件后,如何传值呢?首先,父组件要将传递的参数写到子组件标签上,然后,子组件通过props接收父组件传过来的所有参数。具体看以下案例。
一、具体案例
案例主要实现一个简单的父组件Home向子组件Child传递count值,子组件通过props拿到此值并渲染出来。
父组件:home.tsx
import React, { useState } from 'react';
import './index.less';
import Child from './component/child';
const Home: React.FC = () => {
const [count, setCount] = useState<number>(0);
return (
<div className="home-wrap">
<p>当前数字:{count}</p>
<button
onClick={() => {
setCount(count + 1);
}}
>
数字递增
</button>
<Child count={count} />
</div>
);
};
export default Home;子组件:child.tsx?
import React from 'react';
type selfProps = {
count: number;
};
const Child: React.FC<selfProps> = (props) => {
const { count } = props; //解构赋值
return (
<div className="child-wrap">
<p>子组件</p>
<p>从父组件传下来的数字是:{count}</p>
</div>
);
};
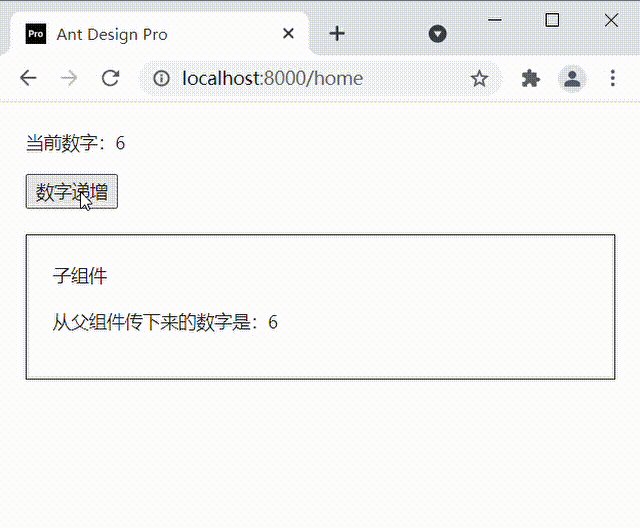
export default Child;二、效果展示
通过下图,我们可以发现,当我们点击按钮时,父组件的count(即数字)值会不断递增,子组件拿到父组件传递下来的count值也是同步变化的。

感谢您读完本文!如果本文对您有帮助,请点个赞呗,您的点赞是对我最大的支持和认可!
我的公众号:大前端教程,欢迎关注,会定期更新前端知识,希望能帮到您。
